PHP實現留言板功能:
1 首先是登錄頁面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>留言板登錄</title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<style>
.header{
margin-left: 550px;
margin-top: 150px;
height: 300px;
max-width: 300px;
}
.xiugai{
max-width: 200px;
}
.login{
margin-top: 10px;
}
</style>
<body>
<form action="messloginchuli.php" method="post">
<div class="header">
<h2>開發部內部留言板</h2>
<div class="input-group xiugai">
<span class="input-group-addon" >用戶名:</span>
<input type="text" class="form-control" name="uid" placeholder="請輸入用戶名">
</div>
<div class="input-group xiugai" >
<span class="input-group-addon">口令:</span>
<input type="text" class="form-control" name="pwd" placeholder="請輸入口令">
</div>
<button type="submit" class="btn btn-success login">登錄</button>
</div>
</form>
</body>
</html>
2 登錄頁面完成后要進入登錄處理頁面了,也就是上面提交到的messloginchuli.php
<?php
session_start(); // 登錄之后要把所包含登錄的頁面連接起來,開啟session
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select password from yuangong where username='{$uid}'";
$arr = $db->query($sql,0);
//var_dump($arr[0][0]);
if($arr[0][0]=$pwd && !empty($pwd)){
$_SESSION["uid"]=$uid;
header("location:message.php");
}
?>
登錄頁面效果如圖:

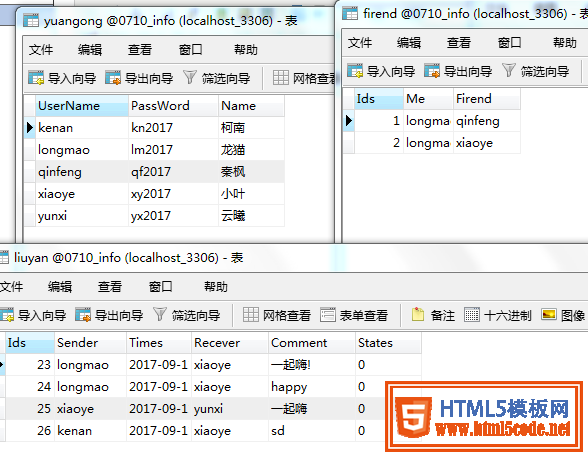
3.登錄完成后是進入主頁面,也就是顯示自己收到的對話內容,下面是設計的數據庫的表格和主頁面的代碼:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<style>
.mess{
max-width: 800px;
margin-left: 250px;
margin-top: 150px;
}
</style>
<body>
<?php
session_start();
$uid = $_SESSION["uid"];
if(empty($_SESSION["uid"])){
header("location:messlogin.php");
exit;
}
?>
<div >
<a href="publish_info.php" rel="external nofollow" >發布信息</a>
<a href="tuichuchuli.php" rel="external nofollow" >退出系統</a>
</div>
<table class="table table-bordered mess" >
<caption >
留言信息:
</caption>
<thead>
<tr>
<th>發送人</th>
<th>發送時間</th>
<th>接收人</th>
<th>信息內容</th>
</tr>
</thead>
<tbody>
<?php
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select * from liuyan where recever='{$uid}' or recever='all'";
$arr = $db->query($sql,0);
foreach($arr as $v){
echo "<tr>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
</tr>";
}
?>
</tbody>
</table>
</body>
</html>
退出登錄系統實現用戶注銷,返回登錄頁面功能代碼如下:
<?php
session_start();
$uid = $_SESSION["uid"];
unset($uid);
header("location:messlogin.php");
?>
代碼寫到這里,比較重要的部分就完成了,下面是要進入發布信息頁面了,相當于之前寫的添加的頁面,其處理頁面也是和之前沒什么區別的,差別在于現在的處理頁面是在用戶登錄的情況下操作的,需要用session把所有的登錄情況下的頁面連接起來
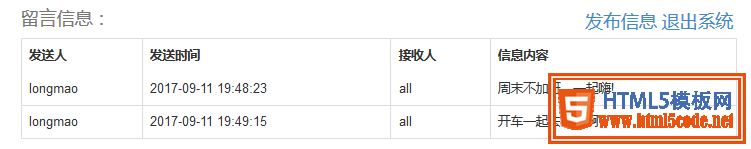
主頁面效果如圖:


4.最后是信息發布頁面,可以給任何人發送信息
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
