相信大家對(duì)于Canvas畫圓都不陌生
- oGC.arc(400, 300, 100, 0, 2*Math.PI, false);
如上所示,直接調(diào)用API就可以了,但是計(jì)算機(jī)內(nèi)部卻是使用光柵學(xué),利用bresenham算法畫圓的,這個(gè)我們放到最后來說,先說說利用圓的參數(shù)方程畫圓
- circle(oGC, 400, 300, 100);
- function circle(context, x, y, a) { // x,y是坐標(biāo);a是半徑
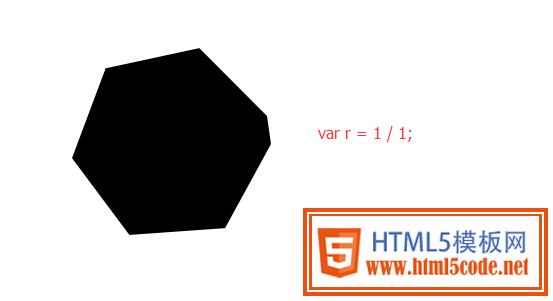
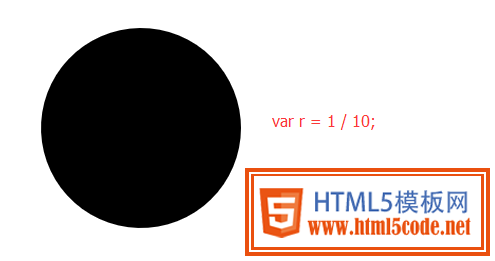
- var r = 1/a; // ①注意:此處r可以寫死,不過不同情況下寫死的值不同
- context.beginPath();
- context.moveTo(x + a, y);
- for(var i = 0; i < 2 * Math.PI; i += r) {
- context.lineTo(x + a * Math.cos(i), y + a * Math.sin(i));
- }
- context.closePath();
- context.fill();
- }
原理是什么,相信三角函數(shù)不錯(cuò)的童鞋理解起來很容易的,如果不知道的話,注意注釋①,我變化一下r的值,相信就立竿見影了~




r和2*Math.PI配合就是圓的精細(xì)程度,在半徑為100的時(shí)候,r取1/10就可以了,通用的話可以寫死,寫成r = 1 / a;這樣無論半徑取大或者小,圓都會(huì)很精細(xì),但是性能會(huì)有很大影響
現(xiàn)在來看看文章的主角,針對(duì)圓來看橢圓的
- function EllipseOne(context, x, y, a, b) {
- var step = (a > b) ? 1 / a : 1 / b;
- context.beginPath();
- context.moveTo(x + a, y);
- for(var i = 0; i < 2 * Math.PI; i += step) {
- context.lineTo(x + a * Math.cos(i), y + b * Math.sin(i));
- }
- context.closePath();
- context.fill();
- }
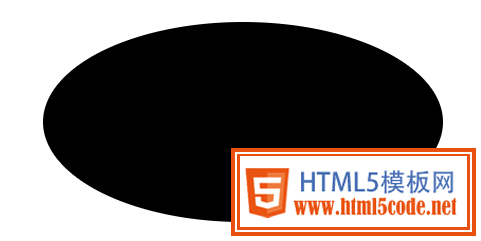
和圓基本一樣,不過圓只有一個(gè)半徑,而橢圓分為長(zhǎng)軸和短軸了。
看下效果~

