如果你是一個(gè) Canvas、WebGL 和交互式 CSS3, HTML5 以及 Javascript 的粉絲,那 你可能會(huì)聽說(shuō)來(lái)自瑞典的 Web 開發(fā)者 Hakim. Hakim 非常擅長(zhǎng) Web 動(dòng)畫和交互,他有很多關(guān)于 HTML5、 CSS3 和 JavaScript 的個(gè)人項(xiàng)目,可在 Chrome Experiments 找到。我們對(duì)他的那些非常有創(chuàng)意、非常酷的項(xiàng)目印象深 刻,下面列出其中最酷的一些。
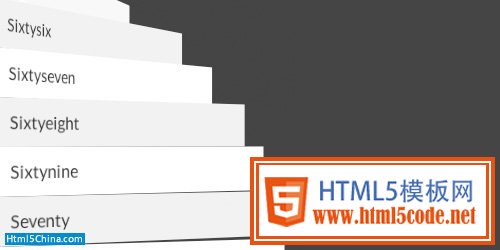
- CSS3 Scroll Effect
很酷的列表滾動(dòng)效果

- DOM Tree
圣誕樹

- Origami
在一個(gè)豐富多彩的折疊上亂寫亂畫。在圖紙上的任何地方 - 或使用鍵盤 - 激活不同的布局。

- .net 404
異樣的 404 錯(cuò)誤頁(yè)面

- Sphere
球體 - 實(shí)際上是一個(gè)螺旋 - 建立了10000粒子和結(jié)構(gòu)的變化,隨著時(shí)間的推移。

- Textify.it
瀏覽器或拖動(dòng)到頁(yè)面上的圖像以觀看使用純文本構(gòu)建的圖像。

- WebGL Particles
用來(lái)測(cè)試WebGL渲染粒子的效率

- BreakDOM
這是一個(gè)混合的經(jīng)典突圍游戲,除了所有的游戲元素與HTML用戶界面元素已取代。

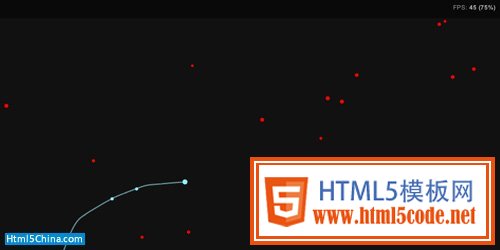
- Sinuous
一個(gè)使用 HTML Canvas 構(gòu)建的游戲,考驗(yàn)?zāi)愕氖髽?biāo)指針?lè)磻?yīng)。

- Magnetic
控制和創(chuàng)建的粒子反應(yīng)磁性節(jié)點(diǎn)的電流。

- Wave
波浪與浮于表面的氣泡

- Trail
粒子的運(yùn)動(dòng)模式,生成光滑的小徑。

- Blob
軟物體的模擬,就像是果凍

- Bacterium
互動(dòng)與俏皮的模擬動(dòng)態(tài)物理世界中的細(xì)菌實(shí)驗(yàn)。

- Particle Depth
使用深度的??粒子定位模式。

- Keylight
A playhead travels between keys which resonate in sound depending on where they are placed in the room.

via favbulous
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過(guò)測(cè)試外,其他素材未做測(cè)試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請(qǐng)勿用于商業(yè)用途。如損害你的權(quán)益請(qǐng)聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
