點評:HTML5新增了一個元素canvas,用于繪圖使用,其實它的表現和div比較接近(其實他應該屬于inline-block),而提供了許多接口,從而輕易的繪制矩形框、園三角形等
初識canvas元素
HTML5新增了一個元素canvas,用于繪圖使用,其實它的表現和div比較接近(其實他應該屬于inline-block),而提供了許多接口,從而輕易的繪制矩形框、園三角形等
PS:關于HTML5新增元素經過最近兩天的學習,和以前對HTML5的認知,我認為HTML5其實還是HTML4,兩者之間沒多大的區別,無非是增加了點新東西。
我認為HTML5為我們帶來的真正意義是:我們可以用javascript做更多的事情了;我們可以用javascript實現更好的產品了。比如HTML5就解決了我們頭疼的跨域問題、實時通信API、與現在的canvas之所以HTML5叫HTML5,我認為他是劃時代的,比如他讓我們用網頁開發游戲變成可能;比如他讓電腦桌面只剩IE不在是傳說(過于夸張)
直入正題,我們來繪制一個矩形框看看,這里提供一個顏色選擇器用于方便的選擇顏色,PS:現在不用jquery編程感覺真麻煩。。。
問題:定義樣式與定義height與width 一來就遇到了問題,我這里先來截個圖:
復制代碼
代碼如下:<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function draw() {
//獲取canvas對象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 300, 200); //填充畫布結束
context.strokeStyle = 'red';
context.fillStyle = 'gray';
context.lineWidth = 1;
context.fillRect(10, 10, 100, 100);
context.strokeRect(10, 10, 100, 100);
context.clearRect(20, 20, 20, 20);
}
</script>
</head>
<body>
<canvas id="canvas" width=300 height="200" style="border: 1px solid black; width: 300px; height: 200px;">
</canvas>
<button onclick="draw();">
繪制矩形</button>
<input type="color" />
</body>
</html>
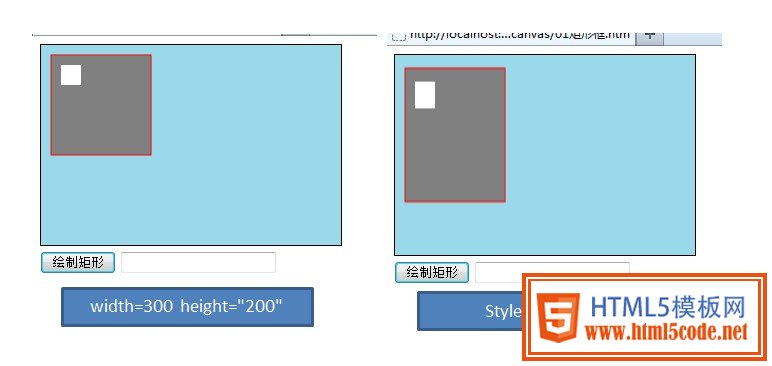
各位情況canvas元素,圖一位設置width與height的情況,圖二十用style指定的情況:

可以看到,對于canvas來說,還是老老實實定義高寬的好,別去傻乎乎的用樣式了,當然這個問題需要實際研究才能得出最終結論。
好了,現在我們再來看看繪制矩形這個方法:
PS:其實,使用該方法這么麻煩,完全可以將該函數封裝下下,使用便會簡單許多
1、使用getElementById方法獲取繪制對象2、取得上下文getContext('2d'),這都是固定的寫法3、指定填充的顏色fillStyle和繪制的顏色strokeStyle,即里面的顏色和邊框的顏色4、指定線寬linewidth5、填充/繪制 fillRect/strokeRect 參數為 x,y,width,height6、若是要使其中一塊透明,使用clearRect至此,繪制矩形框便暫時告一段落。
繪制圓形
現在我們來繪制圓形,這個說起繪制圓形,其實我原來用js好像寫過一個,這里也貼出來看看:
復制代碼
代碼如下:我是純js畫的圓
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
div
{
position: absolute;
width: 1px;
height: 1px;
line-height: 1px;
}
</style>
<script src="http://www.cnblogs.com/jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
//x2 + y2 = r2;
$(document).ready(function () {
//先畫x,y
var box = $('#box');
var NUM = 200;
var R = NUM / 2;
var RR = R * R;
for (var i = 0; i <= NUM; i = i + 6) {
//var divX = $('<div style="left:' + i + 'px;top:' + R + 'px;">*</div>')
// var divY = $('<div style="top:' + i + 'px;left:' + R + 'px;">*</div>')
var ti = i;
//sqrt(x)
if (ti > R) {
ti = ti - R;
var ty = Math.sqrt((RR - ti * ti));
