點(diǎn)評(píng):做畫圖板,自然使用html5的canvas來實(shí)現(xiàn)了。在canvas中我們可以畫圓,畫矩形,畫自定義的線條等等。這次主要使用的畫圓跟畫線條來實(shí)現(xiàn)。html中支持對(duì)觸摸事件的響應(yīng)
首先要說明的是這里不是用鼠標(biāo)畫畫,而是在觸摸設(shè)備上用手指,比如ipad。
做畫圖板,自然使用html5的canvas來實(shí)現(xiàn)了。在canvas中我們可以畫圓,畫矩形,畫自定義的線條等等。這次主要使用的畫圓跟畫線條來實(shí)現(xiàn)。html中支持對(duì)觸摸事件的響應(yīng)。
onTouchStart 觸摸開始
onTouchMove 觸摸滑動(dòng)
onTouchEnd 觸摸結(jié)束
有了這些事件,我們實(shí)現(xiàn)用手指在瀏覽器里畫畫就很簡(jiǎn)單了。
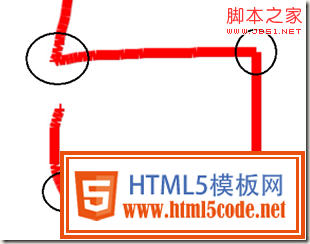
IPAD上的效果:

思路:當(dāng)手指觸摸到屏幕的時(shí)候在onTouchStart 事件中在手指觸摸的位置上添加一個(gè)圓;當(dāng)手指開始滑動(dòng)的時(shí)候在onTouchMove中不斷的從上一個(gè)觸摸點(diǎn)到下一個(gè)點(diǎn)畫線條。
HTML:
復(fù)制代碼
代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></p><p><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Canvas</title>
<meta name = "viewport" content = "width = device-width, user-scalable = no">
</head>
<body>
<canvas id="canvas" ></canvas>
<script type="text/javascript" src="canvasScript.js" charset="utf-8"></script>
</body>
</html>
JS:
復(fù)制代碼
代碼如下://get canvas
var canvas = document.getElementById("canvas");
//full screen
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
//是否支持觸摸
var touchable = 'createTouch' in document;
if (touchable) {
canvas.addEventListener('touchstart', onTouchStart, false);
canvas.addEventListener('touchmove', onTouchMove, false);
}
else
{
alert("touchable is false !");
}
//上一次觸摸坐標(biāo)
var lastX;
var lastY;</p><p>var ctx =canvas.getContext("2d");
ctx.lineWidth=10;//畫筆粗細(xì)
ctx.strokeStyle="#FF0000";//畫筆顏色</p><p>//觸摸開始事件
function onTouchStart(event) {
event.preventDefault();
lastX=event.touches[0].clientX;
lastY=event.touches[0].clientY;
drawRound(lastX,lastY);</p><p>}
//觸摸滑動(dòng)事件
function onTouchMove(event) {
try
{
event.preventDefault();
drawLine(lastX,lastY,event.touches[0].clientX,event.touches[0].clientY);
lastX=event.touches[0].clientX;
lastY=event.touches[0].clientY;
}
catch(err){
alert( err.description);
}</p><p>}</p><p>//畫圓
function drawRound(x,y)
{
ctx.fillStyle="#FF0000";
ctx.beginPath();
ctx.arc(x,y,5,0,Math.PI*2,true);
ctx.closePath();
ctx.fill();
}
//畫線
function drawLine(startX,startY,endX,endY)
{
ctx.beginPath();
ctx.lineCap="round";
ctx.moveTo(startX,startY);
ctx.lineTo(endX,endY);
ctx.stroke();
}
關(guān)鍵點(diǎn):
ctx.lineCap="round"; 設(shè)置所畫線條結(jié)束的樣式帽為圓形。這個(gè)很關(guān)鍵,不然在線條角度變化大的地方會(huì)出現(xiàn)斷帶。

event.preventDefault();取消事件的默認(rèn)動(dòng)作。在滑動(dòng)事件中一定要調(diào)這個(gè)方法。不然滑動(dòng)時(shí)就會(huì)觸發(fā)瀏覽器默認(rèn)的滑動(dòng)事件,就會(huì)發(fā)生頁(yè)面下拉的效果,你就畫不了畫嘍。
