在給客戶定制模板的時候,往往會涉及到的一個問題就是:有些數據(圖片文字,比如LOGO、側欄的聯系方式、首頁的幻燈片切換Banner等)客戶往往需要后臺自定義修改,那么這些地方怎么做到后臺DIY呢?
之前我們用的最多的方法是廣告調用,因為Phpcms V9的廣告位可以實現圖片、文字、代碼等多方式調用,基本上都可以實現這一要求,后臺定義U廣告位、前臺調用出來,管理起來也靈活。
但是,有沒有更好的方法?比如直觀的、圖形化的,更加方便看不懂代碼的客戶管理呢?有的,那就是Phpcms V9的碎片管理,也是本文CMSYOU闡述的緣由。
首先介紹下Phpcms V9碎片管理的功能:
PHPCMS自帶的碎片系統,可以讓你隨時添加新的內容而不用修改模板,保證您的網站內容發布的及 時性。
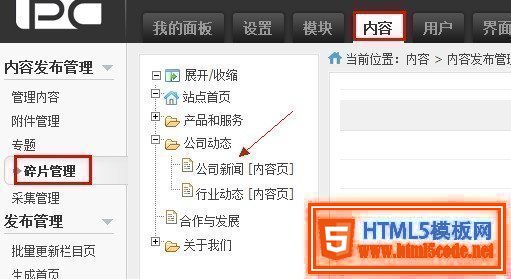
碎片管理的具體位置:

下面引用PC官方關于碎片工具箱的介紹:
PHPCMS V9中依然保留了PHPCMS 2008中的碎片功能。
{pc:block pos="index"}{/pc}
以上的代碼可以調用碎片功能。
參數對照表
| 參數 | 默認值 | 必須 | 說明 |
| pos | null | 是 | 碎片位置標識
|
上面一段源自:http://v9.help.phpcms.cn/html/2010/tools_0906/6.html
那么具體在使用過程中有哪些技巧呢?
按照Phpcms V9碎片管理的原理,是在模板中先定義pc:block數據,還是現在后臺添加一個碎片區域再在模板中調用?
這個廣告的設置次序(先設置后調用)不同,PC V9的碎片次序是:先在模板中自定義pc:block標記(位置、名稱自定義),之后自動在后臺碎片管理處顯示出來。下面思優CMSYOU詳細演示下,添加的過程:
1、在寫模板的時候,把pc:block的標記添加到需要自定義的地方。
<div id="logo"><a href="{APP_PATH}" title="{$SITE[$siteid][name]}">{pc:block pos="logo"}{/pc}</a></div>
上面一段代碼的意思,就是在p#logo里邊,添加一個名為logo的碎片標記。
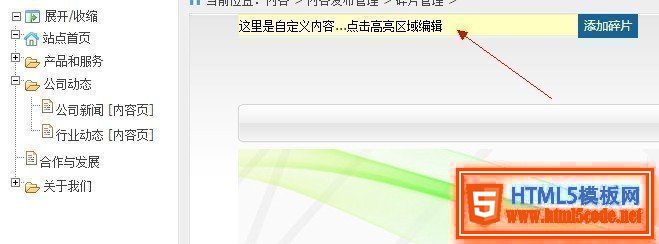
2、在后臺管理,位置:后臺》內容》內容發布管理》碎片管理,點擊樹形菜單,找到對應的碎片標記位置,點擊高亮區域編輯。如下圖:

3、編輯完畢之后保存,到前端查看是否更新,如果設置了HTML靜態化,需要手動更新HTML。
以上是Phpcms V9自帶碎片管理的具體使用方法。下面分享一個小技巧:
專題或者搜索頁面的模板,有可能會調用不出來pc:block標記,有什么辦法?
這是因為緩存數據沒有加載,只需要調用之前加上:
{php $blockid = 'special_'.$specialid.'_1';}
