HTML5網頁測試-未來打造出來的網頁會有多強大,我不得而知。作為一個HTML5初學者,不得不感嘆人類的想象力與創造力。我們一直追尋和期 待,當你打開一個華麗的HTML5 demo,是無盡的遐想還是無比的震撼?當它們真正在互聯網上應用會是什么樣的體驗感覺,這讓我對HTML5網頁更加 期待。我們應該感謝每一位HTML5網頁開發者,和分享他們的人們!也希望大家能分享更多這些很炫的網站給我們。
下面是從其他地方收集起來一些HTML5網頁測試地址:
1、跑魚測試,不斷增加魚的數量,看你的FPS得分,這個也是很多友友都知道的,微軟在發布IE9 beta的時候曾經用這個評分做宣傳:
http://ie.microsoft.com/testdrive/Performance/FishIETank/(老地址)
http://www.ieliulanqi.com/(新地址,目前魚測試已經與IE9體驗站整合,內容更豐富)

2、旋轉的瀏覽器圖標,增加圖標亮,看FPS分數
http://ie.microsoft.com/testdrive/Performance/FlyingImages/

3、炫彩測試:注意這個頁面是有背景音樂的,如果你不能聽到,那……
http://ie.microsoft.com/testdrive/Performance/PsychedelicBrowsing/Default.html

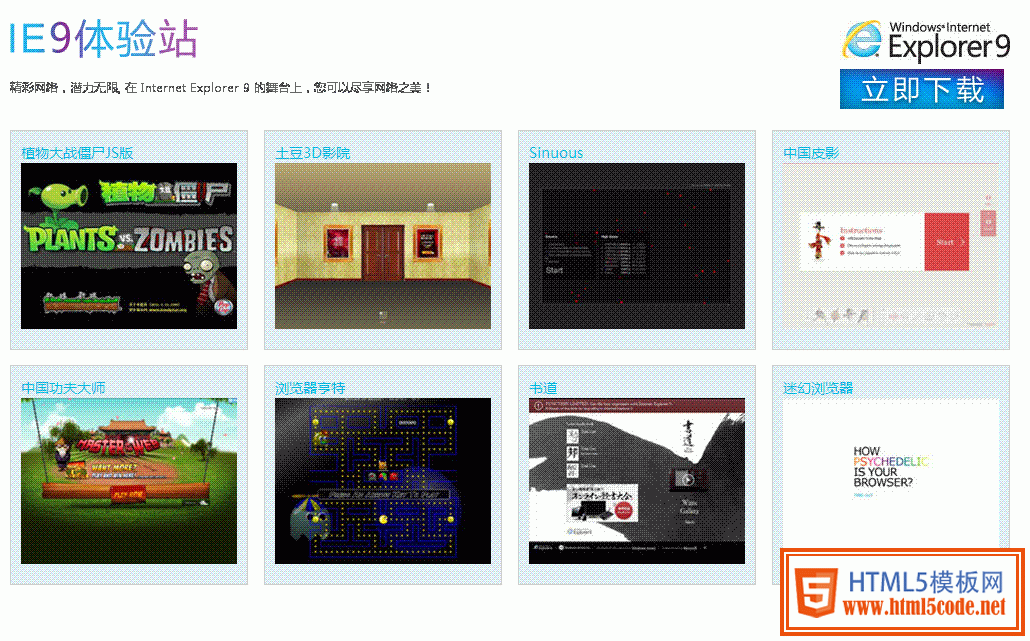
4、IE9體驗站(內容很多,我就不一一介紹了哈,搖骰子,臺球,風箏之類的,內容不錯):
http://www.ieliulanqi.com/#/experience

