不管是web和webAPP開發,目前響應式布局設計越來越重要啦!因為響應式布局是一個解決多類型屏幕問題的最優方案。
因此,今天html5模版網(www.suosuyi.cn)來跟大家分享9個響應式布局設計的知識點或是概念。
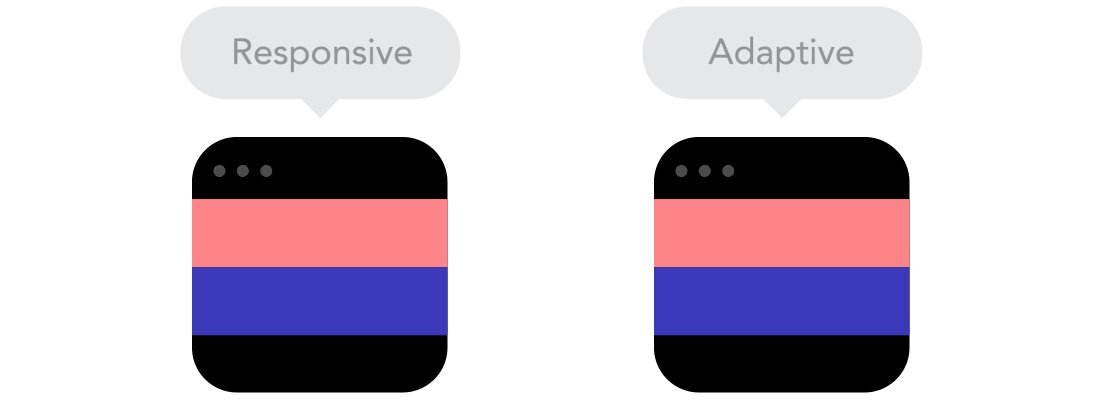
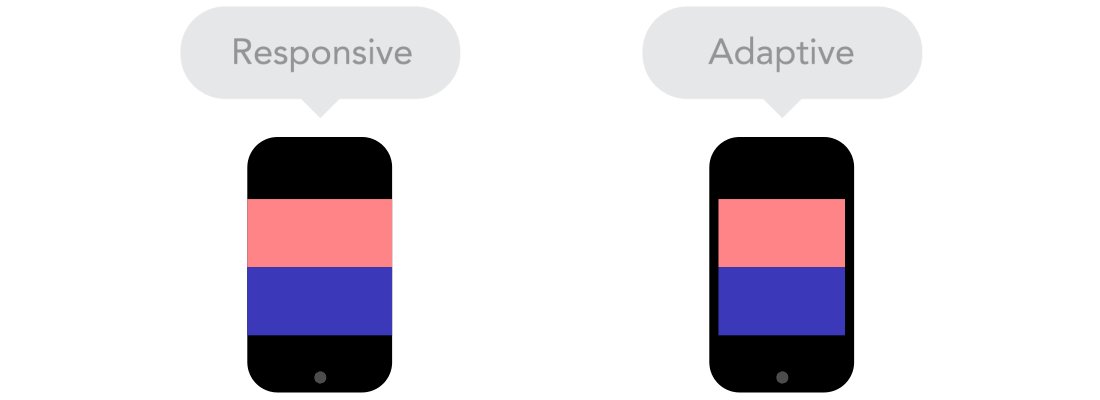
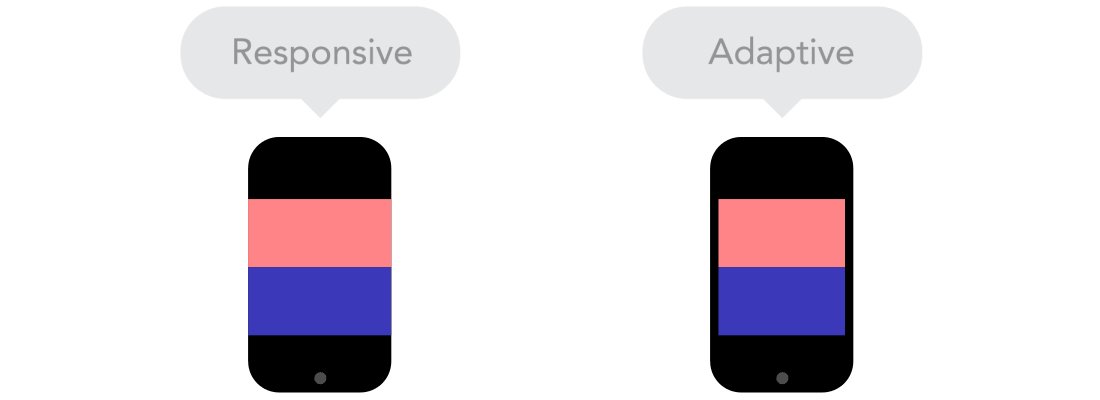
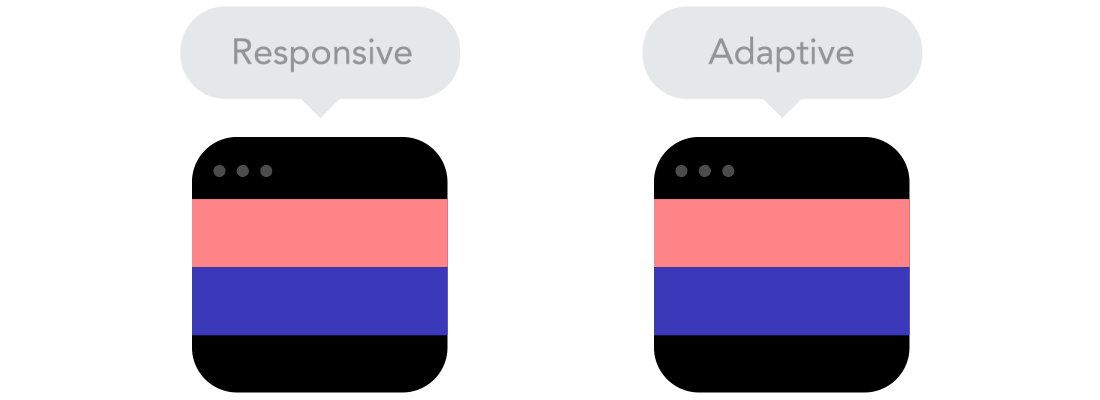
第一點:響應式設計 vs 適應式設計
