點評:本篇文章小編為大家介紹,用HTML5實現(xiàn)網(wǎng)站在windows8中貼靠的方法。需要的朋友參考下
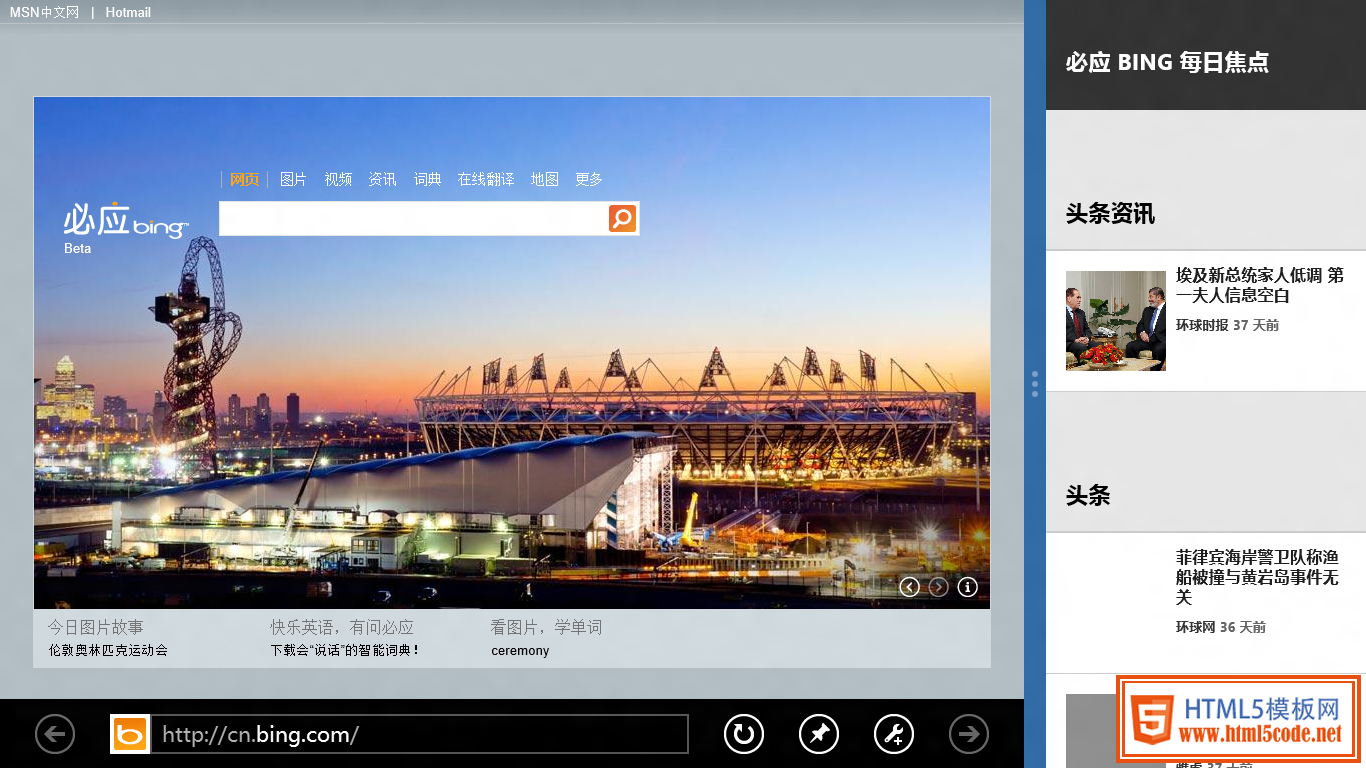
首先來了解一下windows 8 的貼靠,在windows 8 中的Metro應用可以將屏幕很好的進行分割.如下圖

讓用戶在使用時可以非常方便的切換。 系統(tǒng)對貼靠也是有硬性規(guī)定的。最多兩個屏幕,而且是一個大的一個小的。并且小屏的寬度是固定的 320像素。
所以當用戶把網(wǎng)站貼成小屏幕,這個時候頁面默認是等比例縮小的。如下圖:

