在這篇文章中介紹了10個非常強大的HTML5 工具,以簡化和增強你的HTML5的編碼能力,這肯定會徹底改變我們創建的網站和Web應用程序。
1.Initializr

基于Boilerplate 的Initializr 會為你生成一個干凈的可定制的模板。
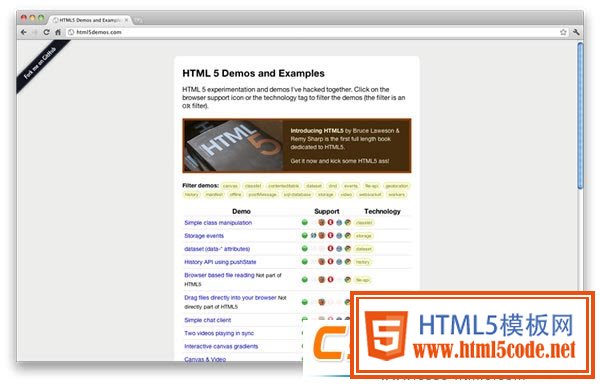
2.HTML5demos

HTML5demos 幫你快速知道哪些屬性可以用在特定的瀏覽器上,快速幫你自定兼容性極強的網站。
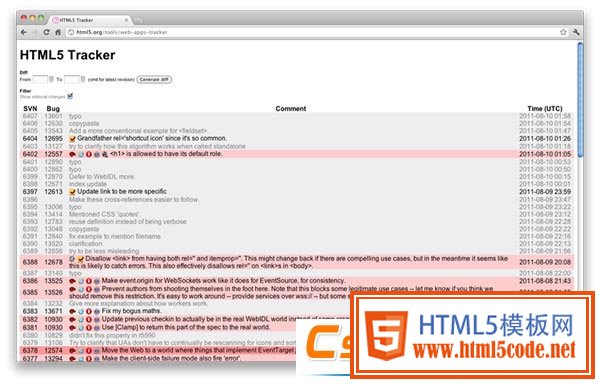
3.HTML5 Tracker

用這個跟蹤器可以保留與HTML5的連接。
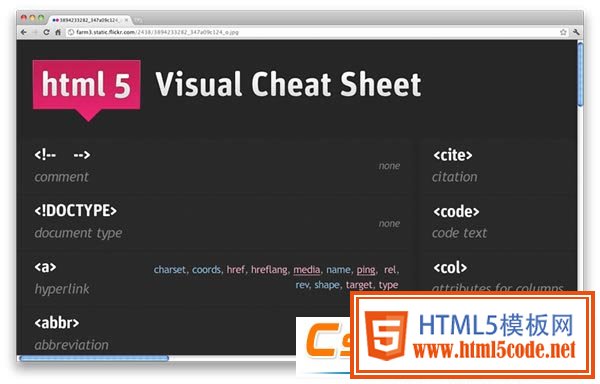
4.HTML5 visual cheat sheet

想要迅速找到一個標簽或屬性,只要看看在這個非常酷的小抄,就大功告成,所有Web開發人員的必備小工具。
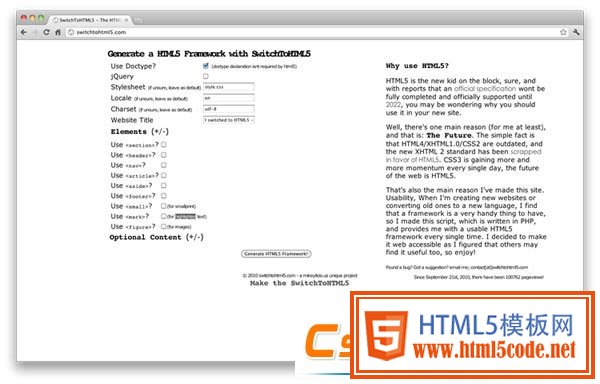
5.Switch To HTML5

Switch To HTML5 是個模板生成器,如果你想開始一個新項目,訪問網站,獲取免費的HTML5網站模板吧。
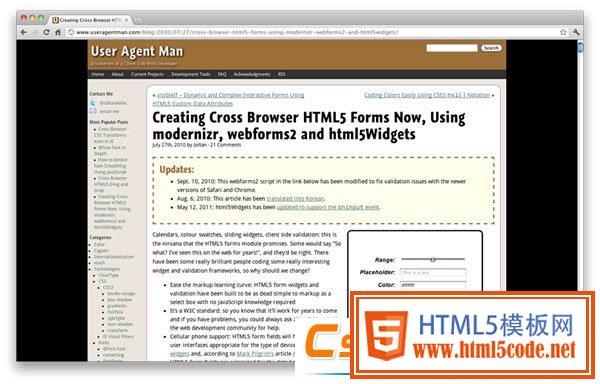
6.Cross browser HTML5 forms

表單是網站的重要組成部分,HTML5包括日歷,色板,滑動部件,客戶端驗證等很好的特性。但是一個問題不容忽視,不是所有的瀏覽器都支持這些特性。Cross browser HTML5 forms 就派上了用場,解決跨瀏覽器兼容問題。
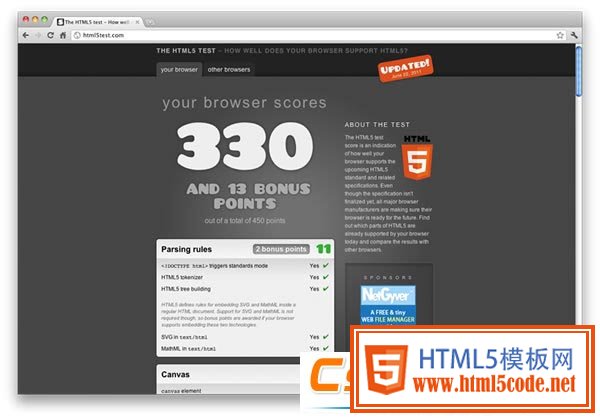
7.HTML5 Test

HTML5 Test將讓你知道該網站將提供關于你使用的瀏覽器是否具備視頻、音頻、Canvas等能力的報告。
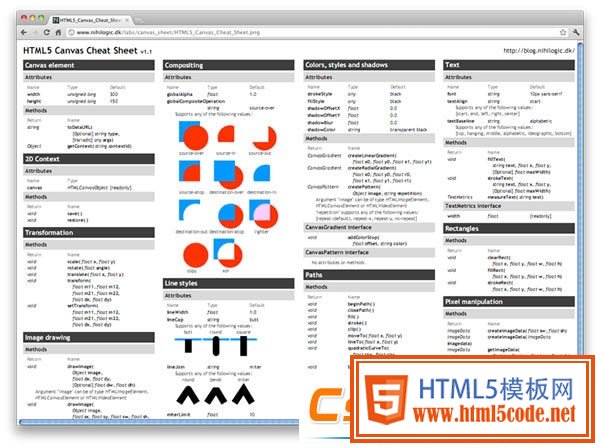
8.HTML5 Canvas cheat sheet

Canvas元素是HTML5中一個非常重要并有趣的部分,因為它允許你在屏幕上繪圖。如果你需要任何關于canvas元素的幫助,就用HTML5 Canvas cheat sheet吧。
9.Lime JS

LimeJS 是HTML5 的游戲框架,支持觸摸屏和桌面瀏覽器,趕快去試一試吧。
10.HTML5 Reset

HTML5 Reset是幫助你節省開始新項目時間的一組文件(HTML、CSS等)。好消息,HTML 5 空白WordPress主題模板也免費了。
本文由HTML5中國網站小編轉載發布,轉載請注明轉自HTML5中國網站。
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
