
SVG漸變是填充SVG圖形的一種方法。通過填充漸變色,可以使SVG圖形的填充色或描邊色由一種顏色過渡到另一種顏色。在某些時候對SVG圖形填充漸變色可以得到非常好看的效果。
SVG漸變的例子
下面展示了在SVG圖形上使用填充漸變和描邊漸變的幾個小例子:

我們可以使用兩種類型的漸變:
線性漸變
徑向漸變
線性漸變
線性漸變是指從一種顏色到另一種顏色的線性變化。在前面的例子中使用的都是線性漸變。
線性漸變的方向可以是水平方向或垂直方向,也可以是你指定的一個角度的方向。你也可以只為SVG圖形的某一部分填充漸變色,而不是整個SVG圖形。下面是一些使用線性漸變填充SVG矩形的例子:

第一個矩形使用的是垂直漸變,第二個矩形使用的是水平漸變,第三個矩形使用的是對角漸變(漸變色從左上角到右下角),第四個矩形僅僅在右側使用漸變色來填充。
我們可以使用<linearGradient>元素來定義線性漸變。
- <svg xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink">
- <defs>
- <linearGradient id="myLinearGradient1"
- x1="0%" y1="0%"
- x2="0%" y2="100%"
- spreadMethod="pad">
- <stop offset="0%" stop-color="#00cc00" stop-opacity="1"/>
- <stop offset="100%" stop-color="#006600" stop-opacity="1"/>
- </linearGradient>
- </defs>
- <rect x="10" y="10" width="75" height="100" rx="10" ry="10"
- style="fill:url(#myLinearGradient1);
- stroke: #005000;
- stroke-width: 3;" />
- </svg>
可以看到,<linearGradient>元素是嵌套在<defs>元素中的。漸變的定義必須嵌套在<defs>元素中,之后你可以在SVG圖像中引用它們。在上面的例子中,線性漸變被<rect>元素引用,使用的方法是在style屬性中使用fill:url(#myLinearGradient1)。
<linearGradient>元素中有兩個嵌套的<stop>元素。<linearGradient>元素控制漸變的方向,而<stop>元素控制漸變顏色的開始和結束位置,以及顏色的透明度。
下面的表格中列出了<linearGradient>元素的一些屬性及其描述。
|
屬性 |
描述 |
| id | 漸變的唯一ID號,用于在圖形中引用該漸變 |
| x1, y1 | x1, y1定義漸變的起點。使用的是百分比數值 |
| x2, y2 | x2, y2定義漸變的終點。使用的是百分比數值 |
| spreadMethod | 這個參數定義漸變的傳播方式。可取值有3個:pad,repeat和reflect。pad是指開始和結束顏色平鋪填充整個漸變。repeat是指漸變在整個圖形中不斷重復。reflect是指漸變在圖形中會鏡像顯示。這個參數只有在漸變沒有填充滿整個圖形時才有效果。(可以參看<stop>元素的offset屬性) |
| gradientTransform | 可以使用該參數在應用一個漸變之前對其進行轉換(如旋轉) |
| gradientUnits | 設置計算 x1, y1 和 x2,y2的方式 |
| xlink:href | 設置這個漸變繼承自另一個漸變,取值為另一個漸變的ID號。換句話說,如果這個漸變沒有設置其它屬性值,它將使用ID指向的那個漸變作為默認的漸變 |
下面的表格中列出了<stop>元素的一些屬性和含義。
|
屬性 |
描述 |
| offset | 設置漸變的開始和結束顏色距離漸變兩端的距離。使用漸變的百分比值來設置。例如,10%表示漸變進入圖形內部10%的距離 |
| stop-color | 漸變停止點的顏色 |
| stop-opacity | 該漸變停止點的顏色透明度。 |
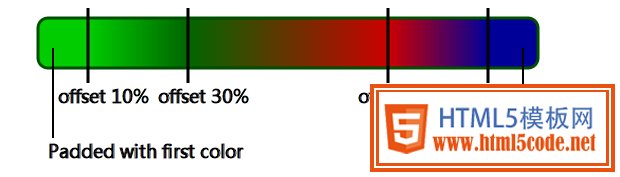
關于這些屬性通過圖像來說明比較清晰,來看下面的圖像:

