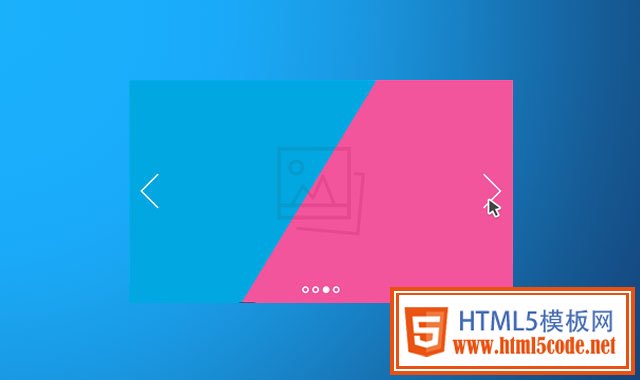
這是一款基于HTML5 SVG制作的路徑過(guò)渡動(dòng)畫幻燈片特效。該幻燈片特效使用SVG路徑來(lái)剪裁幻燈片中的圖片,制作出幻燈片切換時(shí)不規(guī)則的圖形變換效果。

HTML結(jié)構(gòu)
該幻燈片特效的HTML結(jié)構(gòu)由包含幻燈片的無(wú)序列表ul.cd-slider和兩個(gè)作為導(dǎo)航的有序列表元素ul.cd-slider-navigation和ol.cd-slider-controls組成。
在ul.cd-slider元素中列表項(xiàng)由一個(gè)SVG<clipPath> 元素(用于改變圖片的裁剪區(qū)域)和一個(gè)<image>元素組成。
- <div class="cd-slider-wrapper">
- <ul class="cd-slider" data-step1="M1402,800h-2V0.6c0-0.3,0-0.3,0-0.6h2v294V800z" data-step2="M1400,800H383L770.7,0.6c0.2-0.3,0.5-0.6,0.9-0.6H1400v294V800z" data-step3="M1400,800H0V0.6C0,0.4,0,0.3,0,0h1400v294V800z" data-step4="M-2,800h2L0,0.6C0,0.3,0,0.3,0,0l-2,0v294V800z" data-step5="M0,800h1017L629.3,0.6c-0.2-0.3-0.5-0.6-0.9-0.6L0,0l0,294L0,800z" data-step6="M0,800h1400V0.6c0-0.2,0-0.3,0-0.6L0,0l0,294L0,800z">
- <li class="visible">
- <div class="cd-svg-wrapper">
- <svg viewBox="0 0 1400 800">
- <title>Aimated SVG</title>
- <defs>
- <clipPath id="cd-image-1">
- <path id="cd-changing-path-1" d="M1400,800H0V0.6C0,0.4,0,0.3,0,0h1400v294V800z"/>
- </clipPath>
- </defs>
-
- <image height='800px' width="1400px" clip-path="url(#cd-image-1)" xlink:href="img/img-1.jpg"></image>
- </svg>
- </div> <!-- .cd-svg-wrapper -->
- </li>
-
- <li>
- <div class="cd-svg-wrapper">
- <svg viewBox="0 0 1400 800">
- <!-- svg content here -->
- </svg>
- </div> <!-- .cd-svg-wrapper -->
- </li>
-
- <!-- other list items here -->
-
- </ul> <!-- .cd-slider -->
-
- <ul class="cd-slider-navigation">
- <li><a href="#0" class="next-slide">Next</a></li>
- <li><a href="#0" class="prev-slide">Prev</a></li>
- </ul> <!-- .cd-slider-navigation -->
-
- <ol class="cd-slider-controls">
- <li class="selected"><a href="#0"><em>Item 1</em></a></li>
- <li><a href="#0"><em>Item 2</em></a></li>
- <!-- other list items here -->
- </ol> <!-- .cd-slider-controls -->
- </div> <!-- .cd-slider-wrapper -->
CSS樣式
所有的幻燈片slide都設(shè)置透明度為0,使用絕對(duì)定位,使它們逐個(gè)堆疊在一起(使用top: 0 和 left:0)。當(dāng)前被選擇的幻燈片會(huì)被添加.visible class使其變?yōu)榭梢?jiàn)。在剪裁動(dòng)畫被執(zhí)行的時(shí)候,列表項(xiàng)會(huì)被添加.is-animating class。
注意,特效中使用了Padding Hack來(lái)使SVG具有響應(yīng)式效果(在IE中如果你不明確指定SVG的高度,它會(huì)被設(shè)置為150px)。在特效中設(shè)置div.cd-svg-wrapper的高度為0,padding-bottom為57.15%(為了保持SVG的比例,這里是800/1400),并設(shè)置SVG 的寬度和高度為100%。
- .cd-slider > li.visible {
- position: relative;
- z-index: 2;
- opacity: 1;
- }
- .cd-slider > li.is-animating {
- z-index: 3;
- opacity: 1;
- }
- .cd-slider .cd-svg-wrapper {
- /* using padding Hack to fix bug on IE - svg height not properly calculated */
- height: 0;
- padding-bottom: 57.15%;
- }
- .cd-slider svg {
- position: absolute;
- top: 0;
- left: 0;
- width: 100%;
- height: 100%;
- }
JAVASCRIPT
為了制作幻燈片圖片剪裁區(qū)域動(dòng)畫,特效中動(dòng)畫<clipPath>中的<path>元素的d屬性。
這里執(zhí)行動(dòng)畫的步驟和基于SVG圖形變換的全屏幻燈片特效中是相同的,不同的是這里只需要執(zhí)行6個(gè)步驟:3個(gè)步驟從當(dāng)前幻燈片變換到下一個(gè)幻燈片,以及3個(gè)步驟從前一個(gè)幻燈片變換會(huì)當(dāng)前幻燈片。
當(dāng)路徑定義完成后,特效中在.cd-slider元素上添加data-stepn屬性,它等于d屬性中定義的路徑。
特效中使用Snap.svg的animate()方法來(lái)制作SVG路徑動(dòng)畫
- clipPath.attr('d', path1).animate({'d': path2}, duration, firstCustomMinaAnimation, function(){
- clipPath.animate({'d': path3}, duration, secondCustomMinaAnimation, function(){
- oldSlide.removeClass('visible');
- newSlide.addClass('visible').removeClass('is-animating');
- });
- });
另外,這個(gè)幻燈片特效可以使用移動(dòng)觸摸或鍵盤來(lái)控制幻燈片的切換。
如果你喜歡這個(gè)插件,那么你可能也喜歡:
帶38種動(dòng)畫過(guò)渡效果的炫酷jQuery幻燈片插件
基于SVG圖形變換的全屏幻燈片特效
本文版權(quán)屬于jQuery之家,轉(zhuǎn)載請(qǐng)注明出處:http://www.htmleaf.com/html5/SVG/201508282487.html
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過(guò)測(cè)試外,其他素材未做測(cè)試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請(qǐng)勿用于商業(yè)用途。如損害你的權(quán)益請(qǐng)聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
