5. 是否使用雙引號(hào)
這有點(diǎn)讓人糾結(jié),HTML5并不是XTHML,你可以省去標(biāo)簽中的雙引號(hào)。相信大多數(shù)同志也包括我都習(xí)慣了加上雙引號(hào),因?yàn)檫@讓代碼看起來(lái)會(huì)更標(biāo)準(zhǔn)。不過(guò),這可以根據(jù)你的個(gè)人喜好來(lái)確定是到底要不要雙引號(hào)。
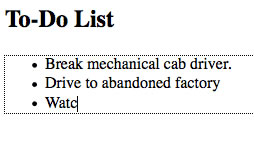
6. 使網(wǎng)頁(yè)內(nèi)容可以編輯

7. 電子郵件輸入框
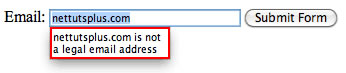
HMTL5中新增了一個(gè)輸入框的電子郵件屬性,可以檢測(cè)輸入的內(nèi)容是否符合電子郵件的書(shū)寫(xiě)格式,功能越來(lái)越強(qiáng)大了吧,在HTML5之前只能依靠JS來(lái)檢測(cè)。雖然內(nèi)置的表單驗(yàn)證功能很快就會(huì)成為現(xiàn)實(shí),但這個(gè)屬性很多瀏覽器都還不支持,只會(huì)當(dāng)作普通的文本輸入框來(lái)處理。

到目前為止,包括現(xiàn)代瀏覽器在內(nèi)都不支持該屬性,所以這個(gè)屬性暫時(shí)還是靠不住的。
8. 占位符
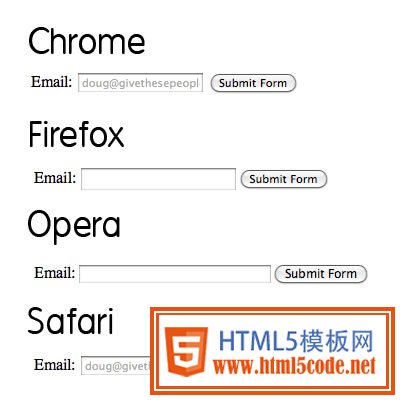
文本框中的占位符(看看本博的搜索框效果)有利于提升用戶體驗(yàn),之前,我們只能依靠JS來(lái)實(shí)現(xiàn)占位符的效果,在HTML5中新增了占位符屬性placeholder。
同樣,目前的主流現(xiàn)代瀏覽器對(duì)該屬性的支持不大好,暫時(shí)只有Chrome和Safari支持該屬性,F(xiàn)irefox和Opera不支持該屬性。

<input type="email" name="email" placeholder="doug@givethesepeopleair.com">
<form method=get>
<label for="email">email:</label>
<input id="email" type="email" name="email">
<button type="submit"> submit form </button>
</form>
<h6 id="someid" class="myclass"> start the reactor. </h6>
