點評:這篇文章主要介紹了HTML5 Canvas實現玫瑰曲線和心形圖案的代碼實例,需要的朋友可以參考下
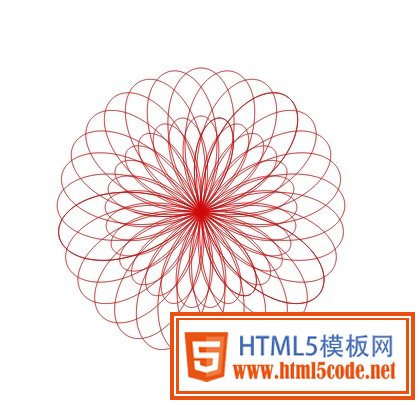
效果圖:

提示:把代碼復制到一個html文件中并保存,直接打開即可看到效果。
實現代碼:
復制代碼
代碼如下:<!DOCTYPE html>
<html>
<head>
<meta charset = "gbk">
<title>HTML5 Demo</title>
<style type="text/css">
#apDiv1 {
position:absolute;
width:120px;
height:300px;
z-index:1;
left: 840px;
top: 80px;
}
</style>
</head>
<body>
<canvas id="canvas" width="800" height="600" style="border:1px solid #c3c3c3;">
Your browser does not support the canvas element. </canvas>
<div id="apDiv1">
<form>
玫瑰曲線方程:
r=a+bsin(m/n*x)
選擇參數:
m: <input type="number" name="m" min="2" max="29" value="29"/>
n: <input type="number" name="n" min="1" max="12" value="11"/>
a: <input type="number" name="a" min="0" max="5" value="1"/>
b: <input type="number" name="b" min="1" max="7" value="5"/>
<input type="button" value=" 畫 圖 " onClick="draw();">
<hr>
<input type="button" value=" 畫 圖 2 " onClick="draw2();">
<hr>
<input type="button" value=" 心形圖 " onClick="draw3();">
</form>
</div>
<script type="text/javascript">
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.save();
ctx.translate(400,300);
ctx.clearRect(-400,-300,800,600);
ctx.strokeStyle = "#cc0000";
var a = 0, b = 1, m = 6, n = 1;
m = document.forms[0].m.value;
n = document.forms[0].n.value;
a = document.forms[0].a.value;
b = document.forms[0].b.value;
drawRose(ctx,a,b,m,n);
ctx.restore();
}
function drawRose(ctx,a,b,m,n){
ctx.beginPath();
var e = 0, c = 120;
var k = 2 * Math.PI / 360;
do {
var r = a/b + Math.sin( m * e / n * k);
r = r * c;
var x = r * Math.cos( e * k );
var y = r * Math.sin( e * k );
e += 0.1;
ctx.lineTo(x,y);
} while ( e <= 4320 );
ctx.stroke();
}
function draw2(){
var ctx = document.getElementById('canvas').getContext('2d');
ctx.save();
ctx.translate(400,300);
ctx.clearRect(-400,-300,800,600);
ctx.strokeStyle = "#cc0000";
ctx.beginPath(); //ctx.moveTo(0,0);
var e = 0, c = 150;
var k = 2 * Math.PI / 360;
do {
x = 150*Math.cos( 5/2 * e*k ) + 50*Math.cos( 15/16 * 5/2 * e*k );
y = 150*Math.sin( 5/2 * e*k ) - 50*Math.sin( 15/16 * 5/2 * e*k );
e += 0.1;
ctx.lineTo(x,y);
} while ( e <= 3600 );
ctx.stroke();
ctx.restore();
}
function draw3(){
var ctx = document.getElementById('canvas').getContext('2d');
ctx.save();
ctx.translate(400,300);
ctx.clearRect(-400,-300,800,600);
ctx.strokeStyle = "#ff0000";
ctx.beginPath();
var x = 1, y;
do {
y = -80*(Math.sqrt(1-x*x) + Math.pow(x*x,1/3));
x -= 0.001;
ctx.lineTo(100*x,y);
} while ( x >= -1 );
do {
y = 80*(Math.sqrt(1-x*x) - Math.pow(x*x,1/3));
x += 0.001;
ctx.lineTo(100*x,y);
} while ( x <= 1 );
ctx.closePath();
var grad = ctx.createRadialGradient(-40,-60,10,-40,-40,200);
grad.addColorStop(0, "#ffcc00");
grad.addColorStop(1, "#ff0000");
ctx.fillStyle = grad;
ctx.fill();
// ctx.stroke();
ctx.restore();
}
window.onload = function (){
draw();
}
</script>
</body>
</html>