var y = $('<div style="left:' + (R - ty) + 'px;top:' + i + 'px;">*</div>')
var y1 = $('<div style="left:' + (R + ty) + 'px;top:' + i + 'px;">*</div>')
box.append(y);
box.append(y1);
} else if (ti < R) {
ti = R - ti;
var ty = Math.sqrt((RR - ti * ti));
var y = $('<div style="left:' + (R - ty) + 'px;top:' + i + 'px;">*</div>')
var y1 = $('<div style="left:' + (R + ty) + 'px;top:' + i + 'px;">*</div>')
box.append(y);
box.append(y1);
}
//box.append(divX);
//box.append(divY);
}
for (var i = 0; i <= NUM; i = i + 6) {
//var divX = $('<div style="left:' + i + 'px;top:' + R + 'px;">*</div>')
// var divY = $('<div style="top:' + i + 'px;left:' + R + 'px;">*</div>')
var ti = i;
//sqrt(x)
if (ti > R) {
ti = ti - R;
var ty = Math.sqrt((RR - ti * ti));
var y = $('<div style="top:' + (R - ty) + 'px;left:' + i + 'px;">*</div>')
var y1 = $('<div style="top:' + (R + ty) + 'px;left:' + i + 'px;">*</div>')
box.append(y);
box.append(y1);
} else if (ti < R) {
ti = R - ti;
var ty = Math.sqrt((RR - ti * ti));
var y = $('<div style="top:' + (R - ty) + 'px;left:' + i + 'px;">*</div>')
var y1 = $('<div style="top:' + (R + ty) + 'px;left:' + i + 'px;">*</div>')
box.append(y);
box.append(y1);
}
}
});
</script>
</head>
<body>
<div id="box" style="width: 504px; height: 504px; position: relative; top: 20px;
left: 300px; border: 0px solid black;">
</div>
</body>
</html>

話說,他還是比較圓的說。。。
進入正題
說起畫圓、正弦圖等肯定會經過一定計算的,所以稍稍復雜點:
① 創建路徑
② 創建圖形路徑
③ 路徑創建完成后關閉路徑
④ 設定繪制樣式調用方法繪制之
復制代碼
代碼如下:我是一個圓
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function draw() {
//獲取canvas對象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 300, 200); //填充畫布結束
for (var i = 0; i < 5; i++) {
context.beginPath();
context.arc(i * 25, i * 25, i * 10, 0, Math.PI * 2, true);
context.closePath();
context.strokeStyle = 'red';
context.fill();
}
}
</script>
</head>
<body>
<canvas id="canvas" width="300" height="200" >
</canvas>
<button onclick="draw();">
繪制圓</button>
<input type="color" />
</body>
</html>

我們來看看繪制圓過程中其它地方都沒有問題,但是創建圓路徑這塊值得考慮:
arc方法參數很多,依次是:xy半徑開始弧度(我們一般喜歡角度,所以要轉換)結束弧度順時針或者逆時針true為順時針
其它都好說,主要這個開始角度和結束角度我們來研究下,因為開始我沒搞懂,但后來我發現他其實很簡單了。。。就是開始的角度和結束的角度嘛,和我們高中學的知識一樣的,只不過單位換算Math.PI/180為一度。。。。
反正還是沒說清楚,對了,記得我們高中畫圓的除了圓規和一個計量三角形角度的半圓直尺了嗎,我要說的角度就是那個。。。太坑爹了!
