? ? ? ?你作為一名網(wǎng)頁設(shè)計(jì)師,對iPhone應(yīng)用程序的界面設(shè)計(jì)理念是不是很興奮呢?你是不是也想設(shè)計(jì)出這樣的一些好的APP呢?但你也會猶豫不絕,覺得開發(fā)和設(shè)計(jì)APP界面需要掌握的知識很多,而自己不能確定如何開始的嗎?或者,也許這是你對APP應(yīng)用程序界面設(shè)計(jì)的怯弱,所以你會不斷的去百度和逛技術(shù)博客等尋找的一些基本設(shè)計(jì)知識,以提高自己的技能,從這節(jié)課開始,html5模版網(wǎng)(www.suosuyi.cn)就跟大家一起來學(xué)習(xí)APP界面設(shè)計(jì)。

移動APP設(shè)計(jì)與web網(wǎng)頁設(shè)計(jì)的區(qū)別
我不能只是開始設(shè)計(jì)應(yīng)用程序嗎?畢竟,移動app 設(shè)計(jì)只是一個小屏幕設(shè)計(jì),對不對?
從手機(jī)界面分辨率來看就知道了。
240×320 ?240×400 ?320×240 ? 320×480 ?480×800 ?480×854 ?960×540 ?960x640 1280*800 1280*1024等
設(shè)計(jì)移動APP界面或桌面應(yīng)用程序設(shè)計(jì)不同,差異乘以迅速提供額外的功能和獨(dú)特的硬件考慮更多的移動設(shè)備投放市場。讓我們來看看設(shè)計(jì),網(wǎng)頁與移動,以獲得更好的了解每個平臺的用戶如何互動之間的差異。
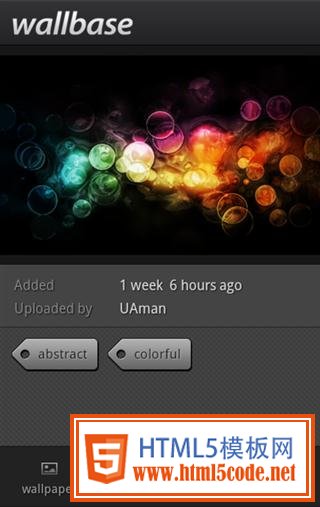
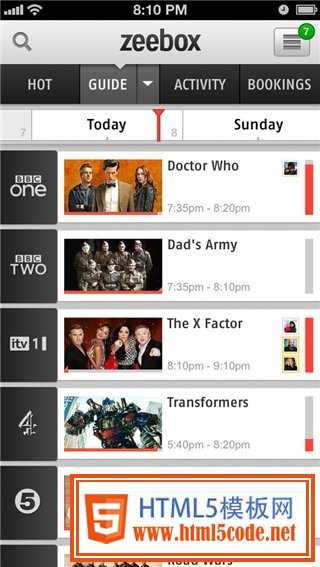
作為設(shè)計(jì)師,我們每個人都有長處和短處,專業(yè)領(lǐng)域和地區(qū)的漠不關(guān)心。在跳進(jìn)iPhone設(shè)計(jì)的基本知識,這是一個好主意,看看有才華的移動應(yīng)用設(shè)計(jì)的特點(diǎn)。
好消息是你可以了解這一點(diǎn)。現(xiàn)在的問題是,你這樣做有興趣的嗎?設(shè)計(jì)用于移動設(shè)備的需要奉獻(xiàn)給最目睹的Web設(shè)計(jì)超出了用戶體驗(yàn)。我們很少創(chuàng)建移動接口,是為了思考和享受純粹的審美價值。大部分的手機(jī)界面是一個偉大的任務(wù)為導(dǎo)向,以用戶為中心的。
事實(shí)是,最實(shí)用的移動應(yīng)用程序,人們是不是在找你的設(shè)計(jì)很長的。如果是這樣,你做錯了什么事,而如果他們無法弄清楚如何解決你做了什么錯誤的速度不夠快,他們離開。它們刪除。然后,他們寫一個討厭的回顧。
最簡單的過渡到移動的設(shè)計(jì)者是誰擁抱了高標(biāo)準(zhǔn)的易用性和創(chuàng)造性。的設(shè)計(jì),能夠?yàn)橛脩趔w驗(yàn)第一莫名其妙地放氣的創(chuàng)造潛力的想法是完全相反的現(xiàn)實(shí)。
為手機(jī)設(shè)計(jì)是最令人興奮的和創(chuàng)造性的操場周圍,為今天的設(shè)計(jì)師之一。它的字面意思是公開公平的競爭環(huán)境,創(chuàng)新的時機(jī)已經(jīng)成熟。為了解釋這是什么就像是一個移動的設(shè)計(jì)師,這是最好的融入到產(chǎn)品設(shè)計(jì)的歷史,拿回來一看。
你可以購買一個移動設(shè)備上執(zhí)行多個任務(wù)之前,我們有一個產(chǎn)品,完成一個任務(wù)。按鍵式電話,鬧鐘,手電筒 – 這些對象個體需要一個專門的產(chǎn)品開發(fā)團(tuán)隊(duì),設(shè)計(jì)師,和營銷。
今天,當(dāng)然,所有這些任務(wù)可以在一臺設(shè)備上完成。太不可思議了!什么是酷的仍是同樣的規(guī)劃,注重細(xì)節(jié)與美學(xué)設(shè)計(jì),走進(jìn)昔日的電話,時鐘,手電筒進(jìn)入今天的這些應(yīng)用程序!
把它看成不只是“有一個該應(yīng)用程序”,而是“有一個產(chǎn)品。”你不只是設(shè)計(jì)的應(yīng)用程序。你設(shè)計(jì)的產(chǎn)品。
什么是最令人興奮的移動設(shè)備設(shè)計(jì)的是,大部分的工作時間,你從一個真正的空白的畫布。當(dāng)然,這是要考慮的基本和普遍的設(shè)計(jì)規(guī)則,但事實(shí)是,許多設(shè)計(jì)規(guī)則和期望,因?yàn)檫@涉及到移動仍然被定義。
設(shè)計(jì)師面臨的挑戰(zhàn)是設(shè)計(jì),是真正的用戶,產(chǎn)品的品牌,并于手頭的任務(wù)。有時候,這意味著使用標(biāo)準(zhǔn)控件,并提供一個接口,是純粹功利。在其他時候,它意味著忽略所有的標(biāo)準(zhǔn),并創(chuàng)建一個完全獨(dú)特的設(shè)計(jì),是。無論哪種方式,用戶必須直觀地了解如何使用應(yīng)用程序內(nèi)瞬間。
使用的是什么軟件設(shè)計(jì)應(yīng)用程序嗎?
這是第一個問題,設(shè)計(jì)新的移動似乎要求。好消息,像素拆:這是Photoshop的!這就是說,與擴(kuò)散的設(shè)備,屏幕尺寸和分辨率,矢量圖形(或矢量智能對象),也為移動設(shè)備設(shè)計(jì)的重要組成部分。
有些人的偏好是建立在Illustrator中的矢量形狀,這些對象復(fù)制并粘貼到Photoshop形狀層。對于矢量對象,是不是太復(fù)雜,筆者喜歡這種方法比使用智能對象,所以筆者不斷地來回切換,從Photoshop Illustrator中。
當(dāng)然也有一些自定義的功能和設(shè)計(jì)模板提供我們使用。想要快速開發(fā)出屬于自己的APP界面設(shè)計(jì),就可以簡單的使用那行自定義的東西。
相關(guān)設(shè)計(jì)作品: