閑話不多說!html5模版網(www.suosuyi.cn)的小編跟大家推薦5款非常好用的html5移動開發工具。也將會在2015年必火!
NO.1 ??DCloudHBuilder:基于HTML5開發工具
中文官網:http://www.dcloud.io/
DCloudHBuilder:基于HTML5開發工具是當前最快的HTML開發工具,強大的代碼助手幫你快速完成開發,最全的語法庫和瀏覽器兼容性數據讓瀏覽器碎片化不再頭痛,DCloud 還提供云端打包服務,可以讓開發者直接在云端生成 .ipa 或 .apk 安裝包供部署調試。
DCloud HBuilder致力于做最好用的HTML5移動開發工具。
推薦指數:★★★★★
下面就是DCloud HBuilder工具的視頻介紹:
NO.2 一款在線Html5移動開發工具-Animatron
Animatron是一款簡單而又強大的在線工具,通過它,你可以創建出令人驚嘆的的HTML5動畫和互動內容。?使用非常直觀的Animatron編輯器去設計和發布完美的移動產品,同時也可以到處播放的電影和信息圖表等,從桌面瀏覽器到移動設備,無需編碼,所見即所得。
下面就是Animatron工具的視頻介紹
Animatron酷站官網:www.animatron.com
NO.3?Lungo ? 最佳HTML5移動框架
Lungo是一款基于HTML5的開發框架,專為想要設計、構建和共享跨設備應用的開發者而準備。
支持開放的Web標準,如HTML5、CSS3和JavaScript;支持手機、電視以及桌面設備。
擁有強大的JavaScript API:開發webAPP應用有很多種方式,而不是一味的優化。Lungo提供了一個強大的API,這樣你可以完全掌控自己的webAPP應用程序。
Lungo官網和Lungo學習文檔:http://lungo.tapquo.com/
NO.4 ?mobl
mobl 是一個新的開源的編程語言,主要用于加速手機應用的開發,mobl 可方便構建手機 web 應用程序,包括 iOS、Android 和其他支持 HTML5 技術的手機。
Mobl使用一種與JavaScript非常類似的腳本語言實現了靜態類型的推斷語言。該語言擁有以下頂級結構: 實體(entities)、類型(types)、函數(functions)、控件(controls)、屏幕(screens)、樣式(styles )和設備(services)。實體是在本地存儲中持久化的數據元素,而類型是一種供我們使用的不穩定的數據。函數與那些定義在JavaScript以及能夠調用JavaScript代碼的語言中的函數類似等。
mobl官網:http://www.mobl-lang.org/
NO.5 ?DevExtreme性能最優的跨平臺移動應用開發框架
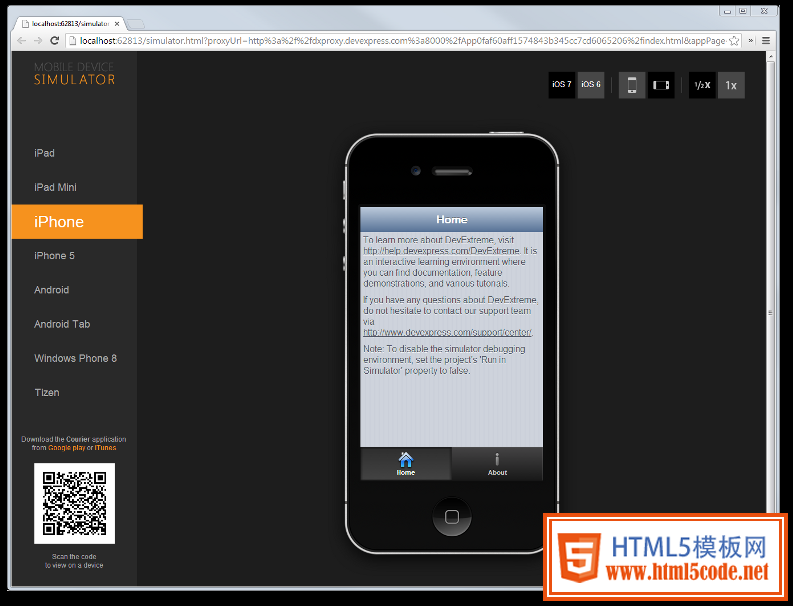
DevExtreme是專為你的移動世界精心準備的,一個跨平臺開發的HTML5/JS框架,可以構建iOS、Android、Tizen和Windows Phone 8應用程序,是Visual Studio開發人員開發跨平臺移動產品的優選工具。
DevExtreme官網:http://js.devexpress.com/