無(wú)論建博客網(wǎng)站還是CMS類型網(wǎng)站,很多都需要代碼高亮,國(guó)內(nèi)比較優(yōu)秀的CMS建站系統(tǒng)之一——織夢(mèng)CMS,不像WordPress一樣又大把大把的插件可用,我用的是最新的DedeCMS 5.7,在網(wǎng)上搜了很長(zhǎng)時(shí)間資料,大都寫(xiě)的是CKEditor和SyntaxHighlighter整合的文章,但是dedecms將ckeditor做了集成,和一般的只針對(duì)于ckeditor對(duì)config.js修改不同。所以只能自己琢磨修改了,現(xiàn)將方法寫(xiě)出供站長(zhǎng)朋友們參考:
一、首先去SyntaxHighlighter官方網(wǎng)站下載,網(wǎng)址:http://alexgorbatchev.com/SyntaxHighlighter/download/,建議下載2.1版本,3.0版本的貌似不支持自動(dòng)換行,這里使用的是2.1.382版本。將下載的文件解壓在syntaxHighlight文件夾里,去除里面無(wú)用的文件,只留下scripts和styles文件夾。
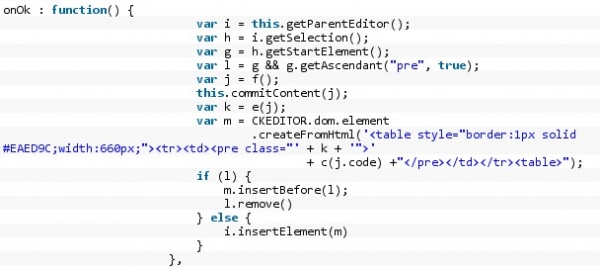
二、新建dialogs文件夾,在里面新建一個(gè)名為syntaxhighlight.js的文件,內(nèi)容如下:
因代碼量過(guò)大,不宜貼出,請(qǐng)直接下載syntaxhighlight.js
如果想修改代碼區(qū)域的樣式請(qǐng)?jiān)谝韵麓a處修改<able>標(biāo)簽里的樣式。

三、然后新建images文件夾,存放一個(gè)syntaxhighlight.gif圖片文件,該圖片文件在編輯器工具欄上顯示,可以使用16*16像素的圖片
四、新建lang文件夾,是語(yǔ)言包,里面有兩個(gè)文件,一個(gè)是中文cn.js一個(gè)是英文en.js,代碼內(nèi)容如下:
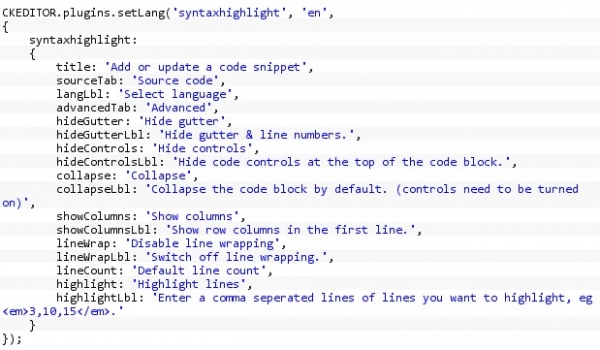
en.js代碼如下:

cn.js代碼如下:

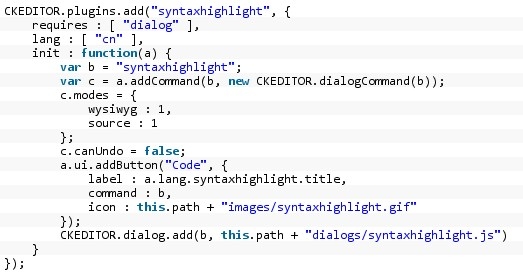
五、新建plugin.js文件,該文件是ckeditor插件必須得文件,里面是對(duì)該插件的一些配置,代碼如下:

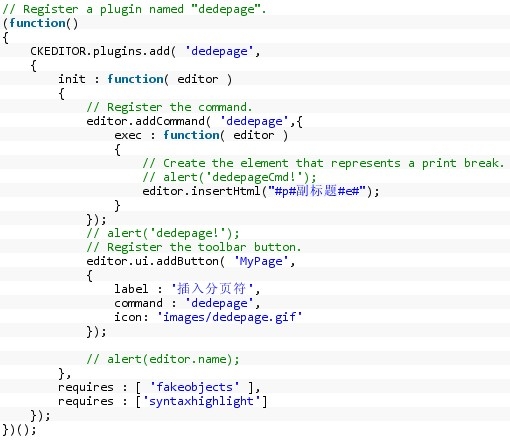
六、由于dedecms 5.7自己集成了一個(gè)dedepage插件,用來(lái)添加ckeditor自定義插件,在/include/ckeditor/dedepage文件夾下,打開(kāi)plugin.js文件在最后面添加:
requires:['yntaxhighlight']中syntaxhighlight為代碼高亮插件的文件夾名,添加完之后的代碼如下:

