未來的網(wǎng)頁設(shè)計(jì)趨勢,我想響應(yīng)式設(shè)計(jì)是熱門,設(shè)計(jì)的時候都需要考慮其它設(shè)備瀏覽,比如手機(jī)、iPad平板電腦等手持設(shè)備。這樣雖然加大了設(shè)計(jì)師和前端人員的工作量,但卻有著很好的用戶體驗(yàn)。并且我們可以使用一些響應(yīng)式設(shè)計(jì)框架或是模板來制作網(wǎng)站,這樣就可以提高一些效率。
今天我們整理了blacktie網(wǎng)站分享的高品質(zhì)Bootstrap 3.0框架制作的主題模板,適合不同需求的網(wǎng)站,有虛擬名片、個人簡歷、個人網(wǎng)站、作品集展示等類型,我想這些會是設(shè)計(jì)師、插畫師、自由職業(yè)者或者想要一個個人主頁的用戶的最愛!喜歡的趕快下載,都是免費(fèi)哦!
Bootstrap模板:Victoria

Victoriay主題是一個迷你而又高雅的虛擬名片,欄目內(nèi)容有關(guān)于、作品展示、聯(lián)系等幾個常用的欄目,支持Responsive Design.

Bootstrap模板:Spot

Spot 是一個大氣的扁平化設(shè)計(jì)Bootstrap主題模板,主題內(nèi)嵌font-awesome 4.0圖標(biāo)字體,在不同設(shè)備平臺(手機(jī)、平臺、桌面)整體瀏覽體驗(yàn)良好。
展示方式:單頁。

Bootstrap模板:Pratt

Pratt 使用BS 3.0框架,主題為手機(jī)應(yīng)用著陸頁,Pratt模板修改十分簡單,如果用在Coming soon頁面也十分適用哦。
展示方式:單頁面網(wǎng)站。

Bootstrap主題:Onassis

Onassis 單頁面網(wǎng)站主題,適用于自由職業(yè)者或代理機(jī)構(gòu)網(wǎng)站,菜單使用側(cè)邊欄滑動方式展示,現(xiàn)在很流行這樣,如果你喜歡這類側(cè)邊欄,請瀏覽《好用的側(cè)邊欄菜單/面板jQuery插件》一文。
展示方式:單頁。

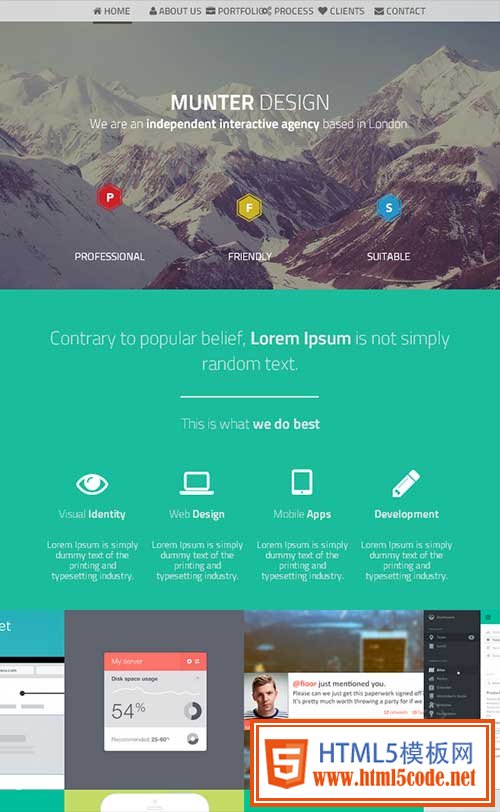
Bootstrap主題:Munter

Munter 單頁主題,主題設(shè)計(jì)細(xì)節(jié)不錯,含漂亮的作品展示,如果用來展示你的作品集,我想這個是不錯的選擇。
展示方式:單頁,支持響應(yīng)式

Bootstrap模板:Minimal

Minimal 這個Bootstrap3.0框架制作的主題設(shè)計(jì)很精美,在桌布、手機(jī)、平臺上瀏覽也很好看,難道這就是配色的魅力?
作為設(shè)計(jì)師,是不是還沒有個人網(wǎng)頁呢?這個就適合你啦!空間域名可以找設(shè)計(jì)達(dá)人網(wǎng)Commy購買,設(shè)計(jì)師們享受有折扣優(yōu)惠。

Bootstrap主題:Kelvin

Kelvin 這個算是在線個人簡歷,功能多多,有個人簡介、工作經(jīng)歷、作品展示以及聯(lián)系方式,信息齊全,修改簡單啊!

