? ?我敢肯定,你們都使用視口meta標簽的響應設計的,但你是否知道視口標簽無響應的設計也可以是非常有用的嗎?如果你還沒有將您的設計,響應時間,你應該如何使用視口標簽,以改善外觀的設計在移動設備上閱讀這篇文章。
一般使用視口的標簽
視口meta標簽通常用于響應的設計,設置視口的寬度和初始規模在移動設備上。下面是一個簡單的視口標簽。
<meta name="viewport" content="width=device-width, initial-scale=1.0">使用視口標簽無響應的設計
正如你可能知道,在iPhone上的默認視口的寬度是980px。但是你的設計可能不適合在這個范圍內。它可能是更寬或更窄。下面是兩個例子,在那里你可以利用視口標簽無響應的設計在移動設備上的提高渲染。
第一個案例:

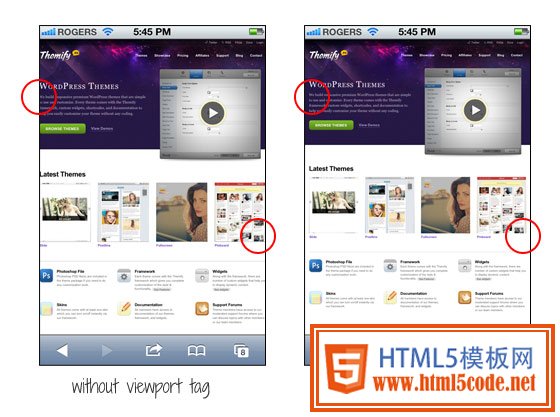
在左側的屏幕截圖顯示,該網站將提供沒有視口標簽。正如你可以看到,頁面的雙方接觸。我視口標簽到指定的視口的寬度為1024px,所以給人們留下一定的余量空間上的左,右兩側。
<meta name="viewport" content="width=1024">另一個例子
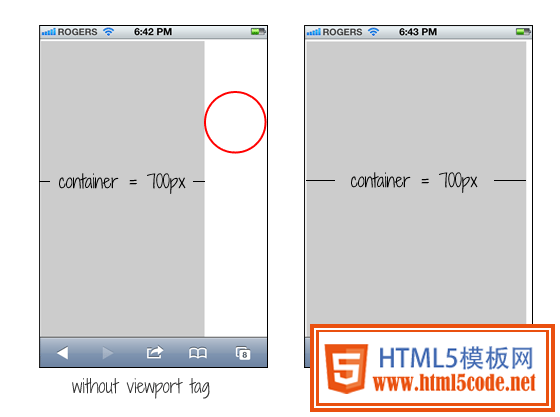
如果您的設計過于狹窄,它也可能會導致一個問題。讓我們說您的設計容器的寬度是700px,它是不敏感的,它會像在左側的截圖是一個很大的空的空間在右邊。

通過設置視口的寬度為720px,你可以簡單地解決這個問題。您的設計寬度并沒有改變,但iPhone將它的規模,以適應在720px。
<meta name="viewport" content="width=720">常見的錯誤
一個常見的??錯誤是,人們通常適用于無響應設計的初始規模為1。這將會使頁面呈現在無縮放100%。如果你的設計是沒有反應的,用戶將不得不平移或縮小以看到完整的網頁。最壞的情況是結合用戶的可擴展性=沒有或最大規模= 1,初始規模為1。這將禁用縮放和縮放功能,您的網站。用戶隨著縮放殘疾人,有沒有辦法縮小以看到完整的頁面。請記住:如果你的設計是沒有反應的,不復位初始規模或禁用縮放!
meta標簽后面的參數詳解:
width: viewport 的寬度 (范圍從 200 到 10,000 ,默認為 980 像素 )
height: viewport 的高度 (范圍從 223 到 10,000 )
initial-scale: 初始的縮放比例 (范圍從>0到 10 )
minimum-scale: 允許用戶縮放到的最小比例
maximum-scale: 允許用戶縮放到的最大比例
user-scalable: 用戶是否可以手動縮放
對于這些屬性,我們可以設置其中的一個或者多個,并不需要你同時都設置,iPhone 會根據你設置的屬性自動推算其他屬性值 ,而非直接采用默認值。
如果你把initial-scale=1 ,那么 width 和 height在豎屏時自動為320*356 (不是320*480 因為地址欄等都占據空間 ),橫屏時自動為 480*208。類似地 ,如果你僅僅設置了 width ,就會自動推算出initial-scale 以及height。例如你設置了 width=320 ,豎屏時 initial-scale 就是 1 ,橫屏時則變成 1.5 了。 那么到底這些設置如何讓 Safari 知道 ?其實很簡單 ,就一個 meta ,形如 :
<meta name=”viewport” content=”width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;” />
