一個良好的用戶體驗界面設計,這樣的設計具有高轉換率,使用方便。
換句話說,這是很好的業務方面,以及使用它的人。這里是一個切合實際的想法,嘗試運行列表所有被讀取。下面11點也介紹了視覺設計營銷學的一些觀點!作為電商網站而言,以下的設計要點很值得參考借鑒!
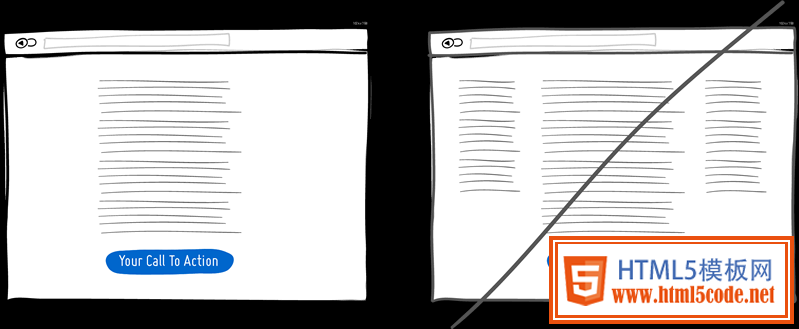
1、試試阿一列布局,而不是multicolumns。
一列布局,會給你更多的控制你的敘述。它應該是在一個更可預測的方式從上到下能夠引導你的讀者。而多列的方法運行一些額外風險分心到一個頁面的核心目的。引導人們一個故事,在最后一個突出的行動號召。
如客戶提供的禮物,可以是一個友好的姿態這一點。更深下方然而,送禮也是一種有效的說服策略是基于互惠規則。明顯,因為它的聲音,不錯的人提供一個小答謝會回來對你有利的道路。
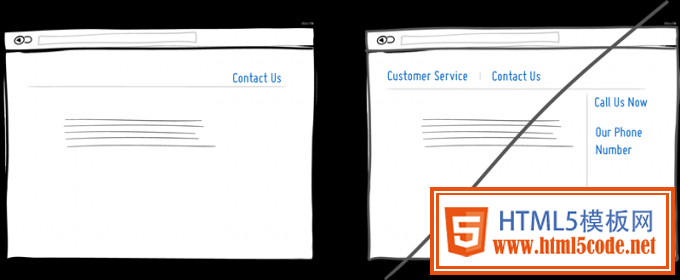
3、嘗試合并類似的功能,而不是過于分散的UI。
在過去的時間,很容易無意中創建多個部分,元素和功能,都執行相同的功能。它的基本熵 – 事情開始分崩離析隨著時間的推移。隨時留意標以各種方式重復的功能,因為它使你的客戶一個應變。通常情況下,更多的UI碎片有較高的學習曲線,你的客戶將不得不面對。考慮重構你的UI,一旦在一段時間類似的功能合并在一起。
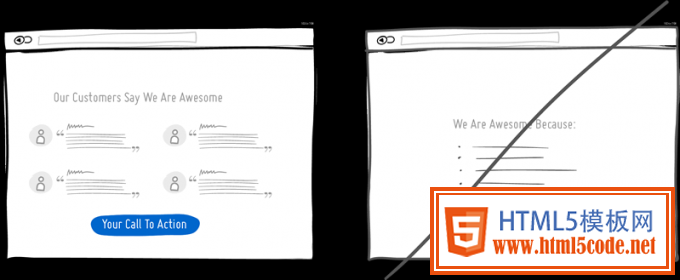
4、嘗試社會證明,而不是談論自己。
社會認同是另一個偉大的說服策略,直接適用于轉換率增加。看到別人認可你,談論你的產品,可以是一個偉大的方式,以加強行動的呼吁。試試這證明別人是存在的一個證明或顯示數據。
5、嘗試重復你的主要動作,而不是顯示它只是一次。
重復您的行動呼吁是一種策略,是更適用于較長的網頁,或重復在眾多的網頁。當然,你不希望有您的報價在同一屏幕上顯示的10倍和折磨人。然而,長期的頁面正在成為常態和擠壓一切“倍以上的想法”是褪色。它不會傷害有一個軟的可操作的項目在頂部,一個在底部的另一個突出。當人到達底部時,他們停下來想想下一步該怎么做 – 一個潛在的堅實的地方作出要約或達成交易。
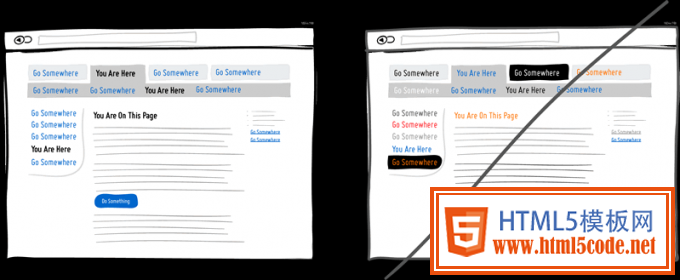
6、嘗試不同的風格,可以點擊的,選定的項目,而不是模糊之間。
如顏色,深度和對比度的視覺造型可能被用來作為一個可靠的線索,幫助人們了解你的界面導航的基本語言:我在哪里,我能去哪里。為了溝通清楚你的用戶,可點擊的行為(鏈接,按鈕),所選元素(選擇項),和純文本的樣式應該是彼此明顯不同的,然后應用在界面上一致。在視覺的例子中,我選擇了藍色,建議什么,可以點擊,任何已選擇或表示其中有人是黑色。如果應用得當,人們會更容易學習和使用這些線索來瀏覽你的界面。不要讓人們更難通過模糊這三個功能樣式。
