點評:今天我剛接觸html+css3感覺還不錯,下面為大家介紹下用到的input 屬性,感興趣的朋友可以看下截圖哈,希望對大家有所幫助
今天才接確html5 +css3 實在是太贊了。 下面我就來介紹一下今天我用到的 input 屬性。

html5 代碼如下:
復制代碼
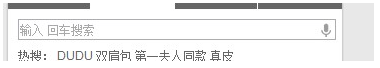
代碼如下:<input type="text" placeholder="輸入 回車搜索" autofocus x-webkit-speech />
placeholder 默認提示字符 autofocus 當頁面加載時,會獲得焦點的一個按鈕 x-webkit-speech 語音搜索,webkit內核才支持 accept 規定可上傳的文件類型(僅適用type=file)
alt 規定圖片輸入控件代替文本 autocomplete 規定是否使用輸入字段的自動完成功能 required 輸入字段是必須的 step 輸入數字的間隔 pattrn 對輸入內容進行正則匹配
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
