工具的主要目的是:自己經常坐在電腦前,一坐就是好幾個小時,希望有工具能夠每小時提醒自己起來活動休息一會。
主要功能有:用戶可以設置周期性的提醒時間,比如設置每1小時提醒一次,1小時后將彈出通知框提醒用戶時間到。
其他包括:用戶能夠設置對話框的持續時間,比如持續15秒,15秒后對話框消失,以及提醒內容等。
HTML&CSS
首先先創建基本的HTML結構如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>時間提醒</title>
- <style>
- div {
- margin:40px 15px;
- }
-
- #main {
- margin:0 auto;
- width:360px;
- border: 2px solid green;
- }
-
- .operation {
- text-align:center;
- }
-
- </style>
- </head>
- <body>
- <div id="main">
- <div><label for="interval">設置時間間隔(分):<input id="interval" type="number" value="60" /></label></div>
- <div><label for="duration">彈窗持續時間(分):<input id="duration" type="number" value="1" /></label></div>
- <div><label for="content">設置提醒消息:<textarea id="content" >你已經做了很久啦,讓眼睛放松放松吧~~!</textarea></label></div>
- <div class="operation">
- <input type="button" value="開始" id="start" />
- <input type="button" value="停止" id="stop" />
- </div>
- </div>
- <script src="desktopNotify.js"></script>
- <script src="desktop-notification.js"></script>
- </body>
- </html>
desktopNotify.js是前面提到的封裝過的Notification API, desktop-notification.js則是相關的業務邏輯JS,后面會說到。基本的效果如下,雖然是丑陋了點- -!!

程序的邏輯比較簡單,設置各個字段,點擊"開始"按鈕,程序開始計時,到指定時間,彈出通知框。
JavaScrip
desktopNotify.js的功能主要是對原生Notification API做一些基本封裝,代碼如下:
- //desktopNotify.js
- void function() {
- var _instance = null,
- _permissionStatus = -1,
- _eventTable = {
- "show": 1,
- "error": 1,
- "close": 1,
- "click": 1
- };
-
-
- /**
- *調用例子:
- * var DN = window.XX.DesktopNotify;
- * DN.requestPermission(function(){
- * DN.show("http://xxx", "hello", "world");
- * });
- */
- var DesktopNotify = {
-
- /**
- *檢測是否支持Notification,支持返回true
- */
- isSupport : function() {
- return 'Notification' in window || 'webkitNotifications' in window;
- },
- /**
- *彈出一個文本桌面通知
- *
- * @param {String} iconURL:圖標資源
- * @param {String} title: 標題
- * @param {String} content: 內容
- */
- show : function(iconURL, title, content) {
- _instance = this.create(iconURL, title, content);
- _instance.show();
- },
-
- /**
- *彈出一個 HTML桌面通知
- *
- * @param {String} url:html鏈接資源
- */
- showHTML : function(url) {
- _instance = this.createHTML(url);
- _instance.show();
- },
- /***
- * 關閉一個桌面通知
- *
- * @param {Object} cb: 隱藏后的回調函數
- *
- */
- hide : function(cb) {
- _instance && _instance.close();
- cb && cb();
- },
-
- /**
- * 釋放通知對話框引用
- */
- destroy: function() {
- _instance = null,
- _permissionStatus = -1;
- },
- /**
- * 檢查權限狀態
- * @return {Number}: 0為允許,1為不允許, 2為禁止
- */
- checkPermission : function() {
- return _permissionStatus = webkitNotifications.checkPermission();
- },
-
- /**
- * 檢查是否得到授權
- * @return {Boolean}: true表示得到授權
- */
- isPermitted: function() {
- return this.checkPermission() === 0;
- },
-
-
- /**
- * 請求授權
- * @param {Object} cb:得到授權后的回調函數
- */
- requestPermission: function(cb) {
- if(this.isPermitted()) {
- cb && cb();
- } else {
- webkitNotifications.requestPermission(cb);
- }
- },
-
- /**
- * 創建一個文本性質的通知對話框,但不展示
- * @param {Object} iconURL
- * @param {Object} title
- * @param {Object} content
- * @return {Object} Notification實例
- */
- create: function(iconURL, title, content) {
- return webkitNotifications.createNotification(iconURL, title, content);
- },
-
- /**
- * 創建一個HTML性質的通知對話框,但不展示
- * @param {Object} url: 指向html頁面的鏈接
- * @return {Object} Notification實例
- */
- createHTML: function(url) {
- return webkitNotifications.createHTMLNotification(url);
- },
-
- /**
- * 添加事件監聽函數
- * @param {Object} type: 事件類型
- * @param {Object} fn: 監聽函數
- */
- on: function(type, fn) {
- _eventTable[type] && _instance && _instance.addEventListener(type, fn, false);
- },
-
- /**
- * 移除事件監聽函數
- * @param {Object} type: 事件類型
- * @param {Object} fn: 監聽函數
- */
- un: function(type, fn) {
- _eventTable[type] && _instance && _instance.removeEventListener(type, fn, false);
- }
- };
- window.XX || (window.XX = {});
- window.XX.DesktopNotify = DesktopNotify;
- }();
desktop-notification.js則是業務代碼,如下:
- //desktop-notification.js
- void function() {
- var TITLE = '時間到啦~~!親!!',
- //圖標路徑
- ICONURL = 'icon.png';
- var DN = window.XX.DesktopNotify;
- /**
- * 通知函數,根據設置的時間間隔,周期的彈出通知框
- */
- function notify(content, duration) {
- DN.show(ICONURL, TITLE, content);
- setTimeout(function() {
- DN.hide();
- }, duration);
- }
- if (!DN.isSupport()) {
- alert('瀏覽器不支持桌面通知!');
- return;
- }
- var startEl = document.getElementById('start'),//開始按鈕
- stopEl = document.getElementById('stop'),//停止按鈕
- intervalEl = document.getElementById('interval'),//提醒時間間隔輸入框
- contentEl = document.getElementById('content'),//提醒內容輸入框
- durEl = document.getElementById('duration'),//通知框持續時間輸入框
- timer = null;
- startEl.addEventListener('click', function(evt) {
- /**
- * 點擊“開始”,先申請用戶授權,經過授權后,獲取相關的提醒時間間隔,以及內容,周期的調用notify函數彈出通知框
- */
- DN.requestPermission(function() {
- timer = setInterval(notify, intervalEl.value * 60 * 1000, contentEl.value, durEl.value * 60 * 1000);
- startEl.disabled = true;
- });
- }, false);
- stopEl.addEventListener('click', function(evt) {
- /**
- * 點擊“停止”,清除周期調用
- */
- clearInterval(timer);
- startEl.disabled = false;
- }, false);
- }();
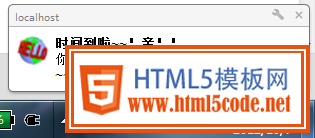
運行效果
注意,網頁必須在HTTP或HTTPS協議下打開,而不能直接用File協議打開,否則無法運行(若用戶設置了瀏覽器接收任何通知,倒是可以直接打開運行)。運行的效果如下:

即便當瀏覽器最小化,或者未在高亮狀態,通知框一樣會定時彈出。
總結
在本文中,利用了HTML5 Notification做了一個簡單的小工具,用于提醒自己不要久坐,按時休息= =!雖然界面是丑陋了點,不過效果還可以。
完整代碼點擊:https://github.com/Exodia/jsdemo/tree/master/desktop-notifications
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
