一、稱為引言的部分
看到條轉發較多的微博,是個頁面鏈接,頁面中有4個充分發揮CSS3 box-shadow潛力實現精湛的效果。您可以點擊這里前往查看。
有4個demo4種效果哦!
比方說第三個的彩色轉啊轉的loading效果:

是不是帥得掉渣啊!
然而這種效果的實現就像是在大街上耍猴,圍觀人挺多,喝彩聲也不少,但是,看完了,大家各回各家、各找各媽了!
好比上面那個炫炫的酷酷的轉轉加載效果,全部CSS實現的啊,好贊的來!然而,僅少部分瀏覽器支持,實際項目中壓根用不了,至少在PC上如此,純屬華而不實的東西。于是,看完了,過癮了,頁面關掉后,就直接goodbye了,估計這輩子不會再過來了。
難道就沒有簡單實用的效果嗎,最好可以向下兼容的,然后實際項目也能實用的?
有!本文就將展示如何完美向下兼容實現loading效果的,順便分享下我自己想出來的一個給IE10+瀏覽器做Hack的方法。
二、效果實現的主演們
對于IE10+瀏覽器,FireFox, Chrome, Opera瀏覽器(如無特殊說明,均值最近版本)使用CSS3 box-shadow+animation實現loading效果,而IE6-IE9瀏覽器還是老方法,使用gif loading效果的圖片,如下這個(32X32):
![]()
我是根據IE10下CSS生成效果基礎上制作的(Photoshop制作,如何制作可參考“gif動畫圖片制作”這篇前作),PSD源文件可右鍵這里下載。
簡潔的HTML,不違和的CSS,成就我們在新技術上的嘗試。
三、CSS3實現之box-shadow繪制
下圖是我們想要的效果(FireFox瀏覽器中放大后的截圖):