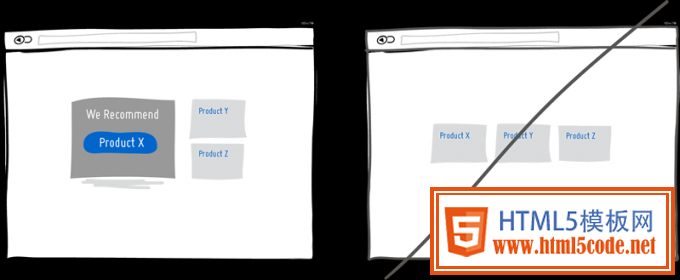
顯示多個報價時,則強調產品的建議可能是一個好主意,因為有些人需要一點點微調。我相信有一些有心理學研究表明,有更多的選擇,那么較低的機會的決定實際上并采取行動。為了打擊這種分析麻痹,嘗試強調和突出某些選項他人之上。
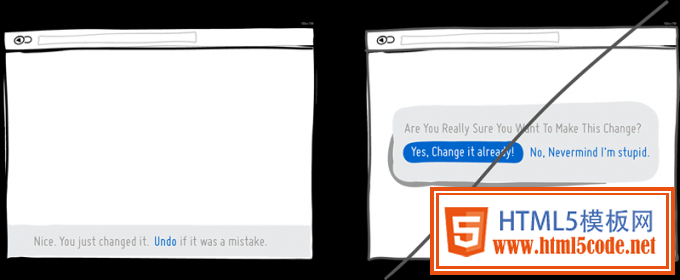
試想一下,你剛按下一個動作按鈕或鏈接。索馬里發展事務處尊重人類最初意圖使行動順利發生首要。另一方面提示建議用戶,他或她不知道自己在做什么在任何時候都質疑他們的意圖。我會承擔大部分的時間人類行為的目的,只在小的情況下,他們意外。效率低下和丑陋的提示是可見的,當用戶重復執行眾多提示一遍又一遍 – 一個非人性化的經驗??。考慮讓用戶感覺更控制,使撤消操作的能力,而不是在可能的情況下,要求確認。
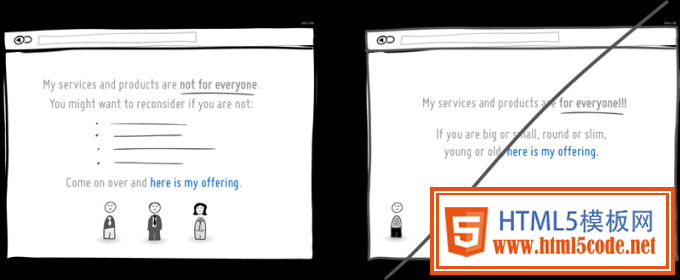
針對大家或您提供精確的與你的聽眾嗎?這是一個轉換的想法,在這里你可以明確究竟是誰你的產品或服務是用于。你可能會對你的客戶溝通的資格標準,能夠連接更多的他們,而在同一時間暗示在排他性的感覺。當然,這個策略是風險,你可能會削減自己的短,限制潛在客戶。話又說回來,透明度,建立信任。

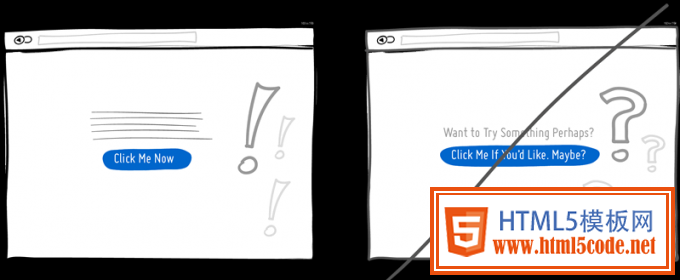
10、嘗試直接而不是優柔寡斷。
您可以將您的消息,你的聲音顫抖著不確定性,或者你可以說,它有信心。如果你用問號結束您的郵件,使用諸如“或許”,“也許”,“有興趣嗎?” “想什么?”,那么很有可能你有一些機會,多一點權威。誰知道,也許是告訴人們下一步要做什么在世界上的轉換優化了更多的空間。
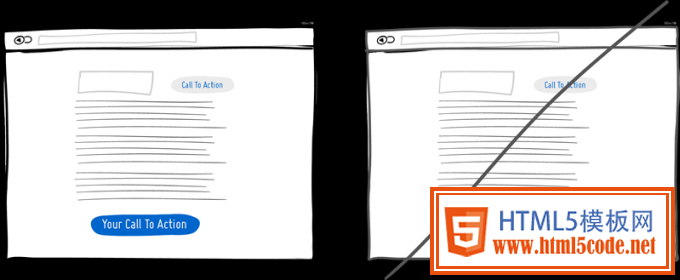
11、嘗試更多,而不是相似的對比度。
讓您的行動呼吁有點更加突出,區別在它周圍的元素,將更好地使你的界面。您可以很容易地增加你的主呼叫行動,通過多種方式的對比。使用音,你可以使某些元素出現黑暗與更輕。隨著深度的,你可以做一個項目看起來更近,而其余內容保持進一步的(陰影和漸變)。最后,您還可以選擇互補色在色輪上(認為:黃色與紫色),以進一步提高對比度,即使。綜上所述,您的行動呼吁,剩下的頁面之間應該考慮更高的對比度。