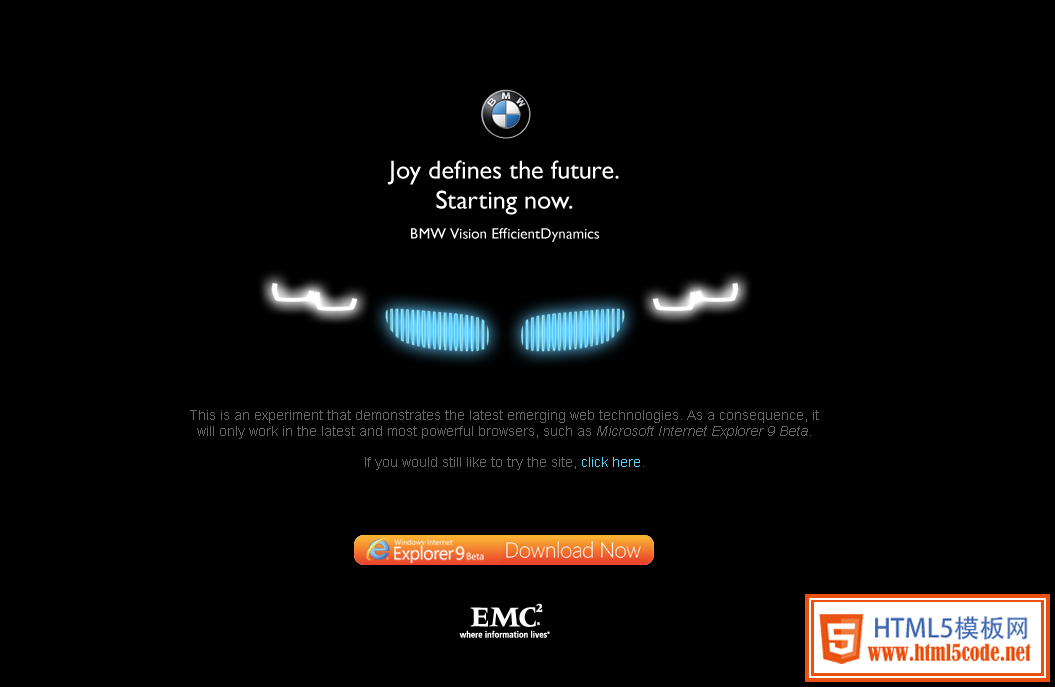
5、寶馬體驗(HTML5 加載需要2—3分鐘,請耐心等待)看著這么漂亮的車子是不是有些心動呢?剛看完《速度與激情5》還真有那么點……
http://joydefinesthefuture.com/

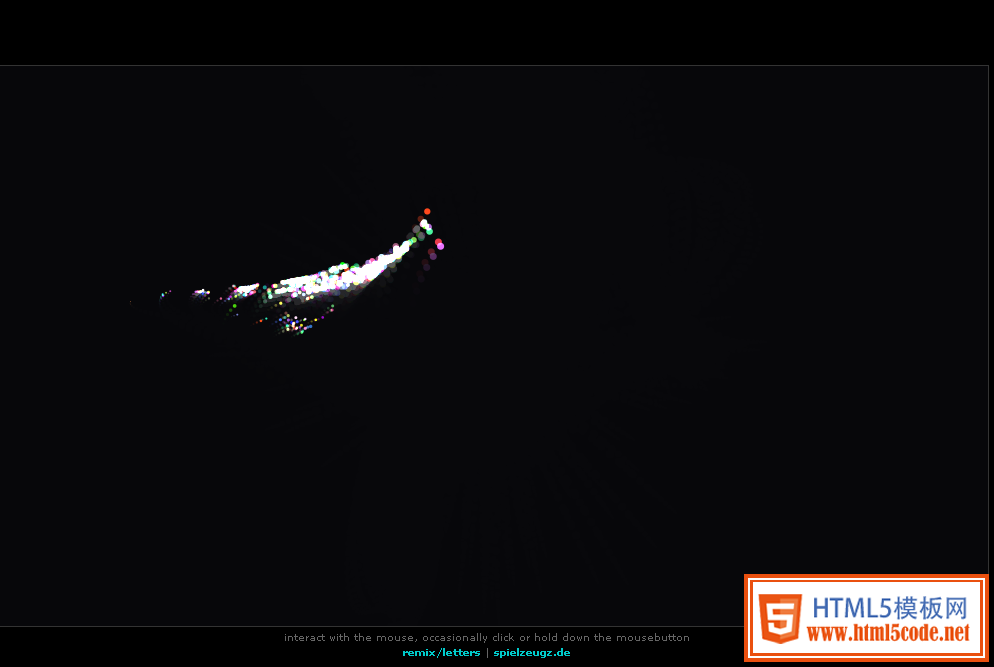
6、液體微粒(用鼠標在上面比劃 or 點擊,看看什么效果):
http://spielzeugz.de/html5/liquid-particles.html