那么怎么很好的解決這樣的一個問題呢?讓網(wǎng)站在windows 8的貼靠小屏幕下顯示非常友好的效果呢?下面我有一個簡單的示例
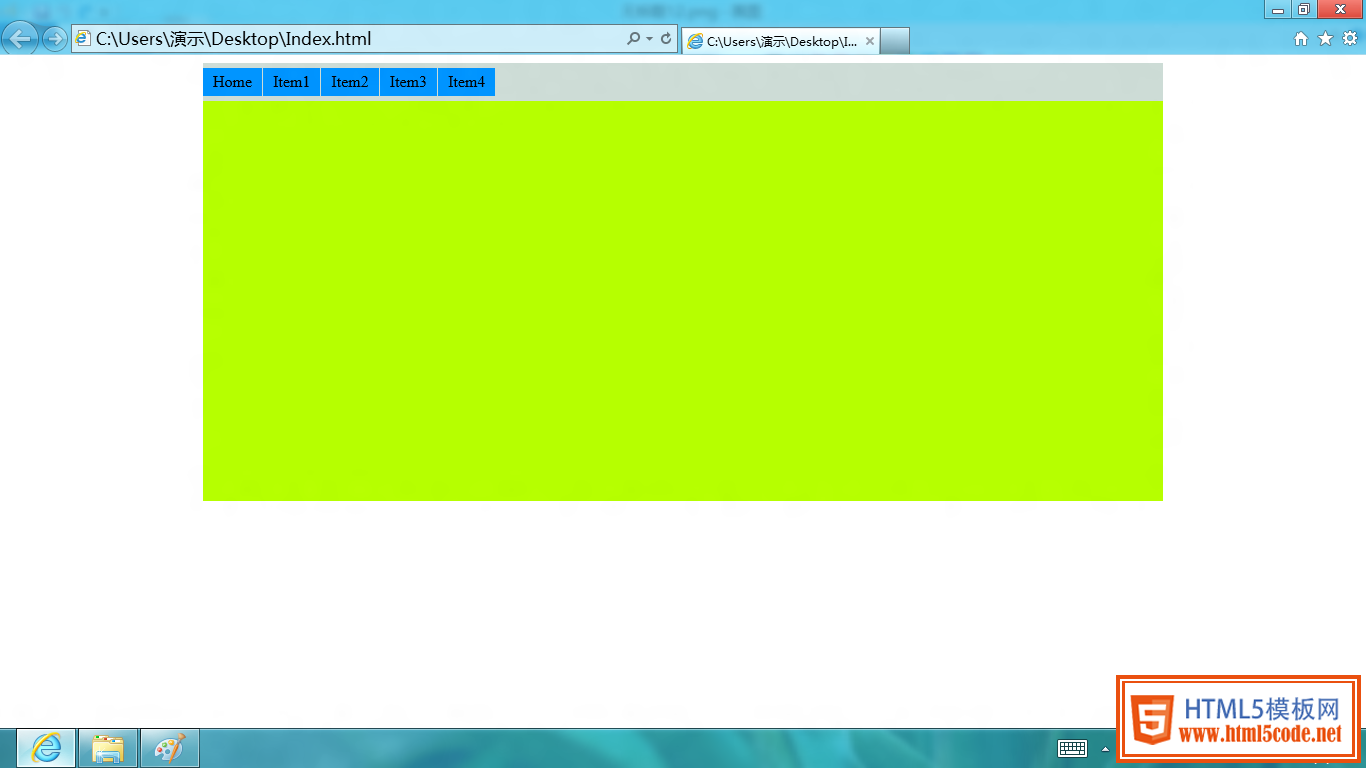
如圖 一個非常簡單的并且傳統(tǒng)的頁面,包括橫向排列的導航,內(nèi)容等.

而傳統(tǒng)的代碼也是這樣
復制代碼
代碼如下:<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style>
.nav {
padding: 5px 0px 5px 0px;
margin: 0px;
width: 100%;
list-style-type: none;
background-color: #cddcd6;
height: 28px;
}
.nav li {
margin: 0px 1px 0px 0px;
float: left;
background-color: #0094ff;
padding: 5px 10px 5px 10px;
}
.dvItem {
width: 100%;
height: 400px;
background-color: #b6ff00;
clear: both;
}
.main {
width: 960px;
margin: 0px auto 0px auto;
}
</style>
</head>
<body>
<div class="main">
<ul class="nav">
<li>Home</li>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
<div class="dvItem">
</div>
</div>
</body>
</html>
這樣的頁面在貼靠效果就是縮小的如圖:

如何修改呢? 在傳統(tǒng)的這樣頁面中我們只需要根據(jù)windows 8 的貼靠特性編寫一份CSS 讓我們頁面以320像素的寬度進行布局和顯示即可
實現(xiàn)代碼如下: 在原有頁面中新加入以下樣式代碼
復制代碼
代碼如下:@media screen and (max-width: 320px) {
@-ms-viewport { width: 320px; }
.nav {
padding: 5px 0px 5px 0px;
margin: 0px;
width: 100%; background-color:#fff;
}
.nav li {
width: 300px;
clear: both;
margin: 0px 0px 1px 0px;
background-color: #0094ff;
padding: 5px 0px 5px 0px;
}
.dvItem {
width: 95%;
height: 600px;
background-color: #ff00a4;
clear: both;
}
.main {
width: 320px;
margin: 0px auto 0px auto;
}
}
在全屏瀏覽和傳統(tǒng)瀏覽下還是沒有任何區(qū)別的。
區(qū)別就在于將他貼靠為小屏幕 如下圖 顯示效果是不是很明顯呢。

本示例代碼下載/Files/risk/Index.rar
