有了這么多的網(wǎng)絡(luò)技術(shù),平臺(tái)和編程語言,網(wǎng)頁設(shè)計(jì)師和開發(fā)人員仍然在尋找新的機(jī)會(huì)參與觀眾,使他們成為固定客戶。
有各種各樣的吸引用戶的選擇,但最流行的是視差滾動(dòng)。視差滾動(dòng)使用腳本來移動(dòng)網(wǎng)頁上以不同的速度元素,營造深的印象。
如果你喜歡強(qiáng)迫透視攝影,你大概會(huì)喜歡視差滾動(dòng)的網(wǎng)站了。其效果可產(chǎn)生非常沉重的網(wǎng)站,但正確的使用它創(chuàng)建一個(gè)壯觀,引人入勝的視覺效果。
考慮好視差位點(diǎn)的負(fù)載比重
考慮視差的網(wǎng)站時(shí),第一個(gè)障礙是他們的大文件大小和由此帶來的頁面加載時(shí)間。這是因?yàn)槟阃ǔ?huì)裝載更在單頁上比你通常會(huì)。
你越加載,較重的頁面。出于這個(gè)原因視差網(wǎng)站是最適合的情況下,當(dāng)用戶愿意等待一段時(shí)間的信息。
視差和搜索引擎優(yōu)化
如果你隨時(shí)了解行業(yè)新聞你可能知道,搜索引擎(特別是谷歌)定期鍛煉他們的要求,對(duì)網(wǎng)頁優(yōu)化。搜索信息的過程變得更加人性化,但它并不總是與網(wǎng)站所有者的計(jì)劃和能力相吻合。
目前,如果你喜歡單頁視差滾動(dòng)的網(wǎng)站,你就必須優(yōu)化它只有一個(gè)關(guān)鍵字。同時(shí)定期網(wǎng)站可以使用單獨(dú)的關(guān)鍵詞/短語優(yōu)化每個(gè)頁面。主頁的結(jié)果周到的分離可以是相當(dāng)有效的,但你必須確保在一個(gè)很窄的范圍內(nèi)的關(guān)鍵詞你設(shè)計(jì)的內(nèi)容是提升的。
滾動(dòng)視差
你無法逃避的移動(dòng)網(wǎng)絡(luò)的任何更長的時(shí)間,這就是視差網(wǎng)站的任何其他為true。如果您選擇使用視差效果,你需要確保你正在翻譯的影響手機(jī)正常。
幸運(yùn)的是有很多不同的庫和腳本,以幫助顯示頁面視差滾動(dòng)在移動(dòng)設(shè)備上以原生的方式,有些是我最喜歡的是 iScroll 4,Zynga的滾輪,Stellar.js,和?滾動(dòng)性
。
視差滾動(dòng)和UX設(shè)計(jì)體驗(yàn)
視差的網(wǎng)站是非常耐看做降低網(wǎng)站的跳出率的一個(gè)偉大的工作 – 但如果你保持的大小下來,確保影響正常工作的手機(jī),只有發(fā)生。
視差網(wǎng)站讓我們講故事,這些故事是一個(gè)偉大的方式來吸引游客。所有這些下面我們一起聚集了一些視差網(wǎng)站最好的例子,避免了上述缺陷,成功地部署他們的項(xiàng)目
下面是國外優(yōu)秀滾動(dòng)視差酷站欣賞
米歇爾·拉納
每一滴
FK機(jī)構(gòu)
野生動(dòng)物
奇巧
馮荷蘭
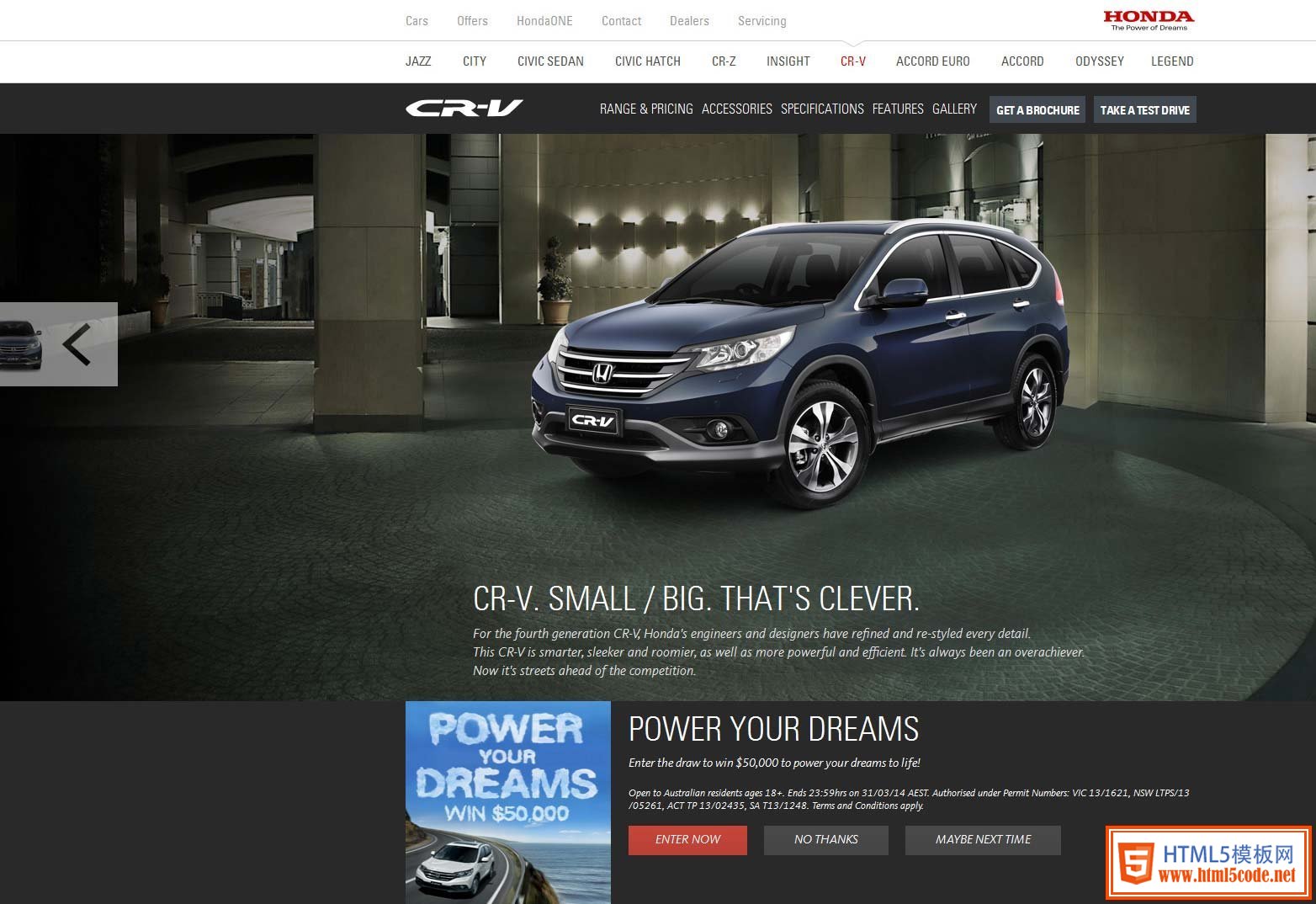
CR-V本田