大家好,我是騰訊TGideas的動畫師二娃,有幸參與這次聯合《小王子》電影推出愛消除小王子游戲版本的世界觀推廣H5,同時我們還做了另一版,作為游戲內嵌世界觀,分別在國慶長假后,在微信、手Q、以及PR傳播等平臺推廣,數據反饋也很棒,下面給大家分享這個痛并充滿愛的過程。
一、前期創意
1. 目的:天天愛消除與《小王子》電影合作,推出小王子游戲版本,需要一個預熱推廣H5。
2. 創意主要參與人員:游戲營銷、創意支持、視覺設計、多媒體設計等負責人。
3. 愛消除和小王子結合的問題:
文化背景差異:在國外家喻戶曉,在國內主要在文藝青年領域被熟知;
調性不同:愛消除休閑快樂,小王子憂郁深沉;
共性不足:小王子與愛消除游戲玩法的契合點少;
美術風格不同:愛消除Q版簡約風格,小王子粘土文藝風格。
4. 劇本創意
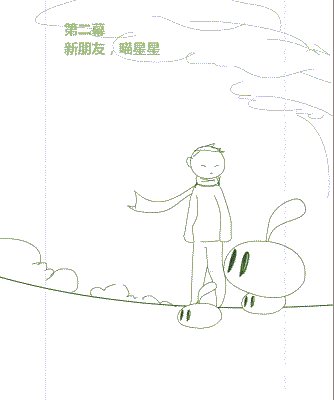
我們在故事中設定了一個喵星球,將愛消除的核心玩法,構建成這個星球的世界觀,希望借小王子的視角,探索其中奧秘。
根據小王子原作中以孩童的視角贊頌真善美,我們希望結合愛消除,以“消除煩惱”作為關鍵切入點,連接小王子的純凈世界,感悟成長。
5. 調性選擇
根據劇本創意,我們前期計劃動畫、音樂、配音都是走小王子的調性。由于版權原因沒能直接使用《小王子》電影原聲音樂,于是參考其神秘感和故事性,決定由團隊原創,配音一致選擇童聲。不過,到最后音樂和配音還是出現讓我們始料未及的變動,下文詳說。
6. 風格選擇
小王子片方最初并不允許我們對片中形象做再創作,于是兩個角色兩種風格,需要選擇一種中和的風格,而粘土風格剛好可以結合愛消除和小王子童真的共性,讓兩種畫風融為一體,并且團隊中還有高顏值粘土達人傾力制作(下文會做詳細介紹不著急哈),于是這個方案就這么愉快的定下來了。
二、制作流程
說了這么多,究竟做一個粘土動畫H5應該準備哪些東西?以下內容較多,先放一張大概的分工流程示意圖。
文案確認后3周內出H5 DEMO, 還要預留后期的優化時間,如果按照上述的工作一步一步做的話,天天加班也做不完,必須各個分工同步交疊進行。比如在文案編寫的同時,粘土試驗和背景樂制作都在進行了,在粘土制作的同時,動態故事板也在同步進行,把工作搭配好可以加快整體進度。
文案(創意支持)
首先是劇本文案,故事的核心。在流程上必須盡早確認,以便接下來工作的展開。說個題外話,前期我們和文案的同學一起聊劇本,現場大伙居然把自己聊感動哭了,想必都走心了,無論最后傳遞到觀眾那里能接收幾成,但最初創作要滿,先把自己打動,并在實現過程中盡可能保留那份感動。
分鏡 / 動態故事板(多媒體設計)
劇本有了,接下來動畫師和視覺設計師(也就是粘土達人本人)一同草擬分鏡,需要讓這一環節的小伙伴都清楚我們要做什么。
估計只有我倆才能看懂這草圖(~ ̄▽ ̄)~
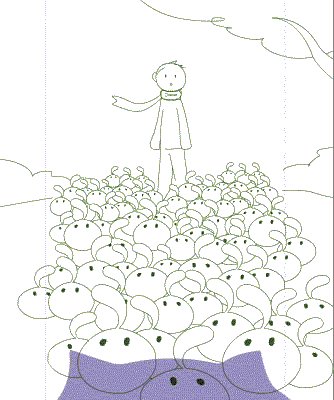
對分鏡頭達成一致后,動畫師需要根據劇本和草擬分鏡,制作一份動態故事板,也就是動態版的分鏡頭,把每一幕劇情用簡明動畫串聯起來,把故事講明白。
這一步很重要,雖然按照常規H5頁面的流程,是沒有分鏡這一步的,也只是在洛克王國大電影巨人谷H5動畫項目設計前,有過和設計師進行分鏡討論的步驟,但卻沒有時間真正出過一版動態故事板。這次與以往不同,需完成時長接近3分鐘的長篇動畫,必須使用動態故事板把控整體節奏。(動態故事板片段gif圖)


第三幕動態圖太大,點擊此處可見;
