今天跟大家分享一個小的Html5案例。我們教你如何創建一個簡單的聯系表單HTML5和CSS3。
運用HTML5和CSS3創建一個在wordpress 博客里面發布評論的 聯系我們的表單,適合Html5的初學者。可以下載源文件!
你將學到什么:
CSS3造型的基礎知識
如何創建一個HTML表單
如何創建一個優雅的CSS3表單形式
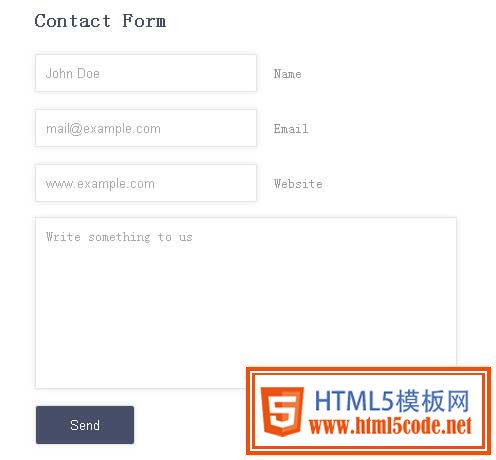
效果圖如下:
?HTML5 部分:
<h2>Contact form</h2>
<form class=”form”>
<p class=”name”>
<input type=”text” name=”name” id=”name” placeholder=”John Doe” /><label for=”name”>Name</label>
</p>
<p class=”email”>
<input type=”text” name=”email” id=”email” placeholder=”mail@example.com” />
<label for=”email”>Email</label>
</p>
<p ?class=”web”>
<input type=”text” name=”web” id=”web” placeholder=”www.example.com” /><label for=”web”>Website</label>
</p>
<p ?class=”text”>
<textarea name=”text” placeholder=”Write something to us” /></textarea>
</p>
<p class=”submit”>
<input type=”submit” value=”Send” />
</p>
</form>
源文件下載:Download
查看演示效果:查看效果