看似相同實則不然。這兩種設計方式彼此相輔相成,所以說也沒有對錯之分。具體情況要依內容而定。2者解決的問題就是自適應的問題。確保可以在各個不同尺寸的終端顯示效果一樣。

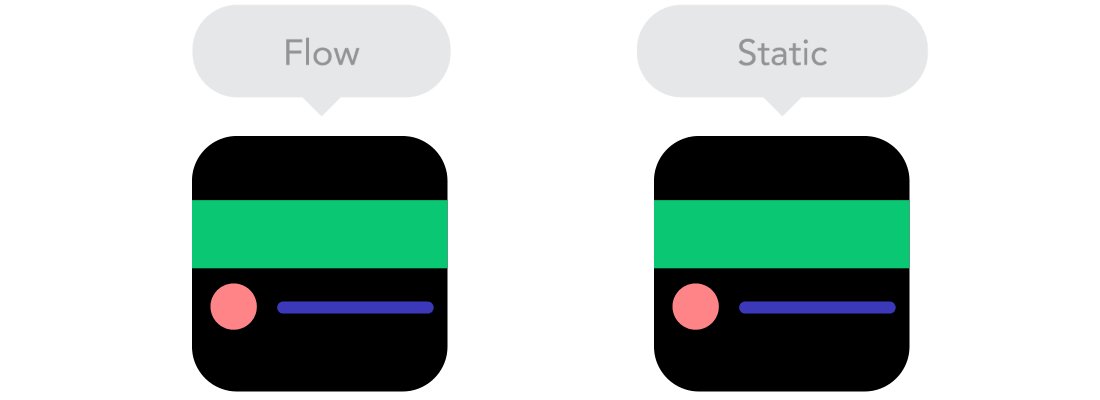
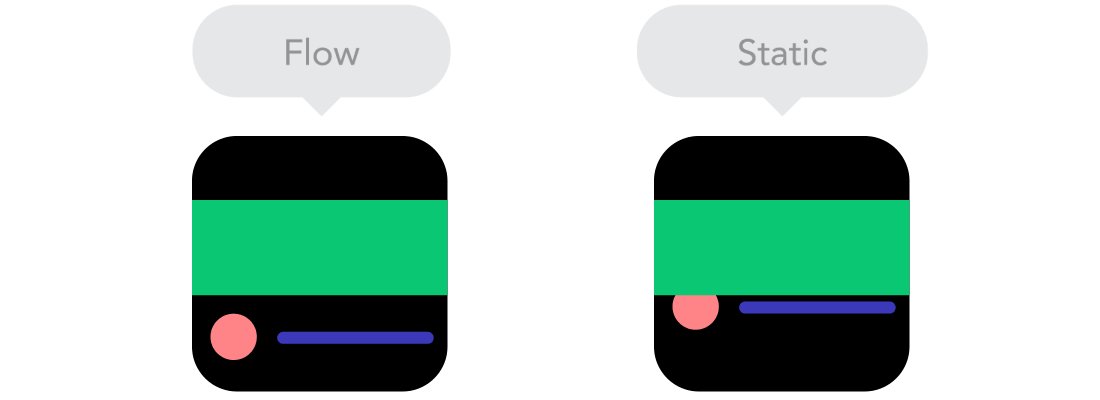
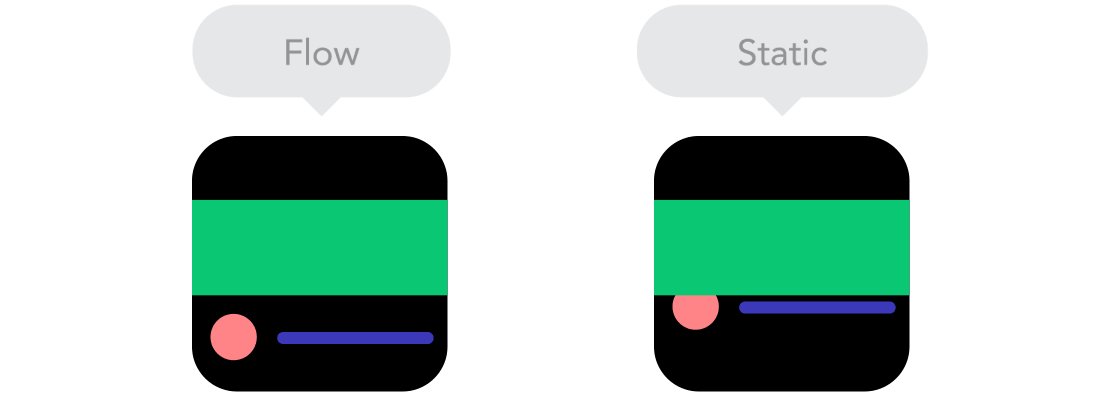
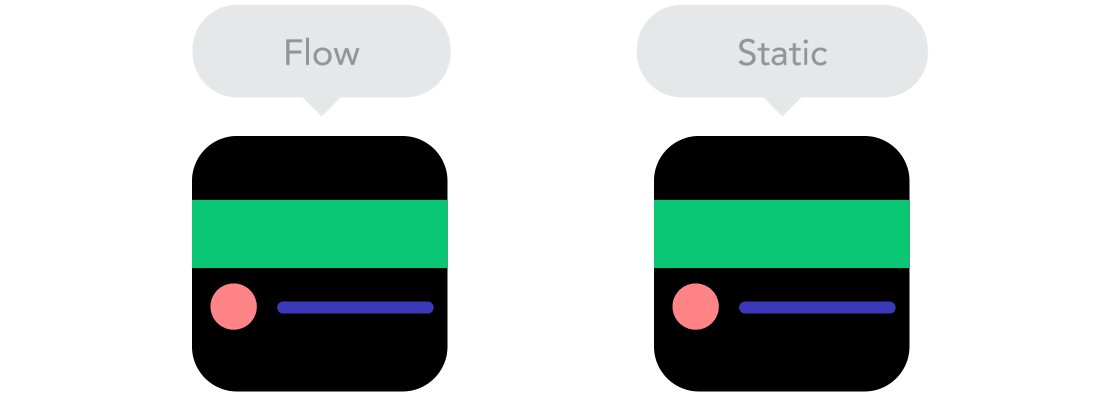
第二點:內容流和信息縱向展示