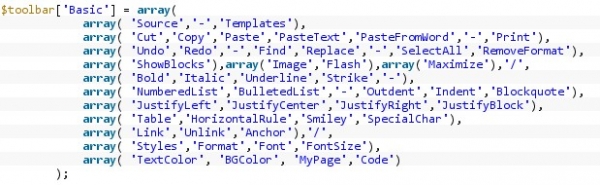
七,修改/include/ckeditor/ckeditor.inc.php文件,在$toolbar['sic']的最后一行添加元素Code,修改后代碼如下:
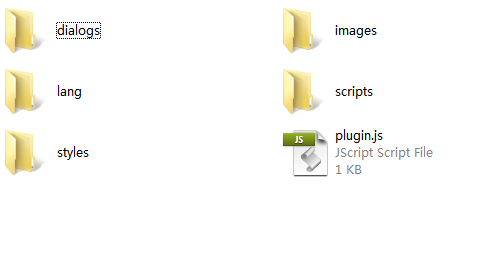
 至此,編輯器的修改已經(jīng)完成,修改后的syntaxhighlight文件夾文件目錄結(jié)構(gòu)圖如下圖:
至此,編輯器的修改已經(jīng)完成,修改后的syntaxhighlight文件夾文件目錄結(jié)構(gòu)圖如下圖:

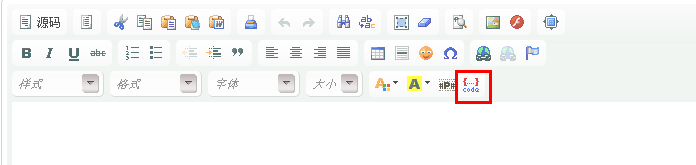
將syntaxhighlight文件夾上傳到/include/ckeditor/plugins/文件夾下,打開(kāi)后臺(tái),添加文章試一下,看看編輯器的上最后一行是否出現(xiàn)了如圖所示的按鈕:

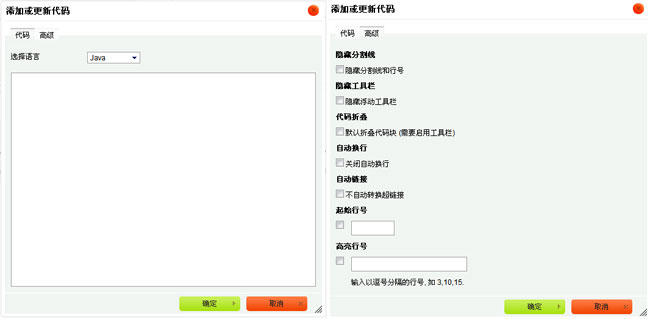
點(diǎn)擊按鈕彈出如下圖所示的對(duì)話框輸入代碼,并且可以切換到高級(jí)選項(xiàng)對(duì)代碼高亮顯示做一些配置

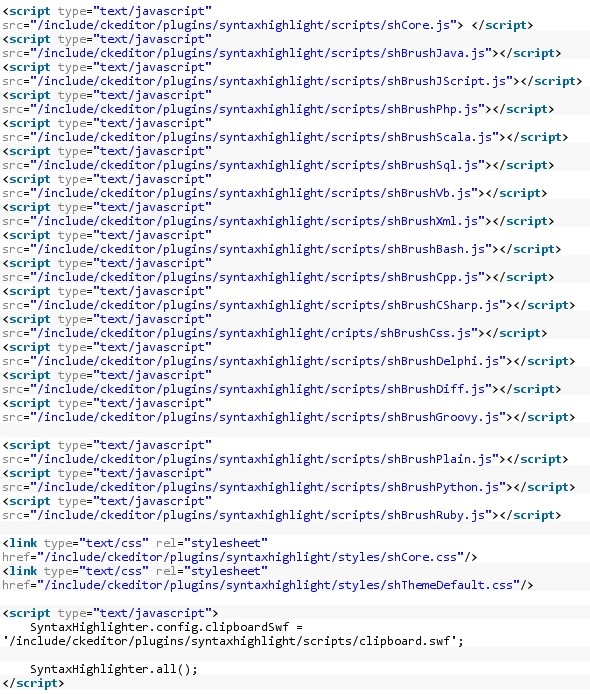
八,但是光這些還不夠,還要在文章模板文件/templets/default/article_article.htm文件里引入高亮顯示的筆刷JS文件和CSS文件,由于是需要引入很多JS,所以建議將引入的代碼放在標(biāo)簽之前,等待前面的網(wǎng)頁(yè)加載完后加載,進(jìn)行顯示。
引入代碼如下:

最后發(fā)表并生成的文章頁(yè)面效果圖如下:

當(dāng)然,該整合也有點(diǎn)缺點(diǎn),就是在html頁(yè)面頁(yè)面中可能會(huì)引入大量的JS文件,加載起來(lái)可能會(huì)比較慢,另外可拓展性不強(qiáng),我也會(huì)不定期優(yōu)化該插件,也希望各位網(wǎng)友能提出意見(jiàn)
