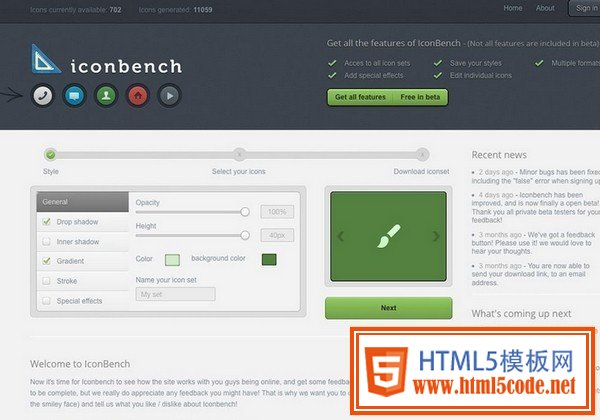
第一個小工具:快速定制自己滿意的圖標(IconBench),免去找圖標的煩惱。
IconBench允許你定制一組超過700個的圖標集。你可以設置不透明性,外陰影,內陰影,漸變等效果,然后選擇你最想要的圖標。
酷站官網:http://IconBench.com/
第二個小工具:響應式網格系統(rwdgrid)
html5模版網(www.suosuyi.cn)認為是HTML5開發人員最喜愛的小工具。看看這些大氣漂亮的HTML5酷站,會不會有沖動去嘗試呢?
rwdgrid.com 是一款基于960.gs的響應式網格系統,包含不同的網格系統,支持1200PX,960px,720px的顯示屏以及移動設備。
酷站官網:http://rwdgrid.com/
第三個小工具:APP設計師的切圖神器Slicy(Layer Cake)
這款神器得到阿里巴巴設計大師的極力推薦哦!html5模版網(www.suosuyi.cn)推薦使用。
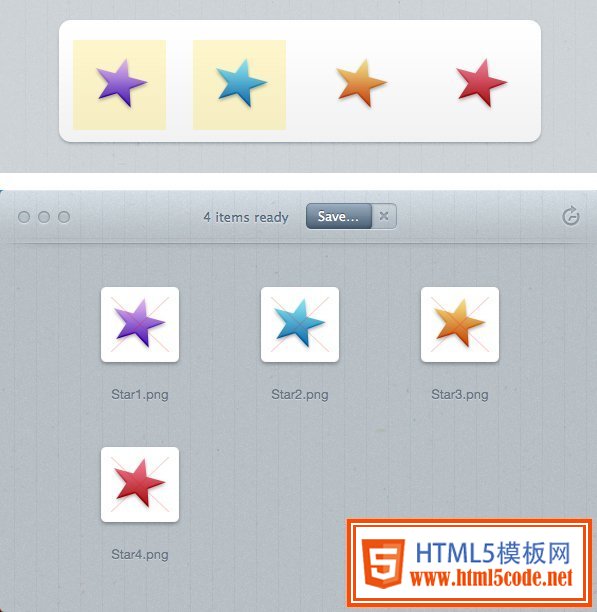
Slicy 是一款iOS或Android開發者必備的切圖神器,只需在Photoshop里將圖層命名好并保存為PSD格式文件,然后拖進軟件里保存,就可超神速地把PSD內的元素切成一幅幅可供開發者使用的圖片。
使用方法
1. 將要切的圖拖進photoshop里,重命名為 xxx.png (注意命名的后綴)。
2. 命名完所有圖層之后保存為PSD格式文件,然后把psd文件拉進Slicy。
3. 完成后點擊 “Save”,并設置保存目錄,圖片就切好了。
只有你養成好的圖層命名規則,這款軟件才可以快速生成切圖格式,幫你省掉一半的工作時間。快速提高你的工作效率。
設計師的切圖神器Slicy下載地址:http://vdisk.weibo.com/s/BJ9dbBuvuWx0y
第四個小工具:前端網頁測試軟件SimplyTestable
這塊小工具是web前端開發人員提高代碼的正確率,方便優化的好工具。
SimplyTestable 是一款自動的前端網頁測試軟件,支持一鍵測試。他可以驗證你的HTML 標記,并給出一份網站總覽報告和一份詳細錯誤報告等等。
酷站官網:http://simplytestable.com/
第五個小工具:Bootsnipp是Bootstrap愛好者的天堂。也是Bootstrap愛好者學習和借鑒的好地方。
Bootsnipp 是一套提供給設計師和開發者的基于Bootstrap HTML/CSS/JavaScript 架構的免費元素庫。目前有60個,還會陸陸續續增加更多免費元素庫。
酷站官網:http://bootsnipp.com/