隨著移動屏幕尺寸越來越小,內容所占的垂直空間也越來越多,也就是說,內容會向下方延伸,這就叫做內容流。如果你習慣了使用像素和點進行設計,可能會覺得這個有點難掌握。不過沒關系,習慣了就很好理解了。

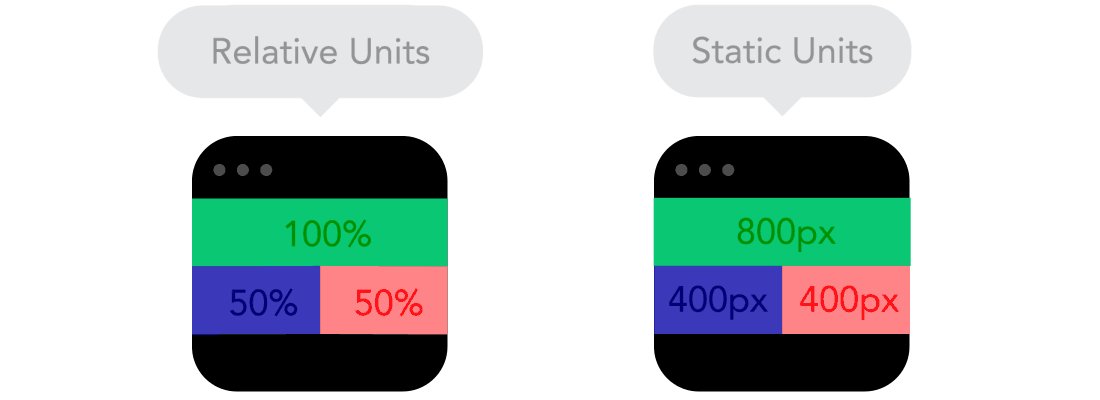
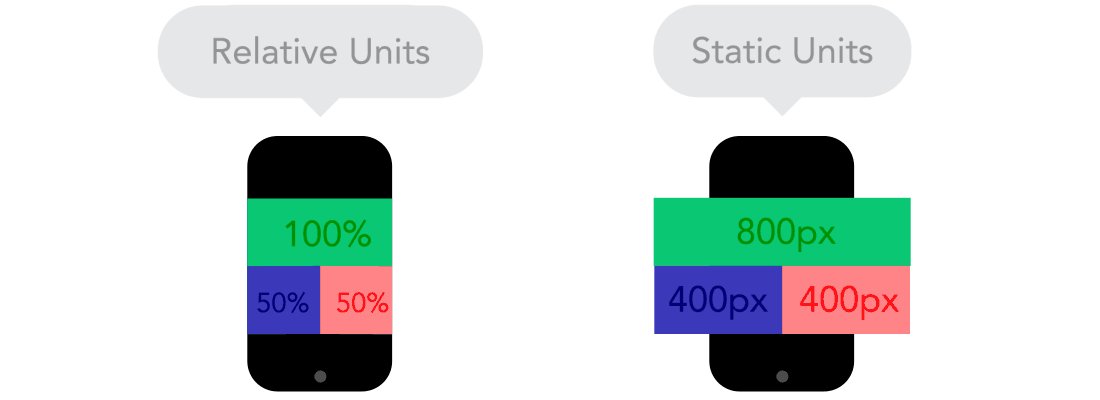
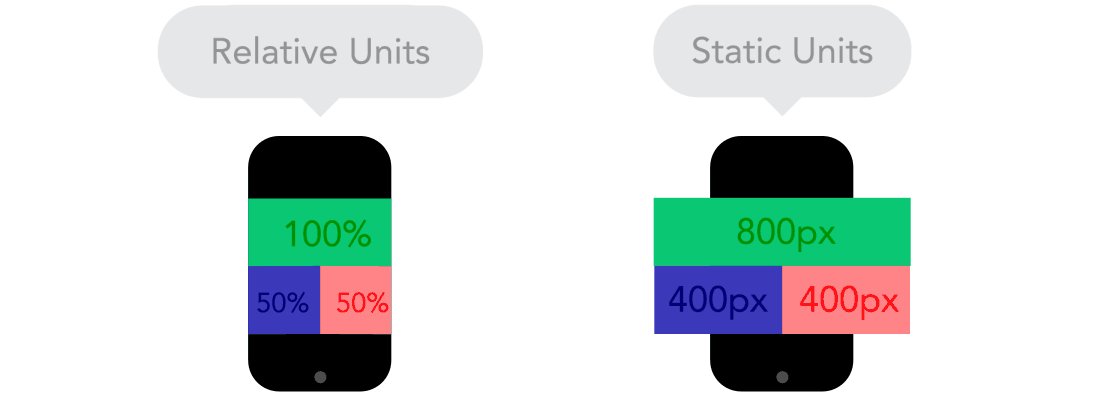
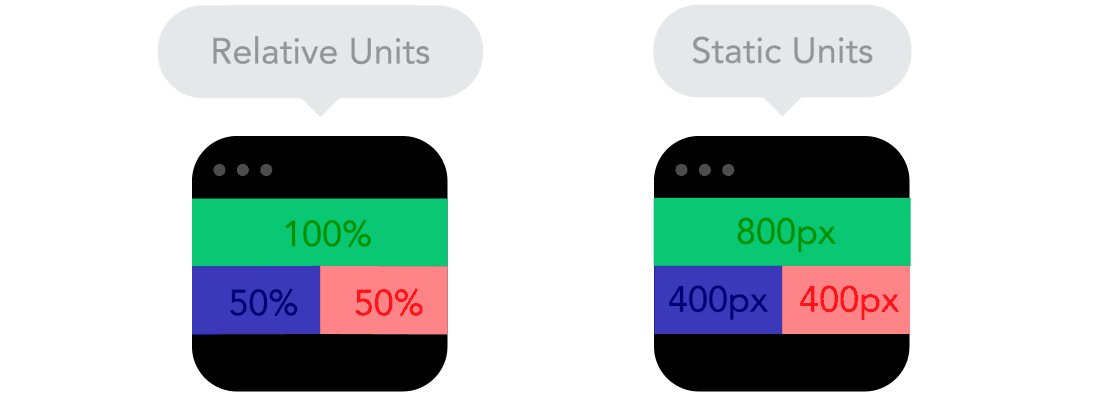
第三點:相對單位和視區伸縮的布局
