需求效果一行3欄:

場景模擬:同事給了我這么一段靜態(tài)代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
li,ul{padding: 0;margin:0;list-style: none;}
.box{
width:1000px;background: #ddd;height:500px;
}
.box li{margin:0 50px 20px 0;background:red;height:30px;width:300px;float: left;}
</style>
<body>
<div class="box">
<ul>
<?php
for($i=0;$i<9;$i++){
echo '<li></li>';
}
?>
</ul>
</div>
</body>
</html>
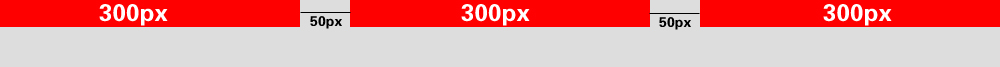
可是動態(tài)讀取是統(tǒng)一的呀?寬度不夠咋辦捏?錯誤的換行效果并不是我們想要的!

解決方案一:樣式加寬隱藏
<style>
li,ul{padding: 0;margin:0;list-style: none;}
.box{
width:1000px;background: #ddd;height:500px;overflow: hidden;
}
.box ul{width: 1200px;}
.box li{margin:0 50px 20px 0;background:red;height:30px;width:300px;float: left;}
</style>
預覽正常:

解決方案二:php判斷,清除最右欄邊距
<div class="box">
<ul>
<?php
//列數(shù)
$col=3;
for($i=0;$i<9;$i++){
$margin_r = (($i%$col)==($col-1))?"margin-right:0;":"";//清除每行最右側(cè)寶貝右邊距
echo '<li style="'.$margin_r.'">'.$i%$col.'</li>';
}
?>
</ul>
</div>

方案一和方案二都是可以實現(xiàn)一樣的效果!
以上這篇php動態(tài)讀取數(shù)據(jù)清除最右邊距的方法就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持。
【網(wǎng)站聲明】本站除付費源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學習交流,請勿用于商業(yè)用途。如損害你的權(quán)益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
