什么是點聚合
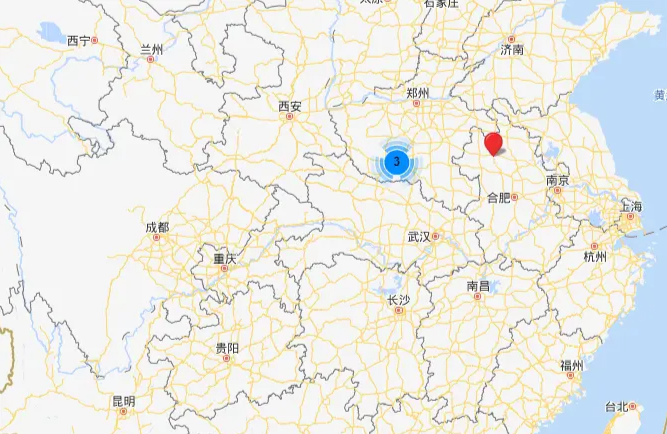
點聚合 (MarkerClusterer 標記聚合器)用來解決加載大量點要素到地圖上產生覆蓋現象的問題,并提高性能。顯示效果如下圖:
簡單實例
HTML \ CSS
<style>
body, html {width: 100%;height: 100%;margin: 0;font-family: "微軟雅黑";}
#allmap {width: 100%;height: 500px;}
p {margin-left: 5px;font-size: 14px;}
/*隱藏百度logo*/
.anchorBL a img{display: none;}
.anchorBL span span{display: none;}
</style>
<body style="min-height: 100%;">
<div id="allmap"></div>
</body>
JS代碼啟用點聚合功能,其中的 data 可以根據需求進行異步獲取,得到的數據中應當有橫縱坐標
可以開啟定位,達到每次打開地圖快速定位到相關位置
<script type="text/javascript"
src="http://api.map.baidu.com/api?v=2.0&ak=密鑰"></script>
<script type="text/javascript"
src="http://api.map.baidu.com/library/TextIconOverlay/1.2/src/TextIconOverlay_min.js"></script>
<script type="text/javascript"
src="http://api.map.baidu.com/library/MarkerClusterer/1.2/src/MarkerClusterer_min.js"></script>
<script>
// 百度地圖API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.331398,39.897445);
map.centerAndZoom(point,6);
//啟用滾輪放大縮小
map.enableScrollWheelZoom(true);
// 相關數據(也可以根據需求異步獲取)
// 可以確定的是每條數據應要有橫縱坐標
var data = [{"mapy": "32.94584", "mapx": "112.894350", "time": "12:30"},
{"mapy": "33.34683", "mapx": "112.694300", "time": "11:30"},
{"mapy": "33.54702", "mapx": "112.094380", "time": "10:30"},
{"mapy": "33.148780", "mapx": "116.494390", "time": "13:30"}
];
var markers = [];
// 遍歷得到的數據
$.each(data, function (i, item) {
// 橫縱坐標定點
var point = new BMap.Point(item.mapx, item.mapy);
var marker = new BMap.Marker(point);
// 獲取數據
var content = item.time;
// 添加點擊事件
//addClickHandler(content, marker);
markers.push(marker);
});
// 根據ip定位
function myFun(result){
var cityName = result.name;
map.setCenter(cityName);
console.log("當前定位城市:"+cityName);
}
var myCity = new BMap.LocalCity();
myCity.get(myFun);
// 添加點聚合效果
var markerClusterer = new BMapLib.MarkerClusterer(map, {markers: markers});
</script>
聚合點的樣式修改如果覺得默認樣式不好看,或者有特殊的需求,可以自定義點的樣式
// 添加點聚合效果
var markerClusterer = new BMapLib.MarkerClusterer(map, {
markers: markers,
//最小的聚合數量,小于該數量的不能成為一個聚合,默認為2
minClusterSize: 2,
styles: [{
// 此處URL不知道能否用本地圖片,自己試了一下不能,待解答!
url: 'dist/img/smallred.png',
size: new BMap.Size(0, 0)
}]
});
添加點擊事件
// 添加點擊事件,可在循環數據時調用
function addClickHandler(content, marker) {
marker.addEventListener("click", function (e) {
openInfo(content, e)
}
);
}
彈窗openInfo(content, e),這里可以傳需求的參數;
var infoWindow = new BMap.InfoWindow( 拼接數據 , opts);, 這里可以自定義拼接參數;
// 彈窗
var opts = {
width: 270, // 信息窗口寬度
height: 100, // 信息窗口高度
enableMessage: true//設置允許信息窗發送短息
};
// 彈窗點擊事件
function openInfo(content, e) {
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
// 創建信息窗口對象
var infoWindow = new BMap.InfoWindow(`<div>自定義內容</div><div>${content}</div>` , opts);
//開啟信息窗口
map.openInfoWindow(infoWindow, point);
}
【網站聲明】本站部分內容來源于互聯網,旨在幫助大家更快的解決問題,如果有圖片或者內容侵犯了您的權益,請聯系我們刪除處理,感謝您的支持!