好像最右邊是0度,垂直是90度,水平是180度,既然如此,我們再來看看復制代碼代碼如下:
正時針逆時針
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function draw() {
//獲取canvas對象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 400, 300); //填充畫布結束
context.beginPath();
context.arc(80, 80, 50, 0, 180 * Math.PI / 180, true);
context.closePath();
context.fillStyle = 'gray';
context.fill();
context.beginPath();
context.arc(180, 180, 50, 0, 180 * Math.PI / 180, false);
context.closePath();
context.fillStyle = 'gray';
context.fill();
}
</script>
</head>
<body>
<canvas id="canvas" width="400" height="300">
</canvas>
<button onclick="draw();">
繪制圓</button>
<input type="color" />
</body>
</html>
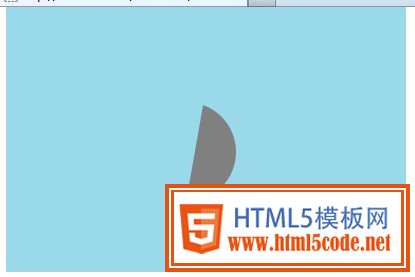
我們發現正時針與逆時針還是有所不同的,
context.arc(180, 180, 50, 90 * Math.PI / 180, 290 * Math.PI / 180, true);原諒我這里居然思考了半個小時,我甚至搜索了高中的資料。。。。
于是我好像明白了點什么。。。。。。
moveTo與lineTo現上實驗結果:
復制代碼代碼如下:
兩次moveto
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function draw() {
//獲取canvas對象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 300, 200); //填充畫布結束
context.beginPath();
context.fillStyle = 'gray';
context.strokeStyle = 'black';
context.moveTo(10, 10);
context.lineTo(150, 150);
context.moveTo(10, 10);
context.lineTo(10, 150);
context.closePath();
context.fill();
context.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="300" height="200">
</canvas>
<button onclick="draw();">
繪制</button>
<input type="color" />
</body>
</html>
復制代碼代碼如下:
一次moveto
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function draw() {
//獲取canvas對象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 300, 200); //填充畫布結束
context.beginPath();
context.fillStyle = 'gray';
context.strokeStyle = 'black';
context.moveTo(10, 10);
context.lineTo(150, 150);
// context.moveTo(10, 10);
context.lineTo(10, 150);
context.closePath();
context.fill();
context.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="300" height="200">
</canvas>
<button onclick="draw();">
繪制</button>
<input type="color" />
</body>
</html>復制代碼代碼如下:
三次moveto
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function draw() {
//獲取canvas對象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 300, 200); //填充畫布結束
context.beginPath();
context.fillStyle = 'gray';
context.strokeStyle = 'black';
context.moveTo(10, 10);
context.lineTo(150, 150);
context.moveTo(10, 10);
context.lineTo(10, 150);
context.moveTo(10, 150);
context.lineTo(150, 150);
context.closePath();
context.fill();
context.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="300" height="200">
</canvas>
<button onclick="draw();">
繪制</button>
<input type="color" />
</body>
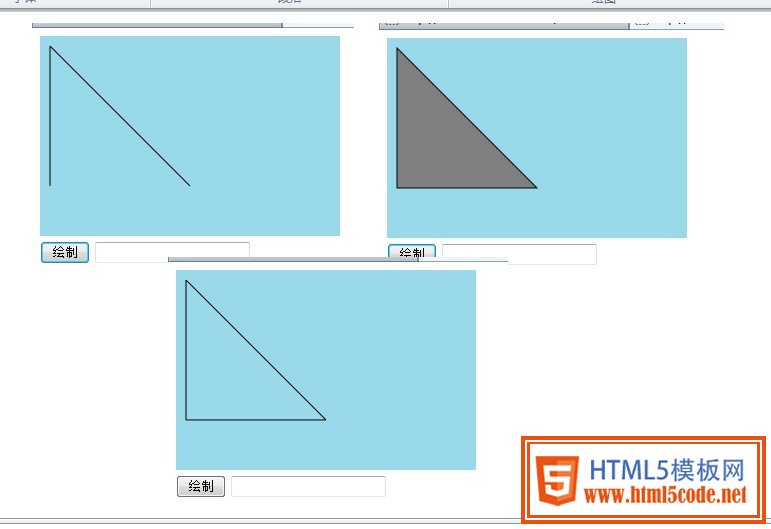
</html>以上代碼幾乎一樣,但是他產生的結果卻不同:
我認為,使用moveto后相當于新開一起點,之前的一筆勾銷,若是只使用lineto的話,他會將幾個點連成線,若是可以組成圖形便會擁有中間色彩