HTML代碼
- <input type="text" name="first_name" placeholder="你的姓名..." />
你也看見了,需要做的只是在文本框的聲明標(biāo)簽上加入placeholder屬性。完全不需要JavaScript來創(chuàng)造這種效果。
檢查瀏覽器是否支持Placeholder屬性
因為placeholder是一種新屬性,很有必要檢查一下你的瀏覽器是否支持它,比如IE6、IE8肯定是不支持的:
- function hasPlaceholderSupport() {
- var input = document.createElement('input');
- return ('placeholder' in input);
- }
如果用戶的瀏覽器不支持placeholder特征,你需要借助MooTools, Dojo, 或其它JavaScript工具來實現(xiàn)它:
- /* mootools ftw! */
- var firstNameBox = $('first_name'),
- message = firstNameBox.get('placeholder');
- firstNameBox.addEvents({
- focus: function() {
- if(firstNameBox.value == message) { searchBox.value = ''; }
- },
- blur: function() {
- if(firstNameBox.value == '') { searchBox.value = message; }
- }
- });
用CSS美化placeholder
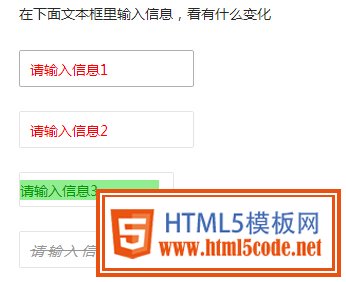
前一篇文章里我寫了如何用CSS美化鼠標(biāo)選擇的文字。在進(jìn)一步研究時我發(fā)現(xiàn)了另外一個有趣的CSS功能:CSS美化INPUT placeholder效果。下面讓我來用簡單的CSS代碼美化文本框里的placeholder文字。
觀看演示
CSS代碼
火狐瀏覽器里的用法和谷歌瀏覽器里不太一樣。它們的名稱都很好理解:
- /* all */
- ::-webkit-input-placeholder { color:#f00; }
- ::-moz-placeholder { color:#f00; } /* firefox 19+ */
- :-ms-input-placeholder { color:#f00; } /* ie */
- input:-moz-placeholder { color:#f00; }
- /* individual: webkit */
- #field2::-webkit-input-placeholder { color:#00f; }
- #field3::-webkit-input-placeholder { color:#090; background:lightgreen; text-transform:uppercase; }
- #field4::-webkit-input-placeholder { font-style:italic; text-decoration:overline; letter-spacing:3px; color:#999; }
- /* individual: mozilla */
- #field2::-moz-placeholder { color:#00f; }
- #field3::-moz-placeholder { color:#090; background:lightgreen; text-transform:uppercase; }
- #field4::-moz-placeholder { font-style:italic; text-decoration:overline; letter-spacing:3px; color:#999; }
你可以控制placeholder文字的字體、顏色和風(fēng)格。你甚至可以將文本框的placeholder以動畫方式顯示。 美化你的文本框都是些看起來很小的事情,但對于一些交互式的網(wǎng)站來說,成功的關(guān)鍵就在于細(xì)節(jié)。現(xiàn)在IE10里也只支持placeholder了,相信越來越多的人會使用這種原生的placeholder效果。
via:http://www.webhek.com/html5-placeholder?rel=http://geek.csdn.net
【網(wǎng)站聲明】本站除付費源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請勿用于商業(yè)用途。如損害你的權(quán)益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。