html5 是什么東西?而 html5 的優勢又在哪里?大家可以回顧之前一篇相關文章了解下 html5 知識:《html5code.net' title='html5模板網'>深入分析:Flash VS html5到底誰統江山》。現在介紹多款 html5游戲,看看 html5 到底有什么優勢可以吸引我們。下面介紹的所有小游戲都是使用 html5+JavaScript 代碼編寫,大家可以使用 WebKit 瀏覽器進行游戲。目前,IE 系列中只有 IE 9 支持下面 html5 游戲合集的其中一部分,建議大家使用 Chrome、Firefox、Safari 等 WebKit 瀏覽器進行游戲。
html5code.net' title='html5模板網'>3D 俄羅斯方塊:
這款 3D 俄羅斯方塊游戲采用 html5+JavaScript 代碼編寫,游戲采用的是俯視的視角,游戲有點難度,可玩性比較高。
html5code.net' title='html5模板網'>
html5code.net' title='html5模板網'>3D_Tetris_Cubeout
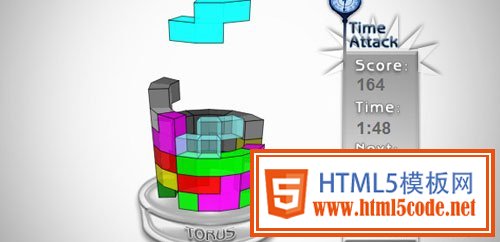
html5code.net' title='html5模板網'>Torus:
另一款俄羅斯方塊游戲,采用的立體圓形的角度,難度比上面那個 3D 俄羅斯方塊要低。同樣采用 html5+JavaScript 代碼編寫。
html5code.net' title='html5模板網'>
html5code.net' title='html5模板網'>A_torus_style_game
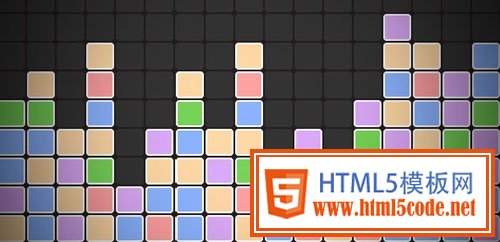
html5code.net' title='html5模板網'>Tetris 俄羅斯方塊:
經典懷舊版俄羅斯方塊,采用 html5 代碼編寫,沒有使用 JavaScript 畫面還可以,和小時候玩的俄羅斯方塊差不多,適合喜歡懷舊的朋友。
html5code.net' title='html5模板網'>
html5code.net' title='html5模板網'>Tetris
html5code.net' title='html5模板網'>Agent 008 Ball 桌球游戲:
這一款桌球游戲畫面相當的華麗,同時可玩度很高,采用 html5+JavaScript 代碼編寫。看到這款游戲你真的是很難相信它僅僅使用了代碼,并沒有加入其他的任何的插件。
html5code.net' title='html5模板網'>
html5code.net' title='html5模板網'>Agent_008_Ball
html5code.net' title='html5模板網'>JQuery Racing 賽車游戲:
這款 html5 賽車游戲相當能消磨時間,同時操作簡單,上手快。適合在上班的時候消磨時間用(如果你很閑的話)。
html5code.net' title='html5模板網'>
html5code.net' title='html5模板網'>JQuery_Racing
html5code.net' title='html5模板網'>超級馬里奧賽車:
這個游戲就不需要多做介紹了,現在大家來玩一下 html5 版本的吧,游戲界面有點簡陋,不過流暢度不錯。
html5code.net' title='html5模板網'>
html5code.net' title='html5模板網'>Super_Mario_Kart
html5code.net' title='html5模板網'>PAC-MAN:
經典的吃豆人游戲,之前 Google 曾將 Doudle 換成了 html5 的吃豆人游戲。現在這個吃豆人同樣是采用了 html5 編寫,效果和我們以前玩的吃豆人一樣(呃,本來吃豆人就沒什么效果啊,8Bit的游戲效果)。
html5code.net' title='html5模板網'>
html5code.net' title='html5模板網'>Pacman
html5code.net' title='html5模板網'>RGB Invaders:
8Bit 游戲重生,不多說,同樣是消磨時間的好游戲。
html5code.net' title='html5模板網'>
html5code.net' title='html5模板網'>RGB_Invaders
html5code.net' title='html5模板網'>Rainbow Blocks:
消除相同顏色方塊的小游戲,畫面不錯,上手度為零,推薦。
html5code.net' title='html5模板網'>
html5code.net' title='html5模板網'>Rainbow_Blocks
html5code.net' title='html5模板網'>Lines:
這個 html5 游戲與上面的 Rainbow Blocks 有點相似,不過難度相對要高一點。將相同顏色的球移到一起消除,但是每移動一步將會新增3個球。
html5code.net' title='html5模板網'>
html5code.net' title='html5模板網'>Lines
