你喜歡HTML5嗎?我想下面的這7個HTML5應用一定會讓你愛上HTML5的,不信就一起來看看吧。
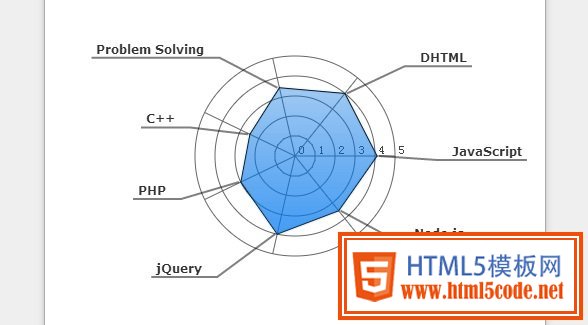
1、HTML5/jQuery雷達動畫圖表 圖表配置十分簡單
之前我們介紹過不少形形色色的HTML5圖表了,像這款HTML5折線圖表Aristochart是一款很不錯的折線圖表,這款HTML5 Canvas餅狀圖表也很酷。今天我們再來分享一款很特別的HTML5圖表,它是利用HTML5和jQuery的雷達動畫圖表,圖表數據在初始化的時候帶有一定動畫。
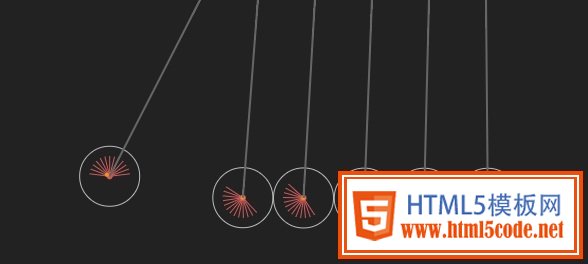
2、HTML5模擬牛頓力學 碰撞的小球
利用HTML5來模擬很多物理實現都非常方便,像之前介紹過的HTML5 Canvas正弦波動畫和HTML5物理實驗 CSS3模擬齒輪轉動。今天我們又要介紹一款HTML5模擬物理實驗,這次模擬的是HTML5牛頓力學實驗,高空掛幾個小球來回擺動,互相撞擊,來模擬力的傳動。
3、HTML5 Canvas煙花特效 場景十分華麗
對于HTML5技術來說,Canvas應用非常廣泛,基本上所有HTML5動畫特效都會用到Canvas特性。今天我們要分享一款基于HTML5 Canvas實現的煙花特效,我們只需在黑色的畫布上點擊鼠標,即會有漂亮的煙花綻放在夜空當中。
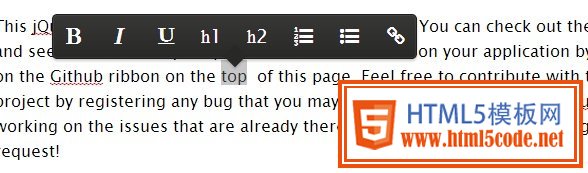
4、jQuery輕量級網頁編輯器 選中即可編輯
目前流行的可視化網頁編輯器非常多,像ckeditor、kindeditor、tinyeditor等,雖然功能都非常強大,但是體積都比較龐大,使用起來也不是很方便。今天我們分享一款基于jQuery的輕量級網頁編輯器,它非常輕巧,選中內容即可編輯,非常適合在比較簡單的編輯應用中。
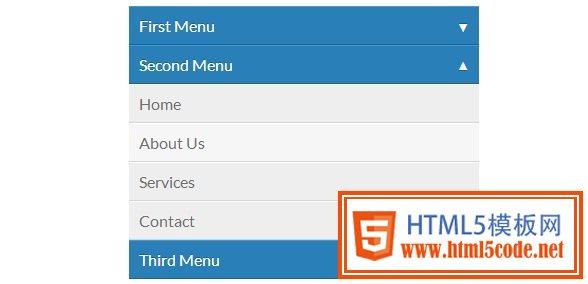
5、CSS3手風琴菜單 下拉展開帶彈性動畫
利用CSS3技術可以實現各種各樣的網頁菜單,我們之前也在CSS3菜單欄目中分享了許多CSS3菜單。今天我們分享的這款是CSS3手風琴菜單,菜單項在展開和收縮的時候菜單項會有彈性動畫效果。每一層父級菜單有一個小三角,菜單項在展開的時候這個小三角也會出現動畫,非常酷。
6、HTML5/CSS3 3D環形圖片墻 伴隨旋轉動畫
我們分享過很多HTML5圖片特效,包括HTML5圖片播放、HTML5圖片縮放等效果。今天我們要分享一款基于HTML5/CSS3的3D環形圖片墻,該HTML5圖片特效是一面3D立體的墻,墻上貼著一些圖片,墻體在不停的旋轉移動。鼠標滑過圖片時,圖片墻即停止轉動,并將選中的圖片放大。
7、HTML5 Canvas正弦波動畫 可自定義波長和速度
正弦波我們很熟悉,以前數學和物理課上經常會用到,還記得以前物理老師演示的正弦動畫還是用flash制作的呢。今天我們要分享的這款HTML5 Canvas動畫就和正弦波有關,我們可以稍稍修改一下HTML5代碼即可定義波長、頻率等正弦波的一些屬性,很酷吧。