你的設計對象可能是臺式桌面,也可能是移動端屏幕或者介于兩者之間的任意屏幕類型。像素密度也會彼此不同,所以我們需要使用靈活可變,并且能夠適應各種情況的單位。那么在這種情況下,百分比等相對單位就派上用場了。使用百分比時,我們說寬度50%就是表示寬度占屏幕大小(或者叫視區,也就是指所打開瀏覽器窗口的大小)的一半。

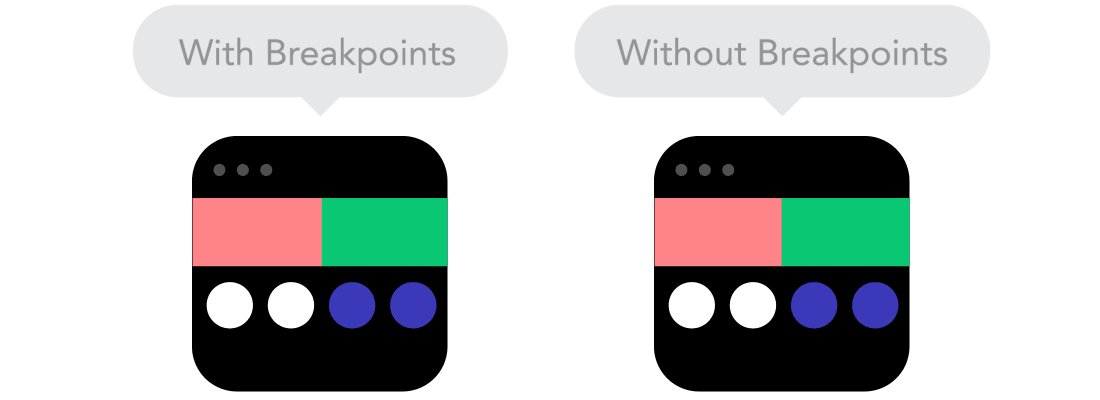
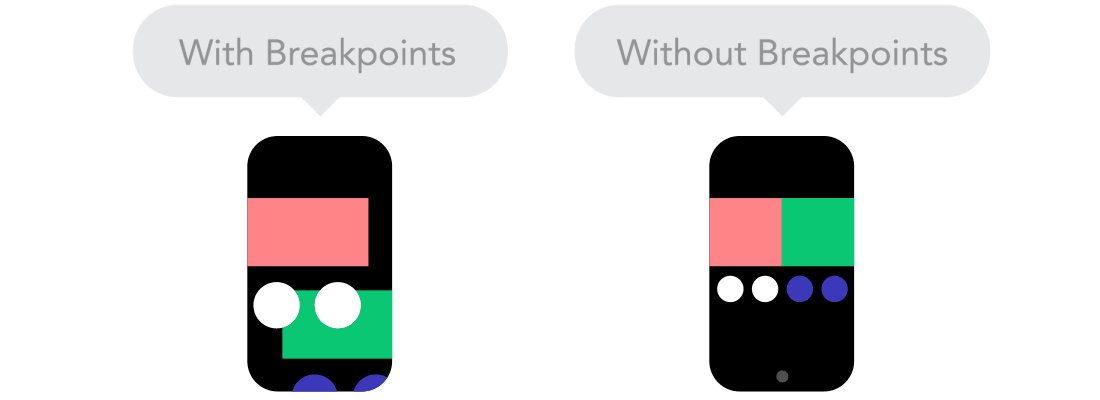
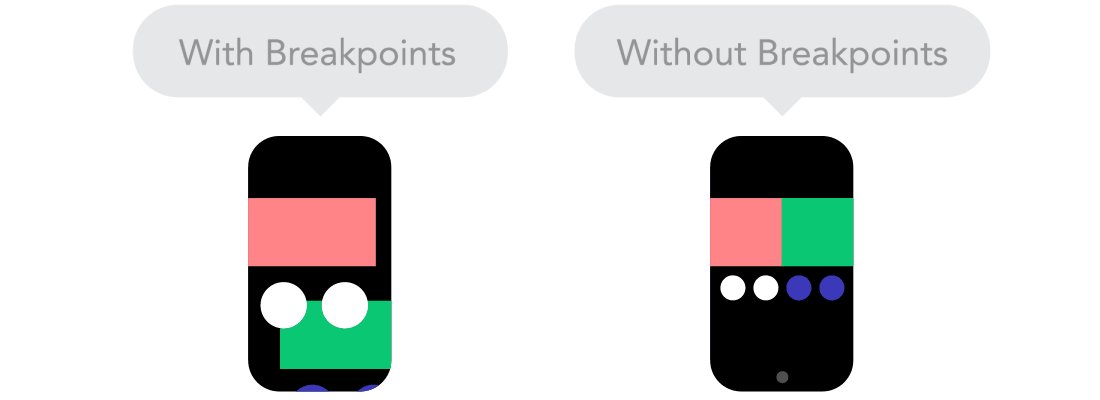
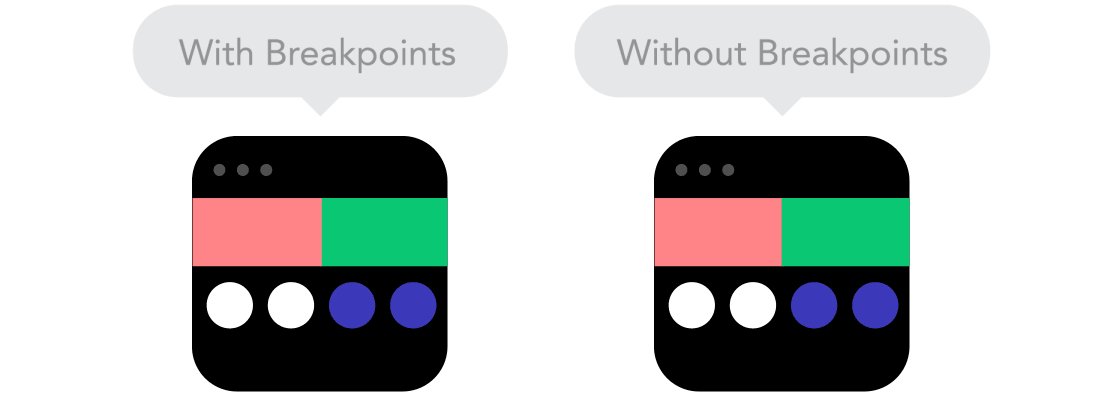