粘土制作(視覺設計)
動態故事板確定下來后,我們的粘土達人亞非,開始制作需要用到的粘土造型。這一環節非常重要,決定著整個H5的視覺效果。
粘土使用了軟陶和輕粘土兩種材料,軟陶制作需要雕刻紋理的部件,輕粘土捏制造型圓潤松軟的部件,比如角色。捏制完成后,對粘土逐一多角度拍攝,拍攝過程中需要統一光源,完成后將照片素材放置在PS中模擬出定格畫面效果,再將素材PSD提供給動畫師。
下面快來欣賞萌萌噠粘土吧。
Canvas動畫(多媒體設計)
在H5環境下,做長篇逐幀定格動畫是不現實的,頁面會因為素材量過大而崩潰,除非做成視頻格式,但視頻兼容性較差,不能滿足各類投放平臺。
于是,我們選擇模擬粘土動畫的方案。把需要做動畫的素材都拆解成零件在flash中重組,重復的素材可以多次使用,減少資源占用。參考其中一個分鏡的制作,整部動畫基本都是用這種方法完成的。不過片中這么多分鏡頭,設計師在有限時間內只能把重要的畫面設計出來,其余分鏡,需要動畫師用素材補充完整。動畫制作完后提交給Canvas前端開發,將其制作成H5,可在手機頁面上預覽。
Canvas腳本(多媒體開發)
這次H5主要面向高端配置的移動設備,盡管如此,素材量也是相當驚人的,再加上動畫時長超2分鐘,還有循環背景樂、對應字幕的旁白,動畫中間部分還有交互,為了節省資源,部分景深效果使用代碼來實現的,這些都令我們的腳本哥后期優化花費不少功夫,何況還有最虐的反復修改環節。
小王子3D模型(Yigaxu多媒體設計組)
H5片中小王子的造型原本計劃用粘土來制作,但片方那邊關于小王子造型版權的問題比較糾結,加之角色需要做跑、跳、彎腰等動作,假如使用粘土素材拆解方法的話,很難還原正確的肢體光影,于是我們使用項目組提供的3D模型,由另一位動畫師渲染粘土小王子的動作素材。
還要考慮到燈光的問題,此處光從籠子內散發出來:
音樂&配音(多媒體設計)
編曲其實是二娃的業余愛好,雖業余,但每次有機會用到工作上都會加倍用心,比如今年上半年有幸為3.30發布會的H5創作了背景音樂。
這次音樂使用Garage Band的鋼琴來演奏,在情緒升華的部分加入了弦樂組合。為了能讓這段音樂略帶法國詩意童話的味道,第一次使用混合里第亞的教會調式The Modes,它起源于歐洲古代**教贊美詩,使用這種調式會使曲子聽上去帶有淡淡的神秘感和故事性。不過很遺憾,最后這首曲子沒能被采用。
Garage Band iPhone版界面
正如前文提到的,在整個H5 動畫、音樂DEMO完成以后,項目組突然提出一個另我們始料未及的修改,從愛消除品牌角度出發,要求把原計劃中,偏向《小王子》的走心調性更改成愛消除的歡樂調性,配音也要求從童聲改成白領女聲。
修改調性對于我們來說是件比較嚴重的事情,在溝通無效后,我們只好重新做一版。時間原因,音樂只好走外包重制,配音也重新錄制了好幾版。初版那種看完會讓人鼻根一酸的感覺已經沒有了,現在大伙看到的上線版,便是修改后歡樂結尾的版本。
重構/開發測試(前端重構)
由于這次H5還涉及游戲福利領取,所以還需要后臺開發聯調。等H5主要內容準備就緒后,由我們的重構打包發布。游戲內嵌版本也需要游戲開發聯調測試,在天天愛消除游戲新版本中上線。
終于上線了,過程可謂是困難重重,不管是制作周期的限制,制作流程的繁復,還是后期優化的艱辛,都是一次全新的挑戰,辛苦每一位參與的同學,期待下一次的合作。
原文地址:tgideas.qq
來源優設網





