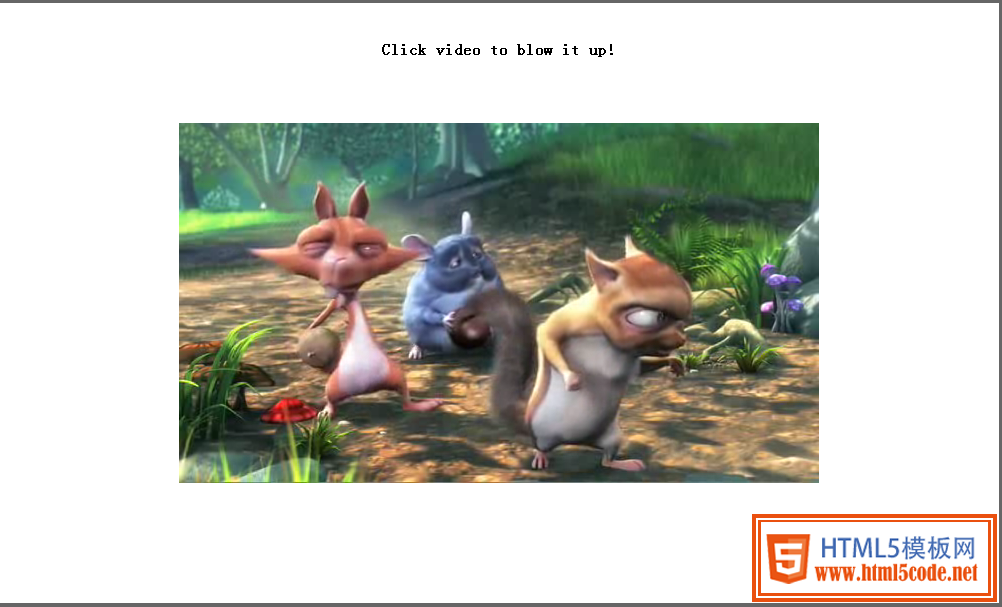
7、視頻爆炸(點擊視頻看看會怎么樣):
http://www.craftymind.com/factory/html5video/CanvasVideo.html

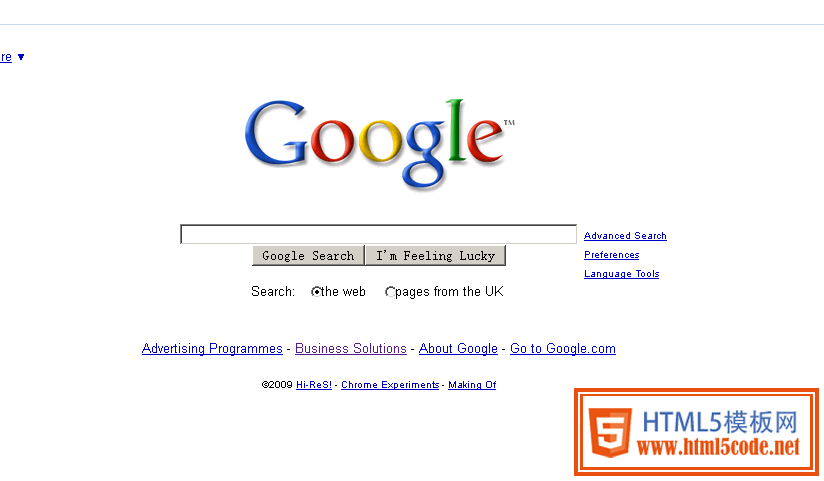
8、墜落效果的Google(用鼠標把它們提起,再甩下去):
http://mrdoob.com/projects/chromeexperiments/google_gravity/

9、等離子樹(鼠標每點擊一次會多一個分支):
http://openrise.com/lab/PlasmaTree/

10、線條繪畫(自己體驗吧,蠻個性的)從沒有這樣的感覺,在三維空間畫畫

11、水墨小球(在線作圖?哈哈,自己體驗)不知道有沒有民間高手做出中國水墨畫的精品呢?
12、未來相冊(這個在IE9下沒有成功,用chrome完美運行,谷歌+1)
http://www.xs4all.nl/~peterned/3d/
13、HTML5的Blizzard的測試頁面,來測試一下IE的HTML解釋性能。:
http://ie.microsoft.com/testdrive/HTML5/Blizzard/Default.html