第四點:斷點和CSS3 ?屬性的合理使用
斷點可以讓頁面布局在預設的點進行變形,也就是說,在臺式桌面上顯示3欄,在移動設備上僅顯示1欄。大多數CSS屬性都可以實現斷點之間的變形。斷點放置的位置通常取決于內容。比如,如果一句話要換行,你可能就需要加上斷點。但斷點使用時需要謹慎——如果搞不清內容之間的邏輯關系,很容易弄的一團亂。

第五點:最大和最小值 max與min
有時候內容占滿整個屏幕寬度(例如在移動設備上)是好事,但如果相同的內容在電視屏幕上也撐得滿滿的,貌似就不太合理了。這就是為什么要有最大/最小值。例如,如果寬度為100%,最大寬度1000px,那么內容就會以不超過1000px的寬度填充屏幕。

第六點:嵌套對象
還記得相對位置嗎?如果一大堆要素彼此都緊密聯系,那么必將難以控制。因此,將要素放置到容器中就會讓它們變得更加好理解,并且簡潔明快。這種情況就需要用到像素之類的靜態單位了。靜態單位對于logo和按鈕等不需要擴展的內容來說非常有用。

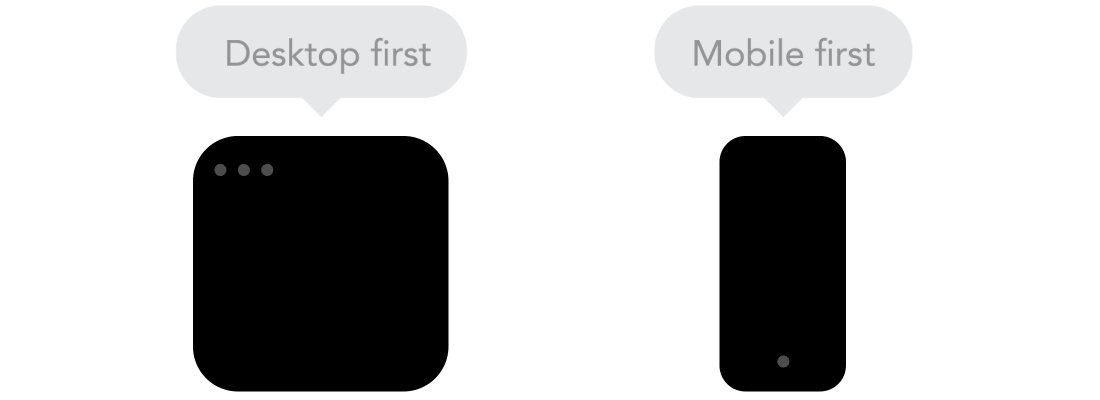
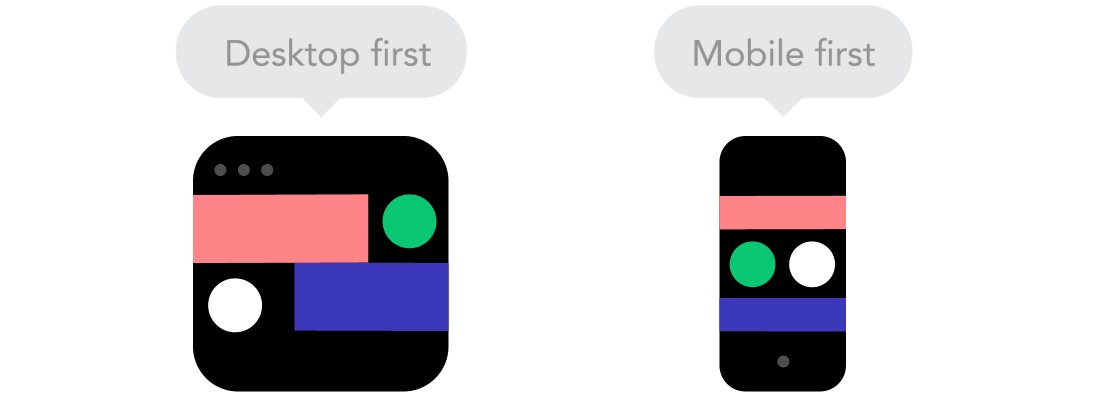
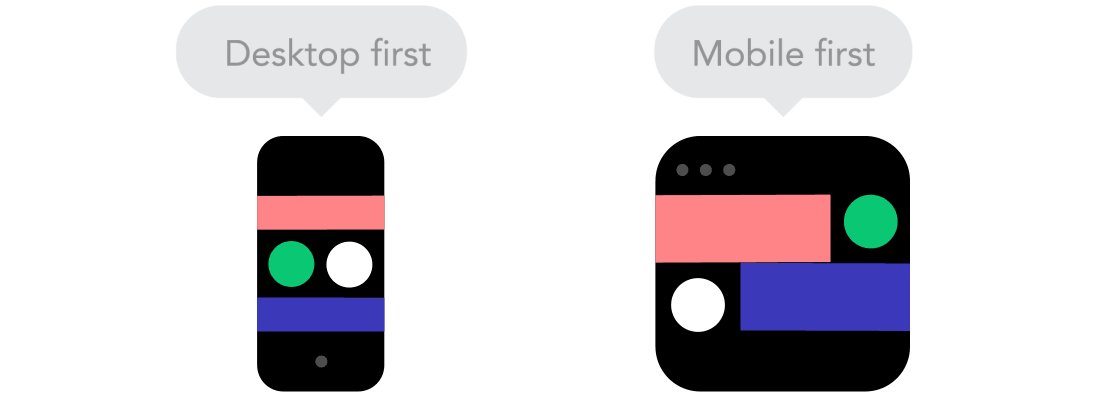
第七點:移動優先還是臺式桌面優先