好了,畫橢圓成功,文章結(jié)束~
怎么可能!
就這樣結(jié)束也太沒品了,剛剛是方法一,下面來看其他的
方法二,均勻壓縮法
這是我最喜歡的方法,易理解,相比較方法一,性能也快了很多,先貼代碼~
- function EllipseTwo(context, x, y, a, b) {
- context.save();
- var r = (a > b) ? a : b;
- var ratioX = a / r;
- var ratioY = b / r;
- context.scale(ratioX, ratioY);
- context.beginPath();
- context.arc(x / ratioX, y / ratioY, r, 0, 2 * Math.PI, false);
- context.closePath();
- context.restore();
- context.fill();
- }
原理是利用了scale來對(duì)一個(gè)標(biāo)準(zhǔn)的圓進(jìn)行壓縮,ratioX是橫軸縮放比率,ratioY是縱軸縮放比率,就因?yàn)檫@兩個(gè)值不同,使得將標(biāo)準(zhǔn)圓縮放成了一個(gè)橢圓
記得save()和restore()還原context環(huán)境,so easy理解的方法
下面兩種方法很高大上,都是利用三次貝塞爾曲線法
方法三,四,貝塞爾法
- function EllipseThree(context, x, y, a, b) {
- var ox = 0.5 * a,
- oy = 0.6 * b;
- context.save();
- context.translate(x, y);
- context.beginPath();
- context.moveTo(0, b);
- context.bezierCurveTo(ox, b, a, oy, a, 0);
- context.bezierCurveTo(a, -oy, ox, -b, 0, -b);
- context.bezierCurveTo(-ox, -b, -a, -oy, -a, 0);
- context.bezierCurveTo(-a, oy, -ox, b, 0, b);
- context.closePath();
- context.fill();
- context.restore();
- }
- function EllipseFour(context, x, y, a, b) {
- var k = 0.5522848,
- ox = k * a,
- oy = k * b;
- context.translate(x, y);
- context.beginPath();
- context.moveTo(-a, 0);
- context.bezierCurveTo(-a, oy, -ox, -b, 0, -b);
- context.bezierCurveTo(ox, -b, a, -oy, a, 0);
- context.bezierCurveTo(a, oy, ox, b, 0, b);
- context.bezierCurveTo(-ox, b, -a, oy, -a, 0);
- context.closePath();
- context.fill();
- }
貝塞爾法的核心在于兩個(gè)控制點(diǎn)的選取,但是它有致命的問題,當(dāng)lineWidth較寬的時(shí)候,橢圓較扁,長(zhǎng)軸較尖銳,會(huì)出現(xiàn)不平滑的情況
如果不知道什么事貝塞爾的話就自行百度……這個(gè)不解釋了……
后面還有最后一種光柵法畫橢圓,光柵法畫圓很簡(jiǎn)單,畫橢圓挺麻煩的,下面是最簡(jiǎn)單的一種橢圓畫法,等于是lineWidth為1px的情況下
- function EllipseFive(context, x, y, a, b) {
- var data = context.getImageData(0, 0, 800, 600);
- var imageData = data.data;
- var tx = 0;
- var ty = b;
- var d = b*b + a*a*(-b + 0.25);
- var mx = a * a / Math.sqrt(a * a + b * b);
- while(tx <= mx) {
- if(d < 0) {
- d += b * b * (2 * tx + 3);
- } else {
- ty--;
- d += b * b * (2 * tx + 3) + 2 * a * a * (1 - ty);
-
- }
- tx++;
- setPix(x + tx, y + ty);
- setPix(x + tx, y - ty);
- setPix(x - tx, y + ty);
- setPix(x - tx, y - ty);
- }
- d = b * b * (tx + 0.5) * (tx + 0.5) + a * a * (ty - 1) * (ty - 1) - a * a * b * b;
- while (ty > 0) {
- if (d < 0) {
- tx++;
- d += b*b*(2 * tx + 2) + a*a*(-2 * ty + 3);
- }
- else {
- d += a*a*(-2 * ty + 3);
- }
- ty--;
- setPix(x + tx, y + ty);
- setPix(x - tx, y + ty);
- setPix(x + tx, y - ty);
- setPix(x - tx, y - ty);
- }
- context.putImageData(data, 0, 0);
- function setPix(x, y){
- console.log(x, y);
- var index = getStartIndex(x, y);
- for(var i = 0; i< 4; i++) {
- if(i == 3) {
- imageData[index + i] = 255;
- }
- else{
- imageData[index + i] = 128;
- }
- }
- }
- function getStartIndex(x, y) {
- return y * 800 * 4 + x * 4;
- }
- }
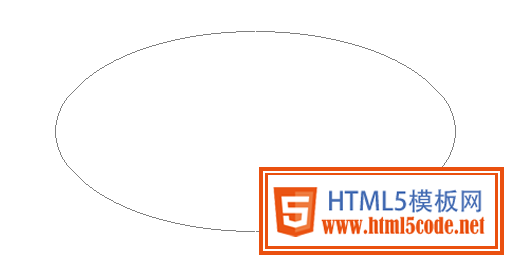
給個(gè)結(jié)果圖~

光柵法的原理在這里就不說啦,那個(gè)說的話篇幅很大,在這里也不推薦用光柵法去畫橢圓,針對(duì)不同線寬很麻煩
ok這篇文章就到這啦,Thanks~
原創(chuàng)文章轉(zhuǎn)載請(qǐng)注明:轉(zhuǎn)載自AlloyTeam:http://www.alloyteam.com/2015/07/canvas-hua-tuo-yuan-di-fang-fa/
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過測(cè)試外,其他素材未做測(cè)試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請(qǐng)勿用于商業(yè)用途。如損害你的權(quán)益請(qǐng)聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
