css3漸變
為了顯示一個漸變而專門制作一個圖片的做法是不靈活的,而且很快會成為一種不好的做法。但是遺憾的是,截至寫這篇文章,可能還必須這樣做,但是希望不會持續太久。多虧Firefox 和Safari/Chrome,我們現在可以使用最少的努力實現強大的漸變。在本文中,我們將展示CSS漸變的簡單實現以及該屬性在Mozilla和webkit內核瀏覽器中的不同。
PS:本文原文本來提供了一個視頻,但是由于眾所周知的原因,我們無法觀看這個在Youtube上的視頻,想看的同學請自己想辦法觀看(最高720P) : http://www.youtube.com/watch?v=9D2hyM5SSCE
Webkit
盡管Mozilla和Webkit通常對CSS3屬性采取同樣的語法,但是對于漸變,他們很不幸的不能達成一致。Webkit是第一個支持漸變的瀏覽器內核,它使用下面的結構:
/* 語法,參考自: http://webkit.org/blog/175/introducing-css-gradients/ */
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
/* 實際用法... */
background: -webkit-gradient(linear, 0 0, 0 100%, from(red), to(blue));

不要擔心這些語法會讓你看花眼,我也是這樣的!只要記得我們需要用一個逗號來隔開這個參數組。
漸變的類型? (linear)
漸變開始的X Y 軸坐標(0 0 – 或者left-top)
漸變結束的X Y 軸坐標(0 100% 或者left-bottom)
開始的顏色? (from(red))
結束的顏色? (to(blue))
Mozilla
Firefox,從3.6版本才開始支持漸變,更喜歡和Webkit略微不同的語法。
/* 語法,參考自: http://hacks.mozilla.org/2009/11/css-gradients-firefox-36/ */ -moz-linear-gradient( [
<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
/* 實際用法*/
background: -moz-linear-gradient(top, red, blue);

請注意我們將漸變的類型——linear——放到了屬性前綴中了
漸變從哪里開始? (top – 我們也可以使用度數,比如-45deg)
開始的顏色? (red)
結束的顏色? (blue)
Color-Stops
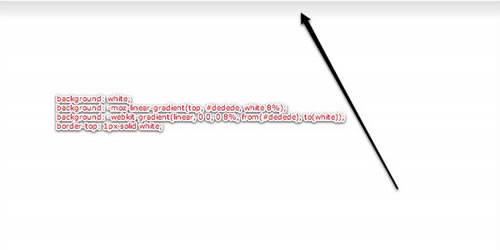
如果你不需要從一個顏色到另一個顏色的100%漸變怎么辦?www.zzarea.com 這就是color stop起作用的時候了。一個普遍的設計技術是使用一個較短而細微的漸變,比如:

注意頂部的淺灰色到白色的細小的漸變
在過去,標準的做法就是制作一個圖片,并將其設為一個元素的背景圖片,然后讓其水平平鋪。然而使用CSS3,這是個小Case。
background: white; /* 為較舊的或者不支持的瀏覽器設置備用屬性 */
background: -moz-linear-gradient(top, #dedede, white 8%);
background: -webkit-gradient(linear, 0 0, 0 8%, from(#dedede), to(white));
border-top: 1px solid white;
這次,我們讓漸變結束于8%,而不是默認的100%。請注意我們也在頭部采用了一個邊框,以形成對比。這很常用。
如果我們想要添加多一種(幾種)顏色,我們可以這樣做:
background: white; /* 備用屬性 */
background: -moz-linear-gradient(top, #dedede, white 8%, red 20%);
background: -webkit-gradient(linear, 0 0, 0 100%, from(#dedede), color-stop(8%, white), color-stop(20%, red);
對于-moz 版本,我們定義,從元素的20%的高度的地方開始是紅色。
而對于-webkit,我們使用color-stop,采用兩個參數:哪里開始停止,使用哪種顏色。
IE
IE并不支持CSS漸變,但是提供了漸變濾鏡,可以實現最簡單的漸變效果:
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ff0000'); /* IE6,IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ff0000')"; /* IE8 */
PS:事實上,我們在《RGBa色彩的瀏覽器支持》提到的IE的解決方法,就是使用這個漸變濾鏡。
關于CSS漸變的一些要點:
盡可能的使用它。如果讓IE用戶看到一個固定的純色,我鼓勵你使用這種方法;
IE6/7/8, Opera, Safari 3, 和Firefox 3 不能渲染CSS3 漸變,Firefox 和Safari用戶通常經常升級瀏覽器,而Chrome的自動升級機制會在后臺自動升級,所以這并不是個大問題;
總是為不支持這些瀏覽器私有屬性的瀏覽器應用一個默認的,純色背景;
永遠不要使用紅色到藍色的漸變,就像我用作例子的這種;
頁面無須在每個瀏覽器里面看起來完全一樣!
Firefox可以使用角度來設定漸變的方向,而webkit只能使用x和y軸的坐標。