嚴格來說,項目從小屏幕入手過渡到大屏幕(移動優先),還是從大屏幕入手過渡到小屏幕(臺式桌面優先)區別不大。但是,從移動端著手可以給你帶來一些額外的限制,幫助你進行決策。通常情況下大家會從兩方面同時著手,所以你還是要看哪種方式最適合你。

第八點:Web字體 vs 系統字體 也就是 選擇合適的字體顯示。
想讓自己的網站擁有炫酷的Futura或Didot效果嗎?那就是用web字體吧。盡管web字體看起來很炫酷,但你要記住,這些字體都需要用戶下載,字越多,用戶加載頁面的時間也就越長。另一方面,系統字體加載速度則快得多(前提是用戶本機就有),但太過普通。

第九點:位圖 vs 矢量圖的使用。如果在移動端盡量使用矢量圖。
你的圖標是否有很多細節,并且應用了很多華麗的效果?如果是,那就用位圖。如果不是,考慮使用矢量圖。如果是位圖,使用jpg、png或gif。矢量圖則最好使用SVG或圖標字體。其各有利弊。但你要時刻牢記圖標尺寸——未經過優化的圖片不能傳到網上。另一方面,矢量圖通常比較小,不過部分比較老的瀏覽器可能不支持矢量圖。還有,如果圖標有很多曲線,那有可能會比位圖還大,所以要明智取舍。

以上就是新手們在進行響應式布局需要注意的9項或者是需要掌握的9個知識點。
2、10個免費的響應式布局HTML5+CSS3模板|最好的web前端資源
3、快速生成響應式布局利器-xy.css|移動網站開發必備工具