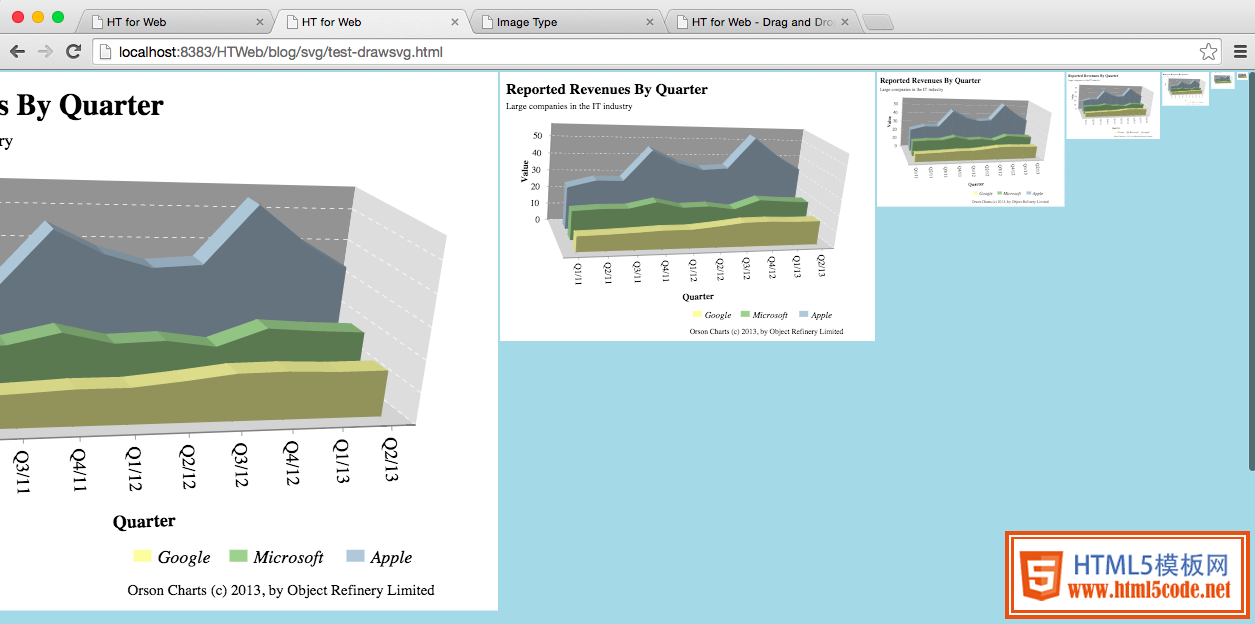
以下一段小例子,展示了加載一個SVG圖片后,分為七個基本進行縮放繪制的效果,可看出Canvas繪制SVG可保持其矢量不失真的特性
function draw(){
var img = new Image();
img.src = 'chart.svg';
document.body.appendChild(img);
img.onload = function(){
var canvas = document.getElementById('canvas');
var g = canvas.getContext('2d');
var width = img.clientWidth * 1.5;
var height = img.clientHeight * 1.5;
var x = 2;
var y = 2;
for(var i=0; i<7; i++){
g.drawImage(img, x, y, width, height);
x += width + 2;
width /= 2;
height /= 2;
}
};
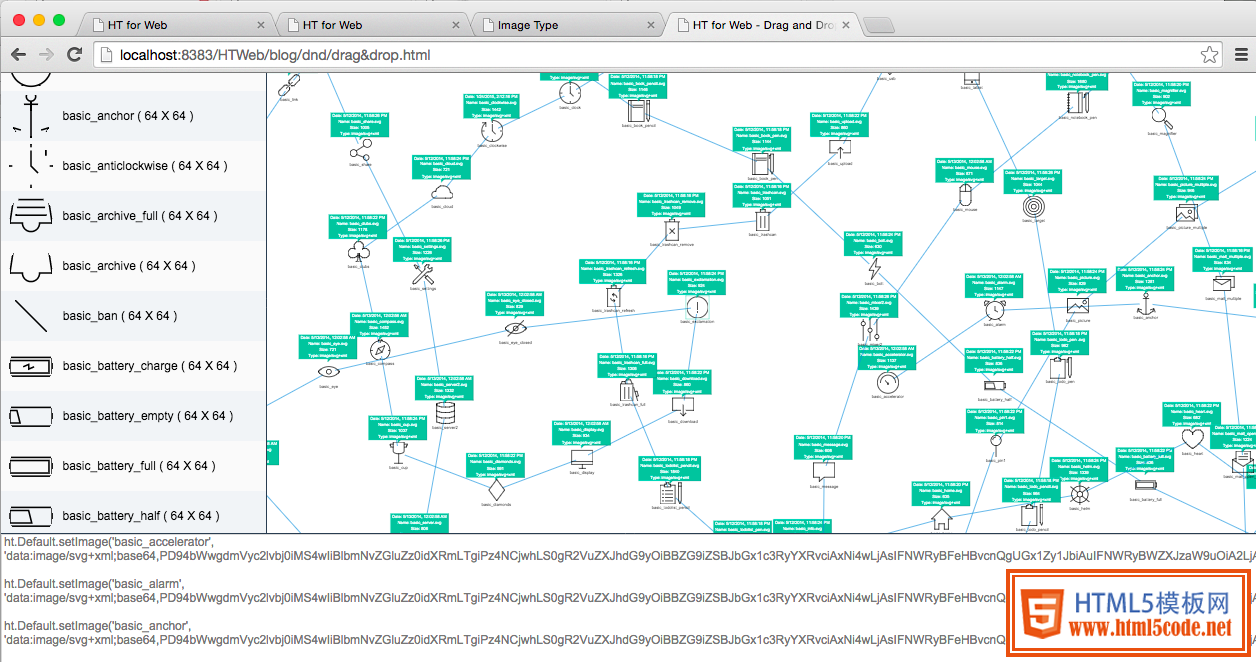
}提到Canvas和SVG的融合,我們將采用HT for Web的矢量功能展示一個手機電池充電進度的實例,整個手機電池的靜態部分我們通過加載一個簡單的SVG素材實現,而充電動態變化的部分,我們采用一個漸進色的HT矩形元素來描述,該矩形的長度通過HT矢量數據動態綁定功能,根據充電進度的百分比換算成長度信息,最后通過定時器模擬數據變化達到動態充電的效果:
ht.Default.setImage('battery', { width: 64, height: 64, comps: [ { type: 'rect', rect: { func: function(data){ return [5, 25, 50*data.a('percent'), 16] } }, background: 'red', gradient: 'spread.vertical' }, { type: 'image', name: 'battery.svg', relative: true, rect: [0, 0, 1, 1] } ] }); var node = new ht.Node(); node.setPosition(80, 150); node.setImage('battery'); node.s('image.stretch', 'uniform'); node.a('percent', 0); dataModel.add(node); graphView.setEditable(true); setInterval(function(){ percent = node.a('percent') + 0.02; if(percent > 1){ percent = 0; } node.a('percent', percent); }, 16);
SVG繪制到Canvas還有一種特殊的應用場景,就是將HTML元素通過SVG的foreignObject特性描述在SVG中,然后Canvas繪制SVG時,即可把foreignObject描述的HTML內容繪制到Canvas上,可參見https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Drawing_DOM_objects_into_a_canvas 的實例,其中采用了Blob的方式設置img的src作為URL是比較怪異的技術點,但從上文提到其實我們可以將整個SVG內容轉換成data:image/svg+xml;的base64內容即可作為src的url傳入,因此我對該例子做了改造,采用btoa(data)把svg內容轉換成base64的方式設置img.src,這樣方式更容易理解,例子代碼和效果如下:http://v.youku.com/v_show/id_XODg0MTU4NjEy.html