點評:最近在學習html5,其中涉及到很關鍵的元素canvas-畫布,經搜索研究終于將將超級瑪麗簡單的動畫給實現了,在此與大家分享下,希望對初學者有所幫助
最近在學習html5,其中涉及到很關鍵的元素canvas-畫布,在網上下載了一些游戲源代碼,雖然能看懂,但是想單獨地針對某個功能提取出來還是有難處的,于是乎自己又上網查找了一些例子,才將超級瑪麗簡單的動畫給實現了。
設計中涉及到的主要的drawImage()函數
(1)drawImage(image,x,y)該方式是最基本的操作方式,具體是指將你整個要操作的圖像對象描繪在指定的坐標軸上,左上角為(0,0)原點,以此計算你想要它描繪的位置
(2)drawImage(image,x,y,width,height)該方式是指將你需要操作的圖像對象進行縮放,然后描繪到畫板上,width和height就是你希望圖片描繪之后的大小
(3)drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight) 這是最為復雜的方式,但是也是相當有用的。它表示在你想要操作的圖像對象中,選擇你想要定位的左上角位置(sourceX,sourceY),然后截取你想要的寬度和高度(sourceWidth,sourceHeight),將截取出來的圖像描繪到畫板對應的位置(destX,destY)以及對應的范圍(destWidth,destHeight)之內。
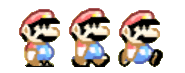
1.首先上網找了下超級瑪麗連貫的走路動作的圖片(如下圖)

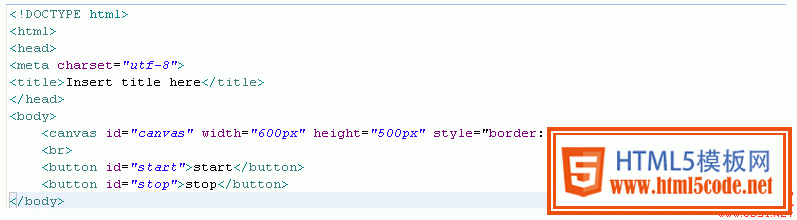
2.新建一個html5文件,此處命名為mario.html,定義canvas元素,開始動畫start按鈕,暫停動畫stop按鈕

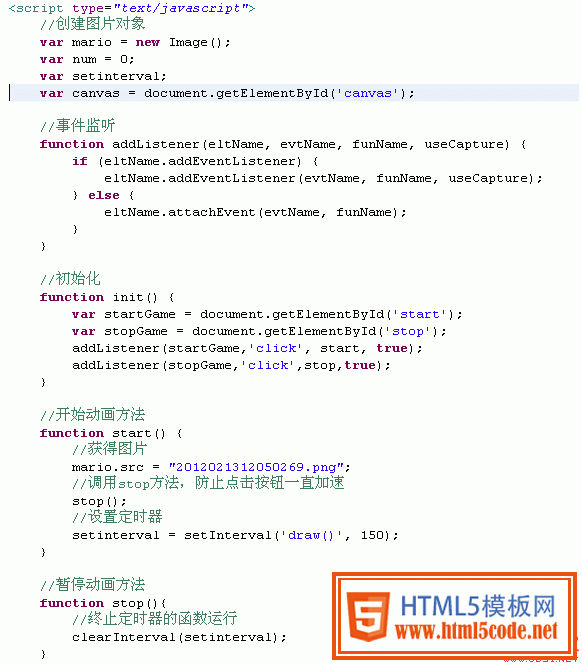
3.相關的js函數