6周前微軟發布了IE9平臺預覽第三版,雖然按照先前的計劃微軟每8周才發布一次新版本,但是似乎開發進程如今順利了許多,僅僅6周IE9平臺預覽第四版就已經完成并發布。
微軟指出,IE9平臺預覽第四版的發布意味著合作伙伴和開發人員的網站可以開始為IE9 Beta做準備了,IE9平臺預覽版是Beta公測版發布之前的最后一個平臺預覽版,下一個版本就是IE9 Beta了。
微軟更新了IE9 Test Drive官方網站上的Demo視頻,為開發人員提供了關于IE9更直觀的使用體驗說明。
和之前發布的平臺預覽版一樣,IE9平臺預覽第四版仍然主要關注以下三方面:
— 推動實現跨瀏覽器的相同標識(same markup);
— 提供綜合性能;
— 使用Windows和硬件實現硬件加速,帶來更高水平的Web體驗;
IE9可以通過Windows使用全硬件加速所有圖片和文本渲染,全新的Chakra JavaScript引擎以及對html5、CSS3、SVG 1.1和DOM等現代標準的支持能為開發人員帶來前所未有的體驗。
硬件加速html5
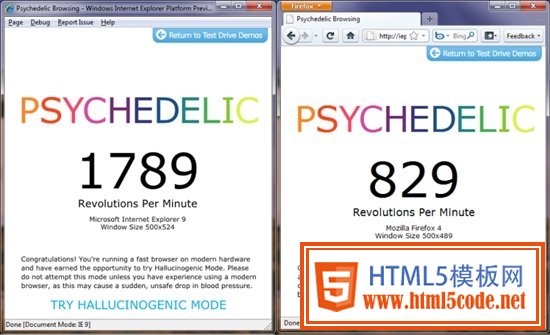
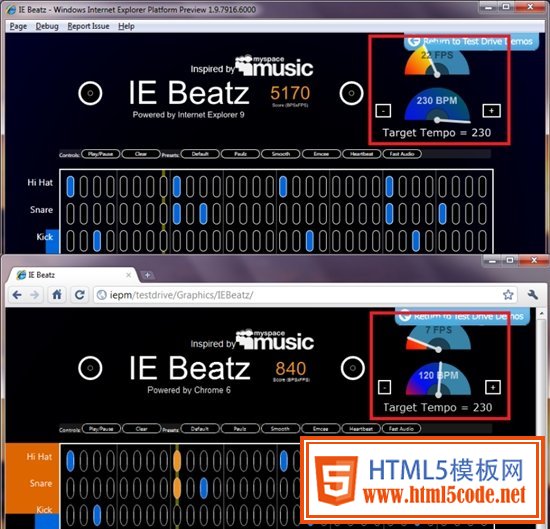
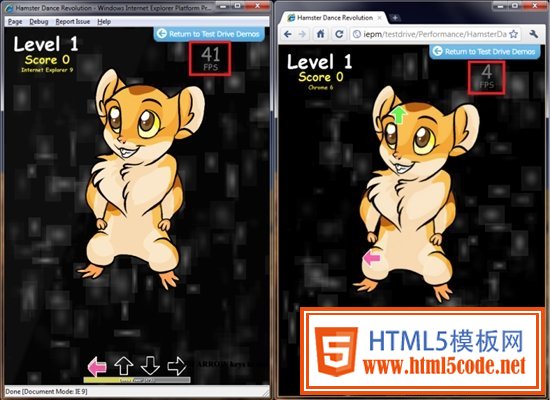
IE9提供了持續的完整的文本、圖片和音頻視頻硬件加速,下面分別在Psychedelic、IE Beatz、Hamster Dance Revolution基準測試中對比IE9與其它瀏覽器的性能,從得分可以看出IE9平臺預覽第四版中html5 canvas在全GPU加速下的優異表現:
 |
IE9平臺預覽第四版與Firefox 4在Psychedelic基準下的得分對比
 |
IE9平臺預覽第四版與Chrome 6在IE Beatz基準下的得分對比
 |
IE9平臺預覽第四版與Chrome 6在Hamster Dance Revolution基準下的得分對比
Modern SVG
IE9平臺預覽第四版中高度集成了SVG,通常開發人員認為SVG是靜態圖表和圖像的圖形格式,但是又了html5和硬件加速,SVG也是交互、動畫的一個很好的選擇。
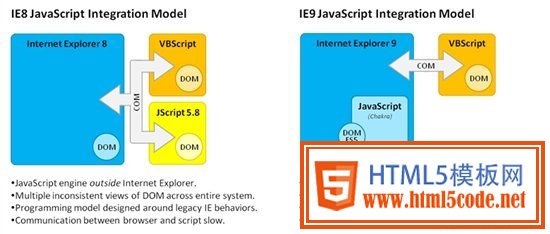
本地JavaScript整合
IE9平臺預覽第四版采用了全新的JavaScript引擎Chakra,首次實現了在瀏覽器和腳本引擎間共享DOM,而且其腳本引擎基于ECMAScript5。
 |
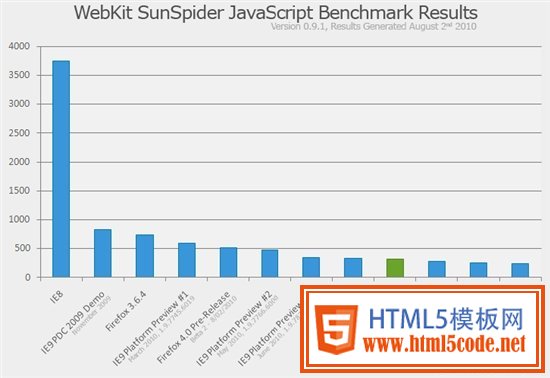
在JavaScript引擎方面,平臺預覽第四版也取得了極大的進步。測試JavaScript性能的一個重要標準就是WebKit Sunspider:
 |
相同標識
雖然從理論上講,不同的瀏覽器應該以同樣的方式渲染標識,這對于用戶以及開發人員都有非常重要的意義。然而,實際情況是,各瀏覽器有各自的標識渲染實現方式,這也導致了同一個標識在不同瀏覽器里顯示效果差異很大,開發人員也往往不得不針對不同瀏覽器編寫不同的代碼。
微軟在IE9的開發中就十分注重相同標識(相同的HTML、相同的CSS、相同的腳本等)這方面,在IE9平臺預覽第四版中又向W3C組織提交了519個新的測試,總數已達2138個。
 |
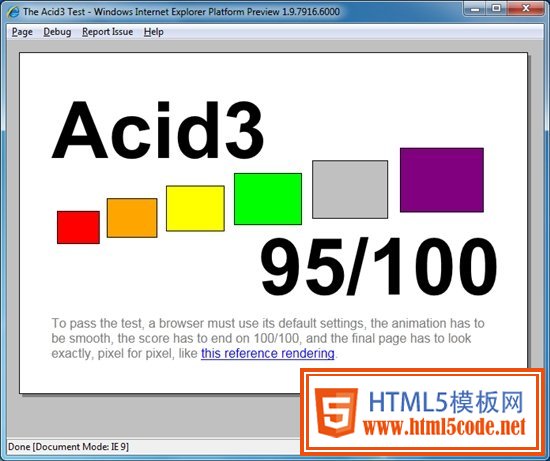
Acid3測試是檢測瀏覽器與Web標準的兼容性的主要方法,IE9平臺預覽第四版的Acid3得分已經由第三版的83分提升到了95分,取得了顯著的進步。
 |
