通過搜狗搜索采集公眾號歷史消息有幾個問題:
1、有驗證碼;
2、歷史消息列表只有最近10條群發內容;
3、文章地址是有有效期的;
4、據說批量采集還要換ip;
通過我前面文章的方法就沒有這些問題,雖然采集系統搭建不如傳統采集器寫個規則去爬就可以了那么簡單。但是一次搭建好之后批量采集的效率還是可以的。而且采集的文章地址是永久有效的,并且可以采集到一個公眾號所有的歷史消息。
我們還是從一個公眾號文章的鏈接地址開始看:
1、從微信右上角菜單復制到的鏈接地址:
http://mp.weixin.qq.com/s/fF34bERZ0je_8RWEJjoZ5A
2、歷史消息列表中獲取到的地址:
http://mp.weixin.qq.com/s?__biz=MjM5NDAwMTA2MA==&mid=2695729619&idx=1&sn=8be0b6bd0210cee0d492ebdf20f7371f&chksm=83d74818b4a0c10ef286b33bb7deb73226125f866ddb5b2781166066a69afef3705eabdb3b85&scene=4#wechat_redirect
3、完整的真實地址:
https://mp.weixin.qq.com/s?__biz=MjM5NDAwMTA2MA==&mid=2695729619&idx=1&sn=8be0b6bd0210cee0d492ebdf20f7371f&chksm=83d74818b4a0c10ef286b33bb7deb73226125f866ddb5b2781166066a69afef3705eabdb3b85&scene=37&key=c81d77271180a0e6ce32be2d9dcaa2a7436aeba2c1d47a20d02194d1c944a8286a8eded93495eeadd05da412bbfaa638a379750aeaa4cf5c00e4d7851c5710d9b9736b80e3c72770a57a515c23ff2400&ascene=3&uin=MzUyOTIyNQ%3D%3D&devicetype=iOS10.1.1&version=16050120&nettype=WIFI&fontScale=100&pass_ticket=FGRyGfXLPEa4AeOsIZu7KFJo6CiXOZex83Y5YBRglW4%3D&wx_header=1
以上這3個地址是同一篇文章的地址,在不同位置獲取到就得到了完全不同的3個結果。
和歷史消息頁一樣,微信有一套自動補充參數的機制。第一個地址是復制鏈接得到的,看起來是一個偽裝的編碼。其實沒什么用我們不做考慮了。第二個地址是通過前面文章介紹的方法,從歷史消息的json文章列表中獲得到的鏈接地址,我們就是可以將這個地址保存到數據庫中。之后就可以通過這個地址從服務器獲取到文章內容。而第三個鏈接補充了參數之后,目的是為了讓文章頁面中的閱讀量js可以獲取到閱讀量點贊量的json結果而加上的參數。我們前面文章的方法中因為文章頁面被客戶端打開顯示了出來,因為有了這些參數,文章頁面中的js就去自動獲取閱讀量了,所以我們才能通過代理服務獲取到這篇文章的閱讀量。
這篇文章的內容就是以通過本專欄前面文章介紹的方法已經獲取到了大量微信文章的基礎上,詳細研究如何獲取到文章內容和其它一些有用的信息的方法。

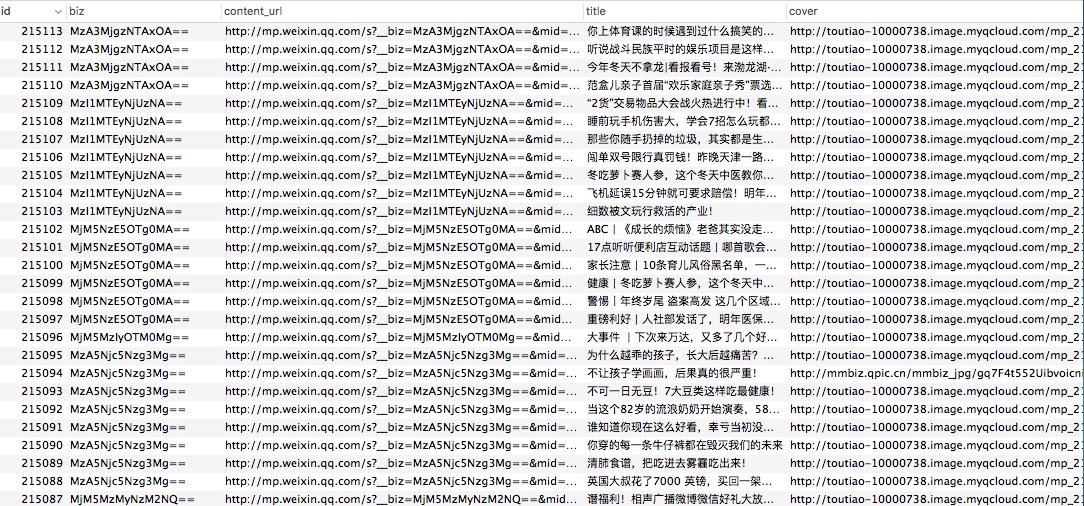
(我的數據庫中保存的文章列表,一部分字段)
1、獲取文章源代碼:
通過php的函數file_get_content()就可以將文章源代碼讀取到變量中。微信文章的源代碼因為可以從瀏覽器中打開所以我就不在這里粘貼了,以免浪費頁面空間。
<? //$content_url 變量的值為文章地址 $html = file_get_contents($content_url); ?>
2、源代碼中有用的信息:
1)原文內容:
原文內容是包含在一個<div id='js_content'></div>標簽中的,通過php代碼獲取:
<?
preg_match_all("/id=\"js_content\">(.*)<script/iUs",$html,$content,PREG_PATTERN_ORDER);
$content = "<div id='js_content'>".$content[1][0];
?>
正則的開頭識別<div id='js_content'>,結尾識別<script/iUs,匹配到之后前面再補充一個<div id='js_content'>;我的正則匹配水平有限,只能寫成這樣的了。希望有高人能指點更好的正則匹配方法。
另外注意:這個匹配規則會可能在一段時間之后有變化。這篇文章會盡量保持更新。如果你根據我的文章制作了采集系統之后,當某一天失效了,別忘了回來再看看文章是否有更新。
2)內容處理:
通過上面的方法我們獲得了文章內容的html,但是你將文章內容顯示出來之后就會發現,圖片和視頻不能正常顯示。因為這個html還需要一些加工:
首先是圖片,微信文章中的<img>標簽中的src屬性全部都用了src屬性代替。只有在顯示的時候才會被替換過來。所以我們也有兩個方案,將源代碼直接替換過來,或者用js在顯示時候再替換。下面我先介紹直接替換html的方法:
<?
//$content變量的值是前面獲取到的文章內容html
$content = str_replace("src","src",$content);
?>
