
查看演示:http://www.gbin1.com/technology/democenter/20120808javasript-yibiao-gaugejs/index.html
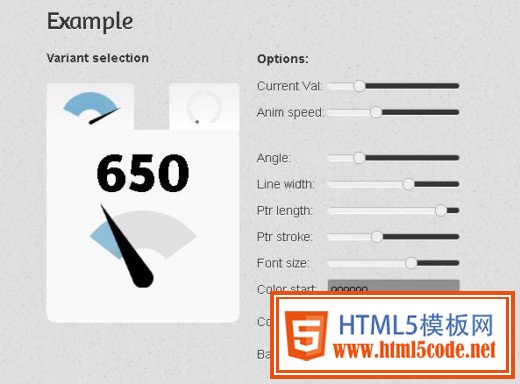
今天我們分享來自guage.js的超棒動畫儀表板實現,這個類庫使用html5畫布來生成動態的自定義儀表板。不依賴于任何類庫也不實用任何的CSS或者圖片,完全使用畫布生成。
擁有兩套不同的UI,一個是儀表盤,一個類似原來我們介紹的jQuery knob界面。支持UI元素自定義你可以生成自己需要的顏色格式。

主要特性:
- 無圖片,CSS
- 無類庫依賴(支持jQuery,但是不是必須的)
- 高度可配置
- 分辨率獨立
- 動畫數值變化
- 支持主流瀏覽器
支持瀏覽器:
- Chrome
- Safari 3.2+
- Firefox 3.5+
- IE 9
- Opera 10.6+
- Mobile Safari (iOS 3.2+)
- Android 2.3+
如何使用
- var opts = {
- lines: 12, // The number of lines to draw
- angle: 0.21, // The length of each line
- lineWidth: 0.44, // The line thickness
- pointer: {
- length: 0.9, // The radius of the inner circle
- strokeWidth: 0.108 // The rotation offset
- },
- colorStart: '#909090', // Colors
- colorStop: '#8FC0DA', // just experiment with them
- strokeColor: '#E0E0E0' // to see which ones work best for you
- };
- var target = document.getElementById('foo'); // your canvas element
- var gauge = new Gauge(target).setOptions(opts); // create sexy gauge!
- gauge.maxValue = 3000; // set max gauge value
- gauge.animationSpeed = 46; // set animation speed (32 is default value)
- gauge.set(650); // set actual value
如果你使用jQuery,你可以使用如下插件代碼:
- $.fn.gauge = function(opts) {
- this.each(function() {
- var $this = $(this),
- data = $this.data();
- if (data.gauge) {
- data.gauge.stop();
- delete data.gauge;
- }
- if (opts !== false) {
- data.gauge = new Gauge(this).setOptions(opts);
- }
- });
- return this;
- };
如果你希望方便快速的創建一個動態儀表,gauge.js肯定是一個不錯的選擇。
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
