php-人員權限管理(RBAC)
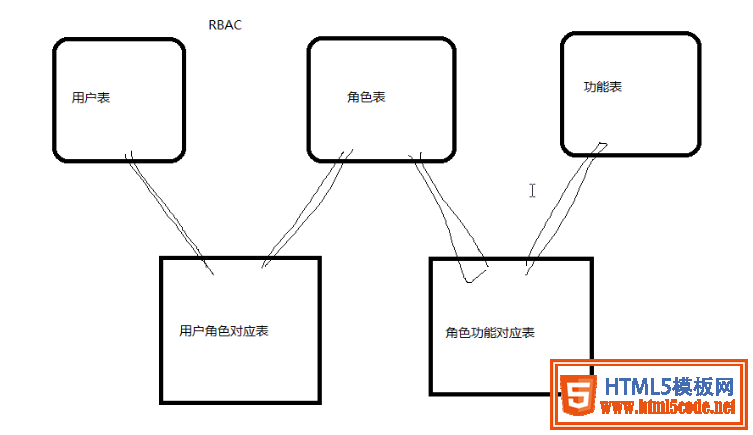
權限管理可以想做vip的功能,普通用戶和vip用戶的功能是不一樣的,大致會用到五張表:用戶表、角色表、功能表,還有他們之間互相關聯的表:用戶與角色表、角色與功能表

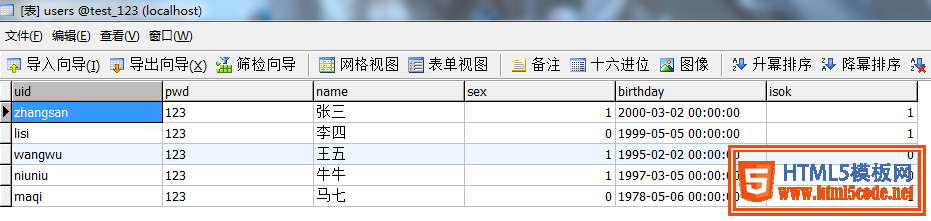
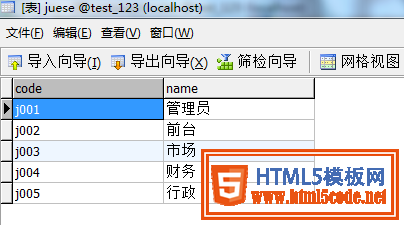
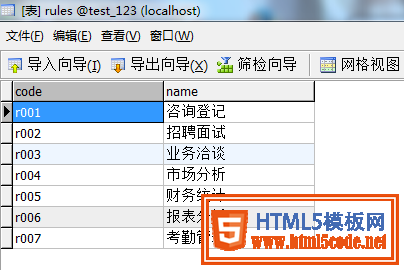
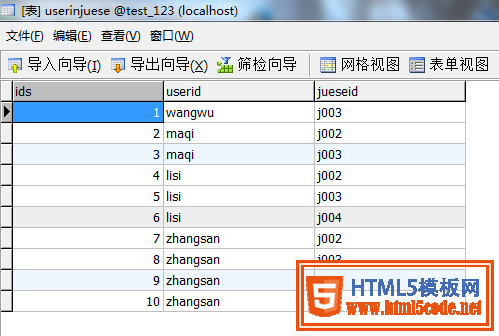
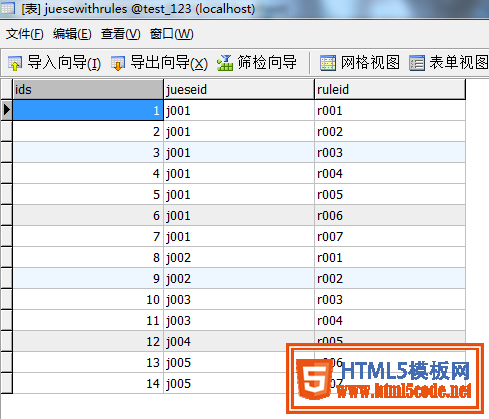
我用到的五張表如下:





一. 首先寫的是管理員頁面
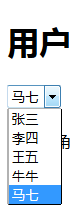
1.用下拉列表顯示用戶名
<div>
<select id="user">
<?php
require"../DBDA.class.php";
$db = new DBDA();
$sql = "select * from users";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</div>

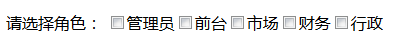
2.因為上面已經造了新對象,所以在顯示角色名時直接從SQL語句開始寫
<div>請選擇角色:
<?php
$sql = "select * from juese";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo "<input type='checkbox' class='ck' value='{$v[0]}'/>{$v[1]}";
}
?>
</div>
<br/>

3.為了修改權限加一個確認保存按鈕
<input type="button" value="保存" id="baocun" />

4.這樣,再考慮怎么讓數據庫中用戶本有的角色顯示出來,那就是要用到下拉列表和復選框的值了
可以把它寫入方法里,然后調用這個方法
function Xuan()
{
var uid = $("#user").val();
$.ajax({
url:"chuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
var js = data.trim().split("|");
var ck = $(".ck");
ck.prop("checked",false);
for(var i=0;i<ck.length;i++)
{
var v = ck.eq(i).val();
if(js.indexOf(v)>=0)
{
ck.eq(i).prop("checked",true);
}
}
}
})
}
5.各項值的處理頁面
<?php
require"../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$sql = "select jueseid from userinjuese where userid='{$uid}'";
echo $db->strquery($sql);
效果如下:

6.最后就是保存修改后的值了,可以直接用全部刪除在重新寫入的方法來進行值的選擇;對保存按鈕添加單擊事件
Xuan();
$("#user").change(function(){
Xuan();
})
$("#baocun").click(function(){
var uid = $("#user").val();
var str = "";
var ck = $(".ck");
for(var i=0;i<ck.length;i++)
{
if(ck.eq(i).prop("checked"))
{
str = str + ck.eq(i).val()+",";
}
}
str = str.substr(0,str.length-1);
$.ajax({
url:"add.php",
data:{uid:uid,js:str},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("保存成功!");
}
})
})
7.保存的處理頁面
<?php
require "../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$js = $_POST["js"];
//清空原有角色
$sql = "delete from userinjuese where userid='{$uid}'";
$db->query($sql);
//添加選中的角色
$ajs = explode(",",$js);
foreach($ajs as $v)
{
$sql = "insert into userinjuese values('','{$uid}','{$v}')";
$db->query($sql);
}
效果如下:


下面代碼用來copy用,注意AJAX需要引用Jquery
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