下面的代碼是上圖中漸變定義的代碼:
- <svg xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink">
- <defs>
- <linearGradient id="myLinearGradient1"
- x1="0%" y1="0%"
- x2="100%" y2="0%"
- spreadMethod="pad">
- <stop offset="10%" stop-color="#00cc00" stop-opacity="1"/>
- <stop offset="30%" stop-color="#006600" stop-opacity="1"/>
- <stop offset="70%" stop-color="#cc0000" stop-opacity="1"/>
- <stop offset="90%" stop-color="#000099" stop-opacity="1"/>
- </linearGradient>
- </defs>
- <rect x="10" y="10" width="500" height="50" rx="10" ry="10"
- style="fill:url(#myLinearGradient1); stroke: #005000;
- stroke-width: 3;" />
- </svg>
第一個顏色停止點是#00cc00,它位于矩形邊部10%的地方。因為spreadMethod屬性被設置為pad,在矩形0-10%距離的地方仍然使用第一種顏色#00cc00來填充。
在第一個顏色停止點之后是第二個顏色停止點,它的顏色是#006600,位于矩形邊部30%距離的地方。
第三個顏色停止點的顏色是#cc0000,位于矩形邊部70%距離的地方。
第四個顏色停止點的顏色是#000099,位于矩形邊部90%距離的地方。在這之后的矩形顏色使用第四個顏色停止點的顏色來填充,因為code>spreadMethod屬性被設置為pad。
徑向漸變
徑向漸變是一種圓形的顏色漸變方式。下面是幾個例子:

在上面的例子中,最后三個綠色的徑向漸變分別將漸變的中心設置在不同的位置上,其它都相同,得到的效果卻有所不同。第一個綠色徑向將被的中心位于矩形的中心位置,第二個綠色徑向漸變的中心位于矩形的上邊部中心位置,第三個綠色徑向漸變的中心位于軍訓的左上角位置。
我們可以使用<radialGradient>元素來定義顏色徑向漸變。下面是一個例子:
- <svg xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink">
- <defs>
- <radialGradient id="myRadialGradient4"
- fx="5%" fy="5%" r="65%"
- spreadMethod="pad">
- <stop offset="0%" stop-color="#00ee00" stop-opacity="1"/>
- <stop offset="100%" stop-color="#006600" stop-opacity="1" />
- </radialGradient>
- </defs>
- <rect x="340" y="10" width="100" height="100" rx="10" ry="10"
- style="fill:url(#myRadialGradient4);
- stroke: #005000; stroke-width: 3;" />
- </svg>
上面的代碼實際上是前面例子中第四個綠色徑向漸變的代碼。在徑向漸變中,顏色停止點<stop>的定義和線性漸變中的定義是一樣的。
下面的表格中列出了<radialGradient>元素的一些屬性。
|
屬性 |
描述 |
| id | 用于在圖形上引用該漸變的唯一標識符 |
| cx,cy | 徑向漸變的中心點X和Y坐標。它的值使用用填充的百分比值。如果沒有定義則默認值為50% |
| fx, fy | 徑向漸變的焦點X和Y值。它的值使用用填充的百分比值。如果沒有定義則默認值為50%。 注意:在Firefox 3.05中如果值低于5%可能會發生問題。 |
| r | 徑向漸變的半徑 |
| spreadMethod | 定義徑向漸變的傳播方式。可取值有3個:pad,repeat和reflect。pad是指開始和結束顏色平鋪填充整個漸變。repeat是指漸變在整個圖形中不斷重復。reflect是指漸變在圖形中會鏡像顯示。這個參數只有在漸變沒有填充滿整個圖形時才有效果。 |
| gradientTransform | 可以使用該參數在應用一個漸變之前對其進行轉換(如旋轉) |
| gradientUnits | 設置計算 x1, y1 和 x2,y2的方式 |
| xlink:href | 設置這個漸變繼承自另一個漸變,取值為另一個漸變的ID號。換句話說,如果這個漸變沒有設置其它屬性值,它將使用ID指向的那個漸變作為默認的漸變 |
徑向漸變的聚焦點是顏色輻射的角度。你可以將徑向漸變想象為一盞燈,那么聚焦點決定燈光從什么方向“照射”在圖形上。50%,50%表示在圖形的正上方,5%,5%表示在圖形的左上角位置。
為了更好的理解徑向漸變的中心點和聚焦點,你最好親自動手分別設置一些它們不同的值,觀察得到的不同效果。
漸變的轉換
你可以使用標準的SVG轉換函數來對漸變進行各種轉換。可以在<linearGradient>和<radialGradient>元素中使用gradientTransform屬性來進行漸變的轉換。下面是一個例子:
- <svg xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink">
- <defs>
- <linearGradient id="myLinearGradient1"
- x1="0%" y1="0%"
- x2="0%" y2="100%"
- spreadMethod="pad"
- gradientTransform="rotate(45)"
- >
- <stop offset="0%" stop-color="#00cc00" stop-opacity="1"/>
- <stop offset="100%" stop-color="#006600" stop-opacity="1"/>
- </linearGradient>
- </defs>
- <rect x="10" y="10" width="75" height="100" rx="10" ry="10"
- style="fill:url(#myLinearGradient1);
- stroke: #005000;
- stroke-width: 3;" />
- </svg>
這個例子定義了一個帶gradientTransform()屬性的線性漸變,gradientTransform()屬性中將漸變旋轉45度。正常情況下這個線性漸變是從上到下的漸變,但是使用了漸變轉換之后,漸變變為從右上角到左下角的漸變。
下面是上面代碼的返回結果:

本文版權屬于jQuery之家,轉載請注明出處:http://www.htmleaf.com/ziliaoku/ ... g/201506302140.html
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
