1:在平時工作中,在對數據進行展示的時候,是直接通過后臺提供的接口來獲取json串,用來展示。今天別人問怎么在本地演示一下請求的動態數據。
2:在本地搭建環境,我用的WampServer,下載地址:http://xiazai.jb51.net/201703/yuanma/WampServer_2.5_jb51.rar,瀏覽器打開localhost,文件存放在wamp/www目錄下

3:php代碼,沒有寫與數據庫實時請求的過程。
<?php
$b = array(
array('name'=>'北京', 'y'=>20.2),
array('name'=>'上海', 'y'=>9.6),
array('name'=>'武漢', 'y'=>16.6),
);
$data = json_encode($b);
echo($data);
?>
4:html文件
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<link rel="icon" >
<style>
</style>
<script src="https://img.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
</head>
<body>
<div id="container" style="min-width:400px;height:400px"></div>
<script>
$(function () {
$.getJSON('http://localhost/index-1.php', function (csv) {
console.log(csv)
$('#container').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: ''
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
formatter: function() {
return '<b>'+ this.point.name +'</b>: '+ this.percentage +' %';
}
}
}
},
series: [{
type: 'line',
name: '',
data: csv,
}]
});
});
});
</script>
</body>
</html>
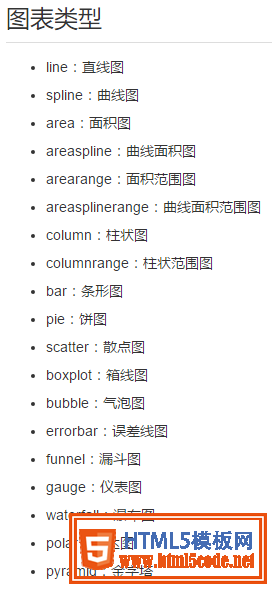
5:在這里,引入js文件,當需要對一個相同的json串展示為不同的圖形時,修改series里的type屬性,同時修改highcharts里的數據列參數plotOptions,就可以展示不同的圖形了,highcharts可顯示圖形類型。

php返回數據格式:[{"name":"\u5317\u4eac","y":20.2},{"name":"\u4e0a\u6d77","y":9.6},{"name":"\u6b66\u6c49","y":16.6}],當需要對請求的數據進行處理時,比如只需要其中一部分的數據時,可以在通過get請求數據時,對傳過來的數組進行處理:

以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持!
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