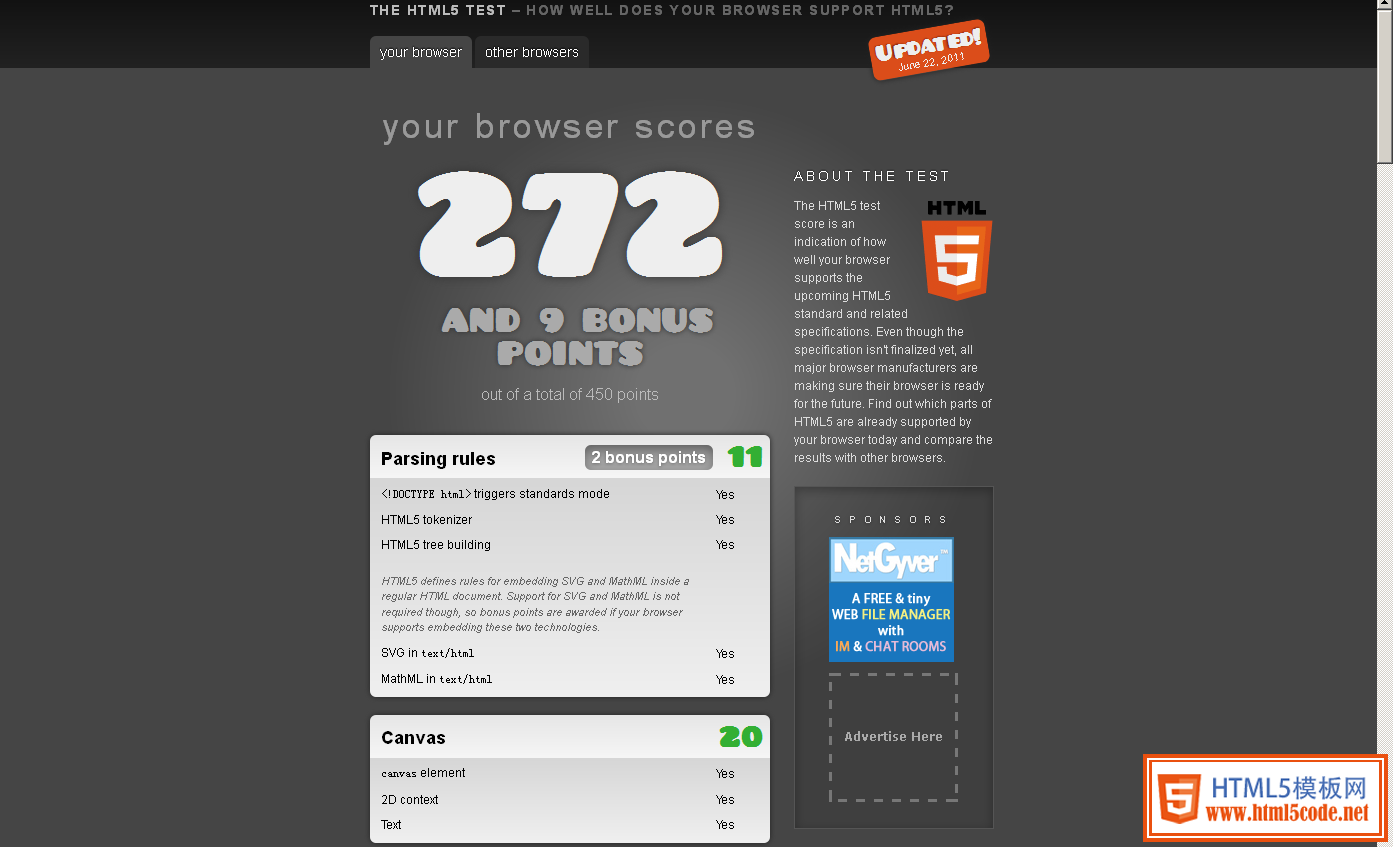
14、第三方HTML5測試頁面中:http://html5test.com/

15、JS測試,來看出IE9的SVG和JavaScript渲染性能。(特效很搞)
http://ie.microsoft.com/testdrive/performance/SantasWorkshop/Default.xhtml

16、土豆3D電影院,是土豆網和微軟合作的一個HTML5體驗站,很流暢
http://2010.tudou.com/3d-tudou/cinema.html