今天我們根據前輩在設計app的時候,留給了我們5條非常有用的的設計經驗與注意事項。html5模版網(www.suosuyi.cn)就分享下這些。
第一條要點:構建APP模型線框圖
談到設計主要有兩點:用戶體驗(UX)和用戶界面(UI)設計。
體驗設計主要涉及應用的開發目標以及開發者希望用戶從中獲得什么樣的體驗。UI設計主要涵蓋色彩、材質以及字體等可視化的因素。
在設計iPhoneapps過程中這兩者是要點,并且UX和UI的關系是密切相關的。不過,開發者的設計不是從視覺化效果開始的,而是從線框圖開始的。線框圖是iPhone apps設計創意的大綱。
個人喜歡用鋼筆和紙來畫簡單的線框圖,也有開發者喜歡用axure,Illustrator或者BalsamiqMockups軟件工具。
開發者所關注的是如何讓應用的功能更好地融合,選擇什么樣的截圖展示給用戶以及用戶如何操縱應用。作為設計師,就要先畫按鈕,然后寫下文本,讓整個過程變得直觀。以便于我們掌控整個設計流程與設計的細節。
第二條要點:APP相關按鈕設置與設計大小
這是提高應用適用性的最關鍵部分。提高每個按鈕的可觸空間,應用設計對象是手指而不是鼠標。蘋果推薦至少使用44x44px以確保用戶與應用、游戲之間的交互效果。

不過這并不意味著虛擬按鈕要很大,因為手指觸摸范圍可延伸到可視化按鈕范圍之外。這可以降低用戶多次點擊進入帶來的挫敗感,尤其要注意當你有幾個位置比較接近的按鈕時,要確保多個按鈕可觸范圍不會重疊。
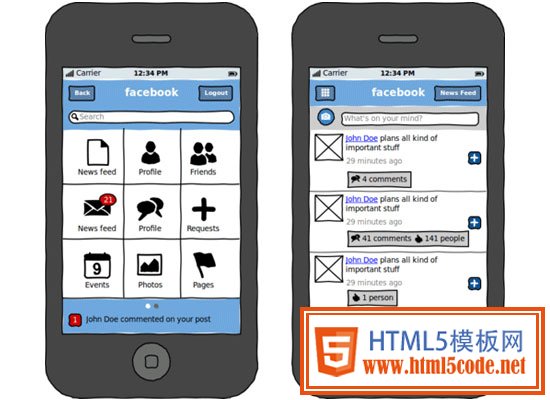
第三條要點:每個APP屏幕僅有一個主要目標( 要突出層次感)
當為應用設計屏幕畫面時要緊緊圍繞你希望用戶完成的那個目標。比如,iPhone郵件應用列表中,用戶的首要目標是能讀到郵件內容,用戶的第二大注意力才是寫郵件。
一款成熟的iPhone應用Commit設計方面很好地體現了這一原則,雖然屏幕上還有其他按鈕,不過開發者設計了一個大的橙色按鈕以確保用戶完成,沒有完成的用戶注意力也被吸引到開發者這一主要設計目標上。因此,開發者的設計要僅僅圍繞、并且突出強調自己認為最重要的那部分,同時弱化第二以及其他不重要目標的視覺效果,這樣開發者的首要目標才會變得更清晰。
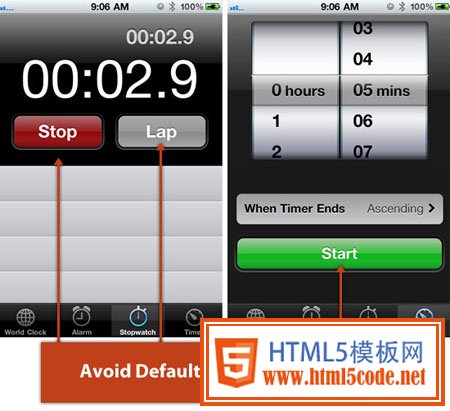
第四要點:盡量避免或重復默認按鈕樣式

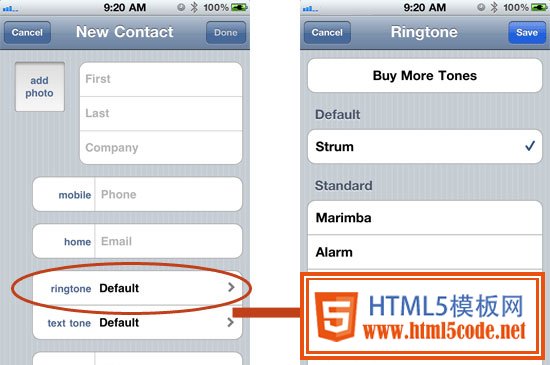
蘋果的這類設計在iPhone上隨處可見,增加額外視圖可以避免用戶迷失在大信息量中,同時也讓他們更直觀有效地進行選擇。