本文實(shí)例為大家分享了php表單文件iframe異步上傳的具體代碼,供大家參考,具體內(nèi)容如下
1.表單中放置iframe元素;
2.文件上傳控件內(nèi)容變化的時(shí)候觸發(fā)JS設(shè)置表單的action為處理文件上傳的img_upload_process.php文件,并且將表單的target設(shè)置為iframe,讓iframe去提交到服務(wù)器進(jìn)行文件上傳;
3.img_upload_process.php中處理文件上傳成功后,將上傳成功保存的文件路徑回傳給表單中隱藏域;
4.點(diǎn)擊表單提交按鈕的時(shí),JS設(shè)置表單action為接收表單數(shù)據(jù)的form_process.php文件,表單的target設(shè)置為_(kāi)self。
表單:asyn_uplaod.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>圖片異步上傳</title>
</head>
<body>
<!-- application/x-www-form-urlencoded 缺省編碼類(lèi)型 -->
<!-- multipart/form-data 多媒體傳輸協(xié)議 ,方法必須是post 既可以發(fā)送文本數(shù)據(jù),也支持二進(jìn)制數(shù)據(jù)上載 -->
<form action="" method="post" enctype="multipart/form-data">
用戶(hù)名: <input type="text" name="username" /><br />
上傳頭像: <input type="file" id="avator" name="avator" onchange="startUpload(this.form)" />
<iframe frameborder='0' width='0' height='0' name="uploadframe"></iframe>
<input type="hidden" id="save_path" name="save_path" />
<span id="loading"></span> <br />
<img width='100' height='100' id='uploaded_img' /> <br />
<input type="submit" name="submitted" value="提交" onclick="formSubmit(this.form)" />
</form>
<script>
function startUpload(formObj){
document.getElementById('loading').innerHTML = '上傳中...';
formObj.action = 'img_upload_process.php';
formObj.target = 'uploadframe';
formObj.submit();
}
function formSubmit(formObj) {
formObj.action = 'form_process.php';
formObj.target = '_self';
//清空文件上傳內(nèi)容,防止重復(fù)提交
var fileObj = document.getElementById('avator') ;
// for IE, Opera, Safari, Chrome
if (fileObj.outerHTML) {
fileObj.outerHTML = fileObj.outerHTML;
} else { // FF(包括3.5)
fileObj.value = "";
}
formObj.submit();
}
</script>
</body>
</html>
處理文件上傳:img_upload_process.php
<?php
include 'Upload.class.php';
$file = $_FILES['avator'];
$upload = new Upload();//上傳工具類(lèi)對(duì)象
if($save_path = $upload->up($file)){//上傳成功
echo <<<STR
<script>
window.parent.document.getElementById('uploaded_img').src = "$save_path";
window.parent.document.getElementById('loading').innerHTML = '上傳成功';
window.parent.document.getElementById('save_path').value = "$save_path";
</script>
STR;
}else{
$error = $upload->error();
echo <<<STR
<script>
window.parent.document.getElementById('uploaded_img').src = "";
window.parent.document.getElementById('loading').innerHTML = "上傳失敗: $error";
</script>
STR;
}
文件上傳工具類(lèi):Upload.class.php
<?php
class Upload{
private $path; //文件上傳目錄
private $max_size; //上傳文件大小限制
private $errno; //錯(cuò)誤信息號(hào)
private $mime = array('image/jpeg','image/png','image/gif');//允許上傳的文件類(lèi)型
/**
* 構(gòu)造函數(shù),
* @access public
* @param $path string 上傳的路徑
*/
public function __construct($path = './' ){
$this->path = $path;
$this->max_size = 1000000;
}
/**
* 文件上傳的方法,分目錄存放文件
* @access public
* @param $file array 包含上傳文件信息的數(shù)組
* @return mixed 成功返回上傳的文件名,失敗返回false
*/
public function up($file){
//判斷文件是否是通過(guò) HTTP POST 上傳,防止惡意欺騙
/*
if (! is_uploaded_file($file['tmp_name'])) {
$this->errno = 5; //設(shè)置錯(cuò)誤信息號(hào)為5,表示非法上傳
return false;
}
*/
//判斷是否從瀏覽器端成功上傳到服務(wù)器端
if ($file['error'] == 0) {
# 上傳到臨時(shí)文件夾成功,對(duì)臨時(shí)文件進(jìn)行處理
//上傳類(lèi)型判斷
if (!in_array($file['type'], $this->mime)) {
# 類(lèi)型不對(duì)
$this->errno = -1;
return false;
}
//判斷文件大小
if ($file['size'] > $this->max_size) {
# 大小超出配置文件的中的上傳限制
$this->errno = -2;
return false;
}
//獲取存放上傳文件的目錄
$sub_path = date('Ymd').'/';
if (!is_dir($this->path . $sub_path)) {
# 不存在該目錄,創(chuàng)建之
mkdir($this->path . $sub_path);
}
//文件重命名,由當(dāng)前日期 + 隨機(jī)數(shù) + 后綴名
$file_name = date('YmdHis').uniqid().strrchr($file['name'], '.');
//準(zhǔn)備就緒了,開(kāi)始上傳
if (move_uploaded_file($file['tmp_name'], $this->path . $sub_path . $file_name)) {
# 移動(dòng)成功
return $sub_path . $file_name;
} else {
# 移動(dòng)失敗
$this->errno = -3;
return false;
}
} else {
# 上傳到臨時(shí)文件夾失敗,根據(jù)其錯(cuò)誤號(hào)設(shè)置錯(cuò)誤號(hào)
$this->errno = $file['error'];
return false;
}
}
/**
* 多文件上傳方法
* @access public
* @param $file array 包含上傳文件信息的數(shù)組,是一個(gè)二維數(shù)組
* @return array 成功返回上傳的文件名構(gòu)成的數(shù)組, ?如果有失敗的則不太好處理了
*/
public function multiUp($files){
//在多文件上傳時(shí),上傳文件信息 又是一個(gè)多維數(shù)組,如$_FILES['userfile']['name'][0],$_FILES['userfile']['name'][1]
