Audio和Video是HTML 5新增的元素,它作為一種標準支持使瀏覽器無需安裝任何插件便可以播放音頻和視頻。
遺憾的是當前視頻編碼標準尚未確定,HTML 5的推廣進程緩慢。然而這毫不阻礙工程師們在這方面的繼續給力!
下面是由html5code.net' title='html5模板網'>Ericsson Lab帶來的:WebKit GTK+在Ubuntu Linux下實現的純HTML的視頻語音會話。
時間先回到2007年12月,那時就有新聞顯示,GStreamer為GTK/WebKit帶來HTML 5 Video支持。想想看,2007年,HTML 5視頻還不是很火的時候,WebKit GTK+開發分支就已經通過GStreamer進行支持了,可謂領先業界。
現在,新的革命又來了,這次是“視頻語音會話”的支持——它不像Google Talk需要插件支持,是純HTML的。
本文不計劃詳解其中的技術細節,只略點明一二:
- 實現了device元素和Stream API;
- 使用MediaStreamManager來映射流媒體地址到對應的多媒體后端管道;
- 使用MediaStreamTransceiver來控制相關媒體的處理和傳輸;
- 使用WebSocket進行二進制數據傳輸;
文章提到了未修改系統的多媒體框架及系統,加上演示視頻中是Ubuntu,因而可以得出,該實現是又是基于GStreamer的。
OK,講了這么多,可能有點糊涂了,看個視頻便明白了:
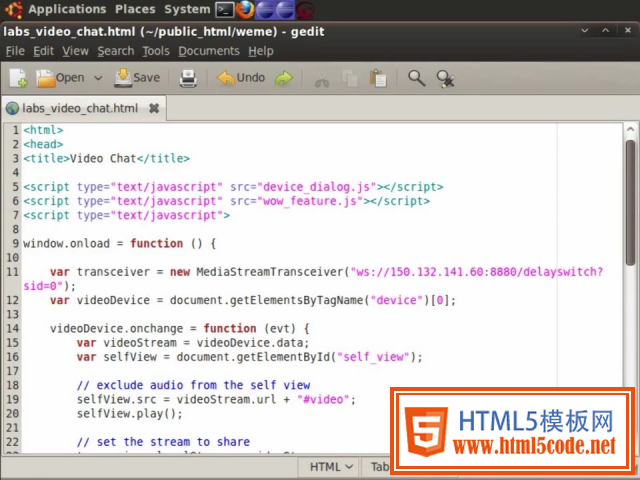
再來兩張圖片,視頻中顯示的網頁,便是由這樣的HTML+JS+CSS實現的。
html5code.net' title='html5模板網'>
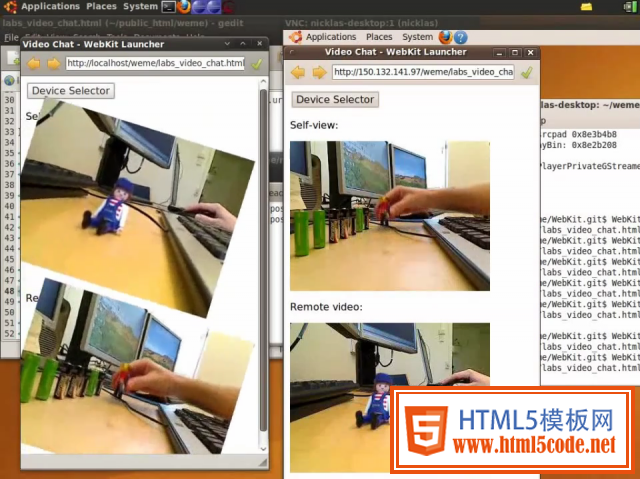
得益于CSS 3的支持,視頻也可以翻轉喔!
html5code.net' title='html5模板網'>
怎么樣,這個視頻語音會話的支持很贊吧,技術層出不窮,就看看開發者如何發揮想像,用來實現各種有意思的應用了!
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
