今天html5模版網(wǎng)(www.suosuyi.cn)的小編跟大家分移動(dòng)APP大師是怎么來設(shè)計(jì)簡約型的APP。
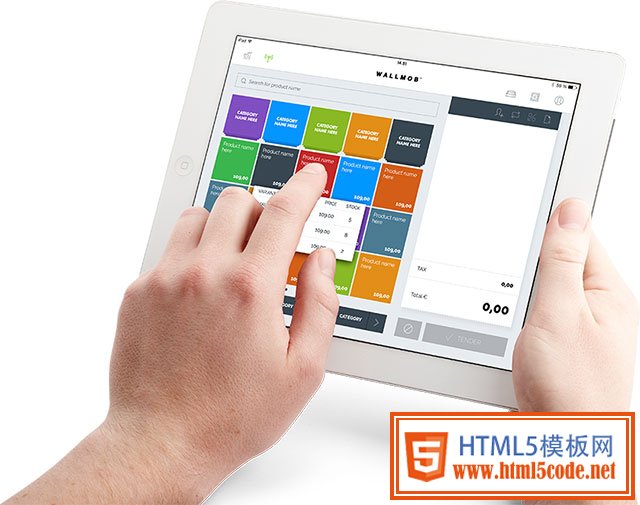
簡約視覺設(shè)計(jì)給人的感覺就是清爽,、膽大,和親和。其實(shí)也包括了APP扁平化設(shè)計(jì),響應(yīng)式布局,網(wǎng)格布局等。如下面簡約型APP設(shè)計(jì)案例:
 同時(shí),移動(dòng)APP設(shè)計(jì)的還有6點(diǎn)微創(chuàng)新值得我們?nèi)リP(guān)注的。
同時(shí),移動(dòng)APP設(shè)計(jì)的還有6點(diǎn)微創(chuàng)新值得我們?nèi)リP(guān)注的。
下面我們來分享移動(dòng)簡約型APP設(shè)計(jì)流程,APP配色,APP布局等干貨。
移動(dòng)APP設(shè)計(jì)流程非常重要,無論選擇何種樣式!在進(jìn)行簡約扁平化設(shè)計(jì)時(shí),
務(wù)必記住以下5點(diǎn):
1. 設(shè)計(jì)簡約/極簡的界面時(shí),我會(huì)從 web端尋求靈感,那個(gè)時(shí)候的藝術(shù)大師,用少量的資源做了大量的設(shè)計(jì)。例如:Josef Müller-Brockmann 和 Wim Crouwel,重溫這些大師的作品是很好的學(xué)習(xí)機(jī)會(huì)。但是有時(shí)我也會(huì)參考簡約/極簡的畫家的作品,如Ellsworth Kelly,建筑 師,如Mies van der Rohe 和工業(yè)設(shè)計(jì)師,如Dieter Rams。
2. 放下工作,休息一下很有幫助。扁平和簡約設(shè)計(jì)的一切均關(guān)乎到細(xì)節(jié)的差異。因此小憩片刻后再回到工作,帶著全新的眼光工作,比長時(shí)間冥思苦想更有效。
3. 并排比較各個(gè)版式同樣有幫助。哪怕花20分鐘前將一個(gè)線條下移各5個(gè)像素分別保存,對(duì)比兩個(gè)版式就能很快分清孰好孰壞。
4. 由于實(shí)物展示的相對(duì)比例至關(guān)重要,所以要及早在不同的目標(biāo)設(shè)備上測試。
5. 整個(gè)設(shè)計(jì)過程中不斷問自己”真的需要嗎?” 。支撐項(xiàng)目時(shí)候,找一些討巧的辦法,例如,添加一些有趣的元素、樣式會(huì)這樣會(huì)很容易也會(huì)很吸引人,但必須始終注意剔除不必要的元素,不斷精簡。甩掉你費(fèi)盡心血的部分總是難以割舍,但修改過程必須挑剔。
移動(dòng)簡約型APP設(shè)計(jì)之:響應(yīng)式設(shè)計(jì)布局
隨著各種尺寸聯(lián)網(wǎng)設(shè)備的普及,交互界面變得更需要強(qiáng)調(diào)適配性,響應(yīng)式設(shè)計(jì)也就應(yīng)運(yùn)而生。雖然響應(yīng)式設(shè)計(jì)并不要求特定風(fēng)格,但扁平的交互界面顯然比其它樣式要更容易處理。簡約設(shè)計(jì)的另一種優(yōu)勢就是,能見降低頁面重量和縮短加載時(shí)間。
APP設(shè)計(jì)專題:6個(gè)超實(shí)用的APP導(dǎo)航設(shè)計(jì)方案
移動(dòng)簡約型APP設(shè)計(jì)之:網(wǎng)格布局
因?yàn)榫W(wǎng)格布局可以讓你的移動(dòng)APP設(shè)計(jì)更加次序化、直觀化。
還可以使用網(wǎng)格劃分內(nèi)容和功能組。你可以不用總是使用直線或框劃分對(duì)象組,其實(shí)簡單的對(duì)齊和間距設(shè)置也能幫助用戶理解界面結(jié)構(gòu)。
移動(dòng)簡約型APP設(shè)計(jì):APP配色
1. 考慮更寬泛的配色方案,只用少量的元素,擴(kuò)展配色方案會(huì)讓你感覺很好。
2. 設(shè)置配色方案時(shí),測試所選色調(diào)要在很寬的色譜內(nèi)進(jìn)行,才可保證用明暗對(duì)比來表現(xiàn)畫面。
3.如果你想試試同系配色和鮮明對(duì)比。要及早測試配色,以確保微妙變化和高對(duì)比度元素都能有足夠的選擇空間。
參考案例如上圖的官網(wǎng):www.TriplAgent.com ?和www.Wallmob.com