//我們只需要遍歷該數(shù)組,得到每個(gè)上傳文件的信息,依次調(diào)用up方法即可
foreach ($files['name'] as $key => $value) {
# code...
$file['name'] = $files['name'][$key];
$file['type'] = $files['type'][$key];
$file['tmp_name'] = $files['tmp_name'][$key];
$file['error'] = $files['error'][$key];
$file['size'] = $files['size'][$key];
//調(diào)用up方法,完成上傳
$filename[] = $this->up($file);
}
return $filename;
}
/**
* 獲取錯(cuò)誤信息,根據(jù)錯(cuò)誤號(hào)獲取相應(yīng)的錯(cuò)誤提示
* @access public
* @return string 返回錯(cuò)誤信息
*/
public function error(){
switch ($this->errno) {
case -1:
return '請(qǐng)檢查你的文件類(lèi)型,目前支持的類(lèi)型有'.implode(',', $this->mime);
break;
case -2:
return '文件超出系統(tǒng)規(guī)定的大小,最大不能超過(guò)'. $this->max_size;
break;
case -3:
return '文件移動(dòng)失敗';
break;
case 1:
return '上傳的文件超過(guò)了 php.ini 中 upload_max_filesize 選項(xiàng)限制的值,其大小為'.ini_get('upload_max_filesize');
break;
case 2:
return '上傳文件的大小超過(guò)了 HTML 表單中 MAX_FILE_SIZE 選項(xiàng)指定的值,其大小為' . $_POST['MAX_FILE_SIZE'];
break;
case 3:
return '文件只有部分被上傳';
break;
case 4:
return '沒(méi)有文件被上傳';
break;
case 5:
return '非法上傳';
break;
case 6:
return '找不到臨時(shí)文件夾';
break;
case 7:
return '文件寫(xiě)入臨時(shí)文件夾失敗';
break;
default:
return '未知錯(cuò)誤,靈異事件';
break;
}
}
}
處理表單提交:form_process.php
<?php var_dump($_REQUEST); var_dump($_FILES);

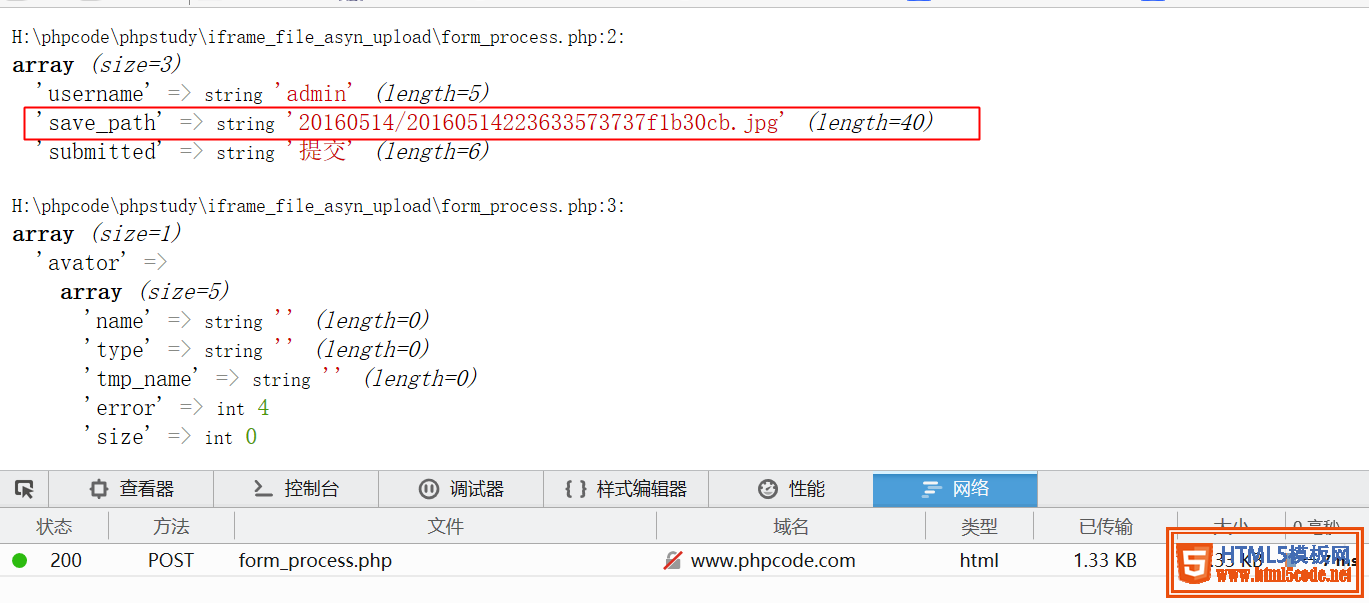
點(diǎn)擊表單提交按鈕結(jié)果:

代碼下載:php表單文件iframe異步上傳
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持。
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過(guò)測(cè)試外,其他素材未做測(cè)試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請(qǐng)勿用于商業(yè)用途。如損害你的權(quán)益請(qǐng)聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