8個點,有3個大小有規律變大,這樣旋轉的時候就有方向感和真實性。
8個點實際對應于box-shadow的8個投影,圖片大小標準32px*32px,考慮到點的八卦布局以及大小限制,因此,我們的容器本身只有3px*3px,于是,有如下的實現代碼:
.loading {
width: 3px; height:3px;
border-radius: 100%; /* 圓角 */
box-shadow: 0 -10px 0 1px #333, /* 上, 1px 擴展 */
10px 0px #333, /* 右 */
0 10px #333, /* 下 */
-10px 0 #333, /* 左 */
-7px -7px 0 .5px #333, /* 左上, 0.5px擴展 */
7px -7px 0 1.5px #333, /* 右上, 1.5px擴展 */
7px 7px #333, /* 右下 */
-7px 7px #333; /* 左下 */
}
如果您的瀏覽器IE9+或Chrome一伙,同時不是在RSS中閱讀本文,就會看到上面代碼的效果,就是下面這個靜止狀態的loading圈圈效果:
CSS3 box-shadow有四個值,分別表示“右偏移、下偏移、模糊大小、擴展大小”。因此,那3個稍大的圈圈就是利用了第4個參數——“擴展”來實現的。分別擴展0.5px, 1px以及1.5px.
以上就是CSS3 box-shadow的繪制,相比一開始的炫炫的彩色效果,這個要通俗易懂的多,大家都能輕松把玩實現的效果,只要定好位置,一切都很簡單。
四、CSS3實現之animation與無限旋轉
一般開源的移動框架中,無限旋轉的CSS都是使用spin作為類名以及動畫關鍵字的,大家可以約定俗成的使用,無形中有利于前端大環境的建設。
CSS代碼如下,目前在PC上,FireFox/IE10/Opera瀏覽器中animation動畫都已經不需要私有前綴了(如果您不放心,可以自己加上),于是,如下CSS3代碼:
.spin {
-webkit-transform: rotate(360deg);
-webkit-animation: spin 1s linear infinite;
}
@-webkit-keyframes spin {
from {-webkit-transform: rotate(0deg);}
to {-webkit-transform: rotate(360deg);}
}
.spin {
transform: rotate(360deg);
animation: spin 1s linear infinite;
}
@keyframes spin {
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
HTML代碼為:
<div class="loading spin"></div>
五、高不成低不就的IE9瀏覽器
IE9瀏覽器支持CSS3 box-shadow,但是不支持CSS3 animation. 于是,IE9瀏覽器下,雖有CSS生成的點點效果,但是卻無法持續旋轉。因此,考慮到兼容性,我們需要把IE9瀏覽器跟IE6-IE8歸到一起去,sorry啦,誰讓你不自動升級的 !
!
于是,我們現在的處理就是:IE6~9使用圖片(代碼如下),IE10+以及其他現代瀏覽器使用CSS3生成,如何無縫拼接?
.loading {
width: 32px; height: 32px;
background: url(loading-css3.gif);
}
六、IE10+瀏覽器的處理
平時處理類似漸進增強功能都是IE6-IE8是一伙,IE9+及其他瀏覽器是一伙,我都是使用:root ie9_other{}實現,簡單易懂,屢試不爽,但是,IE10+還是頭一次遇到,怎么破?
網上有這么個Hack,說是針對IE10瀏覽器的:
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
/* IE10的樣式... */
}
先不說適不適用這里的需求,單純從代碼量以及記憶難度上將,個人是畏懼了。敢問各位,上面的Hack選擇器你可以一遍就記住嗎?
因此,需要另尋它法,IE10較新,相關知識較少,那就自己動腦子想,一個小小兼容處理,有何難的!
思路
關鍵是要尋找IE9不支持,IE10支持的相關CSS樣式或選擇器,下面就是一些:
:valid/:invalidIE9不支持,IE10以及其他瀏覽器支持:required/:optionalIE9不支持,IE10以及其他瀏覽器支持::before/::afterIE9不支持(IE10↘IE9支持 ),IE10以及其他瀏覽器支持
),IE10以及其他瀏覽器支持CSS AnimationsIE9不支持,IE10以及其他瀏覽器支持
CSS GradientsIE9不支持,IE10以及其他瀏覽器支持
等……
本文兼容難點就是因為IE9不支持animation,理論上,我們是可以借助animation本身實現IE9的向下兼容的,如何處理?在spin動畫的form和to設置background:none,以及放上box-shadow相關的CSS!類似:
@keyframes spin {
from {transform: rotate(0deg); background:none; box-shaodw: ...}
to {transform: rotate(360deg); background:none; box-shaodw: ...}
}
然而,這種處理有兩大問題:
1. 破壞了spin的重用性;
2. 代碼冗余;
因此,不考慮。
于是,我們可以從:valid/:invalid, :required/:optional, ::before/::after以及CSS Gradients中尋找突破。
1. :valid/:invalid偽類實現
:valid/:invalid偽類是針對表單元素的,合法還是不合法。相關tips如下:
- 適用于單復選框、單行多行文本框、下拉框等;
button類型按鈕所有忽略;submit類型按鈕目前Firefox 21不支持,IE10,Opera,Chrome均支持;- 表單元素如果設置了
disabled或readonly,偽類忽略;
綜上所述,如果我們忽略FireFox瀏覽器,則可以借助submit類型按鈕實現我們想要的效果,HTML為:
<input type="submit" class="loading spin" hidefocus="true" />
于是,配合結構如下的CSS我們就可以得到我們想要的效果了:
/* IE6-IE9, FireFox實現 */ .loading { width: 32px; height: 32px; background: url(loading-css3.gif); /* 按鈕樣式重置 */ margin: 0; padding: 0; border: 0; outline: none; pointer-events: none; } /* IE10+, Chrome, Opera */ .loading:valid { background: none; width: 3px; height:3px; border-radius: 100%; box-shadow: ... }
沒有照顧到CSS支持,且用戶比例也頗高的FireFox瀏覽器,顯然不是最優方法。有人可能會提議使用單行input框或多行textarea域實現。理論上,這是可行的,但是,由于單行或多行文本框在focus的時候有光標,因此,在實現的時候要多些處理,HTML的和CSS部分都有,如下紅色代碼:
<input class="loading spin" onfocus="this.blur();" hidefocus="true">
.loading {
width: 32px; height: 32px;
background: url(loading-css3.gif);
/* 下面所有樣式均為input框樣式重置,去光標 */
margin: 0; padding: 0; border: 0; outline: none;
line-height: 0; font-size: 0; text-indent:-1px; cursor: default;
pointer-events: none;
}
由于下面有更佳的且非常類似的實現,因此,為了壓軸,這里的效果截圖就省略,換成一張搞笑圖片,名為“韓國選手超霸氣登場”,轉換大腦,活躍氣氛。

2. :required/:optional偽類實現
:required/:optional偽類表示表單元素是選填呢還是必填,相關tips如下:
- 適用于單復選框、單行多行文本框、下拉框等;
input標簽下,無論是button類型按鈕還是submit類型按鈕,Opera瀏覽器都忽略之;其他瀏覽器均可識別;button標簽下,無論是button類型按鈕還是submit類型按鈕,僅Chrome瀏覽器識別,其他瀏覽器均忽略- 控件
disabled后依然可識別;
相比:valid/:invalid偽類,雖然都有一種瀏覽器對按鈕的支持有問題,但是,:required/:optional偽類卻沒有disabled失效的問題。因此,我們就沒有了所謂焦點獲取、文本輸入、光標閃爍等文本框問題都可以通過添加disabled避免。
因此,如下HTML與CSS代碼就可以實現比較健壯的loading效果啦!
<input class="loading spin" disabled>
/* IE6-IE9實現 */ .loading { width: 32px; height: 32px; background: url(loading-css3.gif); /* input框樣式重置 */ margin: 0; padding: 0; border: 0; } /* IE10+以及其他或騷或帥之流 */ .loading:optional { background: none; width: 3px; height:3px; border-radius: 100%; box-shadow: ... }
IE9以及IE10瀏覽器下的demo效果截圖如下:


從上面截圖,我們似乎發現了一個問題——尺寸!
很好理解,IE6~IE9瀏覽器實際尺寸32px*32px, 而IE10+等瀏覽器實際尺寸3px*3px,差別明顯,如何破?
- 如果元素在固定容器中,且水平垂直居中布局,無需破,效果一樣;
- 如果元素固定定位,
absolute化,同時.loading中的margin:0改成margin:-14.5px 0 0 -14.5px即可位置兼容; - 自己看著辦微調等;
難道沒有尺寸也完全一樣的方法嗎?有!下面的偽元素就可以彌補。
3. ::before/::after偽元素登場
::before/::after偽元素就是:before/:after的進階版,IE8以及原生IE9支持后者,卻不認識前者。
上面提到了單標簽實現尺寸不一的問題,我們是不是可能這樣處理,CSS3 box-shadow生成的loading效果利用偽元素生成,這樣,就可以保證外部容器寬度一致了!但,::before/::after偽元素對于表單元素而言,幾乎就是克星,因為表單元素都是大多都是單標簽,即使偶爾冒出個textarea也是醬油,button由于兼容性問題,這里實際上也無法大展拳腳。
怎么破?
循序漸進,先使用最普通的div標簽,看下面的代碼:
<div class="loading spin"></div>
 普通的
普通的div誒~
/* 所有瀏覽器實現 */
.loading {
width: 32px; height: 32px;
background: url(loading-css3.gif);
}
/* IE10+以及其他 */
.loading::after {
content: '';
width: 3px; height: 3px;
margin: 14.5px 0 0 14.5px;
border-radius: 100%;
box-shadow: ... ;
position: absolute; /* 可缺省 */
}
上面代碼實現有什么問題呢?——雖然尺寸一致了,但IE10+以及其他現代瀏覽器::after偽元素生成的轉轉轉與背景圖片轉轉轉重復了,如下截圖效果:

有demo,點擊這里查看:偽元素與原背景搞基demo
于是,我們如果能夠讓IE10+瀏覽器無背景,IE10+瀏覽器使用::after偽元素就可以了,關鍵咋整呢?
4. 元素Hack與兄弟選擇器
CSS中有個兄弟選擇器~, 在“CSS radio/checkbox單復選框元素顯隱技術”一文中有展示,您可以觀摩觀摩。以及還有相鄰兄弟選擇器+
同樣的,既然,如:valid+input可以判斷是IE10+瀏覽器,那我們也可以使用:valid+input + ~判斷其兄弟元素也是IE10+瀏覽器,比方說下面的HTML代碼:
<input class="hack"> <div class="loading spin"></div>
于是乎:
.hack:valid ~ .loading { /* IE10+瀏覽器 */ }
發現沒有,顛覆性的:CSS Hack不是CSS代碼,而是HTML元素!
于是,結合上面的::after或::before偽元素生成,我們就可以得到我們等尺寸且完美漸進增強的效果了!
如下CSS:
/* 隱藏Hack元素 */ .hack { position: absolute; visibility: hidden; } .loading { width: 32px; height: 32px; background: url(loading-css3.gif); } /* IE10+/FireFox/Chrome/Opera */ .hack:valid ~ .loading { background: none; } .hack:valid ~ .loading::before { content: ''; width: 3px; height:3px; margin-left: 14.5px; margin-top: 14.5px; /* 居中顯示 */ border-radius: 100%; box-shadow: ...; position: absolute; }
您可以狠狠地點擊這里:CSS3利用Hack元素實現兼容loading效果demo
看看現在FireFox下的尺寸以及效果:

需要說明的
這里demo中,起Hack作用的文本框和loading元素放在了一起,我們在項目中實際使用的時候,是不能這樣子的。你想啊,你的每一個loading效果旁邊都跟著個隱藏的文本框元素,豈不是很傻很天真。
實際使用的時候,這個隱藏的Hack文本框顯然是要放在很高的父級的,由于無法與body平起平坐,因此,個人建議直接放在body標簽之下(下一節要具體展示),然后,類似:
.hack:valid ~ div .loading { /* div僅示意,實際特定類名等 */ }
整個頁面只需要一個IE10+判斷的HTML Hack元素,你的loading效果可以自由使用。
5. CSS3 gradient的近乎完美處理
本段來自結尾,
由于IE9及其以下瀏覽器不認識CSS3 背景漸變。因此,對于IE10+我們需要重置掉的background: url(loading-css3.gif)就可以巧妙使用透明漸變背景實現。相關代碼如下:
.loading {
width: 32px; height: 32px;
background: url(loading-css3.gif);
/* IE10+ 去背景 */
background:-webkit-gradient(linear, 0 0, 0 100%, from(rgba(0,0,0,0)), to(rgba(0,0,0,0)));
background:-moz-linear-gradient(top, rgba(0,0,0,0), rgba(0,0,0,0));
background:-ms-linear-gradient(top, rgba(0,0,0,0), rgba(0,0,0,0));
background:-o-linear-gradient(top, rgba(0,0,0,0), rgba(0,0,0,0));
background:linear-gradient(top, rgba(0,0,0,0), rgba(0,0,0,0));
}
于是,由于IE10+才認識::before/::after,于是,再配合上面介紹的偽元素生成旋轉動畫,頁面單標簽,沒有hack元素,同時尺寸所有瀏覽器統一,簡直屌爆了!!
您可以狠狠地點擊這里:CSS3 background gradient漸變與兼容loading效果demo

這里之所以說“近乎完美”,是因為IE10瀏覽器向下自帶IE9瀏覽器是認識::before/::after偽元素的,因此,會有重復背景,不過,這種情況我覺得可以忽略,你覺得呢?
七、IE10+ CSS Hack介紹
如果你上面看得還算認真,就應該知道我要講的是什么了。
如何寫IE10+瀏覽器的hack呢?如下處理:
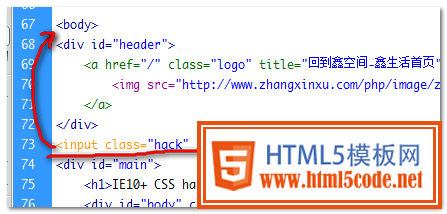
- body標簽下放入hack元素,如下截圖所示:

- 比方說,我們的需要處理的元素全部都在
#main的容器內,于是,IE10+的CSS Hack就是:.hack:valid ~ #main .ie10_other { }或者是:
.hack:valid + #main .ie10_other { }差別在于,前者
#main只要在Hack元素之后,后者需要是相鄰的兄弟,同時#main在Hack元素之后! - over!
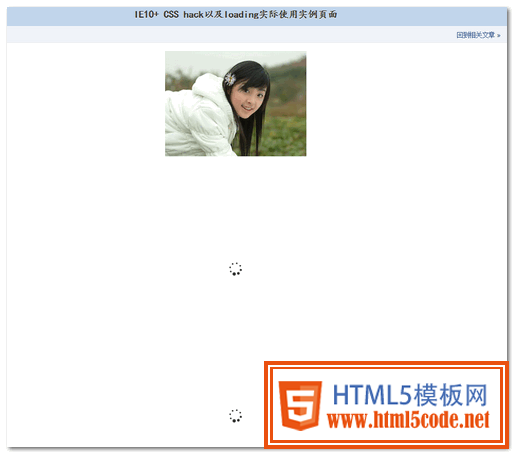
千言萬語不如一個demo來的實在,您可以狠狠地點擊這里:IE10+瀏覽器hack測試兼本文loading效果使用測試demo
核心CSS為:
.hack:valid ~ #main .loading { /* 啪啪啪 */ }
頁面效果如下(下圖為IE10下):

這是IE6下的:

有人可能要說了,我只需要IE10瀏覽器的Hack,而不是IE10+和其他瀏覽器的Hack。這很簡單嘛:
主站蜘蛛池模板:
久久久久亚洲
|
精品久久久久久久久久久
|
91精品国产91久久久久久三级
|
国产精品久久
|
国产高清一区二区
|
国产精品国产精品国产专区不片
|
午夜成人免费视频
|
99久视频|
四虎av电影|
亚洲成人精品
|
九九热免费看
|
热re99久久精品国99热观看
|
国产免费一区
|
日本成人区
|
精品国产不卡一区二区三区
|
9191成人精品久久
|
成人av免费网站
|
91色视频在线
|
国产精品日韩欧美一区二区
|
欧美男人的天堂
|
奇米影视首页
|
日韩精品三区
|
欧美午夜视频
|
精品视频一区二区在线观看
|
无码日韩精品一区二区免费
|
亚洲人成人一区二区在线观看
|
国产一区二区在线观看视频
|
日韩播放
|
91在线精品视频
|
九九九视频
|
成人久久视频
|
久久久久久黄
|
欧美日韩精品一区
|
日本成人在线免费视频
|
天天操天天射综合网
|
亚洲成人精品久久久
|
一区二区精品
|
福利视频一区
|
欧美日韩在线观看视频网站
|
日韩中文一区二区三区
|
欧美二级
|
