對(duì)于Position、Float我們?cè)谄綍r(shí)使用上可以說是使用頻率非常高的兩個(gè)CSS屬性,對(duì)于這兩個(gè)屬性的使用上面可能大多數(shù)人存在一些模糊與不清晰的地方。本文主要對(duì)這兩個(gè)屬性使用上的一個(gè)介紹以及兩個(gè)屬性 交叉使用上的一些探討。
本文主要探討點(diǎn):
- Position、Float屬性的基本使用方法
- Position、Float屬性對(duì)元素所造成的影響
- Position、Float屬**叉使用上面的影響
- Position、Float屬性使用上的小技巧
本文結(jié)構(gòu)點(diǎn):
1.HTML布局的基本要點(diǎn)
盒子模型
HTML的普通流
2.Position屬性
屬性值介紹
用法介紹
一些關(guān)于position的小知識(shí)
3.Float屬性
屬性值介紹
用法介紹
與Position之間的兼容問題
HTML布局的基本要點(diǎn):
如果要掌握、運(yùn)用好Position、Float屬性必須要對(duì)HTML的兩個(gè)基本點(diǎn)有清晰的了解。
1.盒子模型(box model)
2.HTML的普通流(normal flow)
盒子模型
在HTML中元素的盒子模型分為兩種:塊狀元素、行內(nèi)元素,請(qǐng)注意這里的塊狀元素(Block)和行內(nèi)元素(Inline)與Display屬性中的inline、block兩個(gè)屬性值并不等同。盒子模型中的Inline、Block類似于是Display屬性的父類,例如:Display屬性中的list-item屬性值是屬于塊狀(Block)類型的。
我們直觀的上看兩種盒子模型的區(qū)別
- 塊狀(Block)類型的元素可以設(shè)置width、height屬性,而行內(nèi)(Inline)類型設(shè)置無效。
- 塊狀(Block)類型的元素會(huì)獨(dú)占一行(直觀的說就是會(huì)換行顯示,無法與其他元素在同一行內(nèi)顯示,除非你主動(dòng)修改元素的樣式),而行內(nèi)(Inline)類型的元素則都會(huì)在一行內(nèi)顯示。
- 塊狀(Block)類型的元素的width默認(rèn)為100%,而行內(nèi)(Inline)類型的元素則是根據(jù)自身的內(nèi)容及子元素來決定寬度。
列舉出一些大家常見的元素的分類
- 塊狀元素:P、DIV、UL、LI、DD、DT…
- 行內(nèi)元素:A、IMG、SPAN、STRONG…
HTML的普通流
瀏覽器在讀取HTML源代碼的時(shí)候是根據(jù)元素在代碼出現(xiàn)的順序讀取,最終元素的呈現(xiàn)方式是依據(jù)元素的盒子模型來決定的。行內(nèi)元素是從左到右,塊狀元素是從上到下。(如下圖)
strongemspanABC
如果你不改變?cè)氐哪J(rèn)樣式前提下,元素在HTML的普通流中會(huì)“占用”一個(gè)位置,而“占用”位置的大小、位置則是由元素的盒子模型來決定。因此,在后續(xù)講的Position、Float屬性是否會(huì)使元素脫離這個(gè)普通流是一個(gè)關(guān)鍵點(diǎn)。
Position屬性:
我們首先來談?wù)凱osition屬性,因?yàn)镻osition屬性能夠很好的體現(xiàn)HTML普通流這個(gè)特征。重點(diǎn)在于應(yīng)用了不同的position值之后是否有脫離普通流和改變Display屬性這兩點(diǎn)。
Position屬性值
Position的屬性值共有四個(gè)static、relative、absolute、fixed。
Static
所有元素在默認(rèn)的情況下position屬性均為static,而我們?cè)诓季稚辖?jīng)常會(huì)用到的相對(duì)定位和絕對(duì)定位常用的屬性top、bottom、left、right在position為static的情況下無效。其用法為:在改變了元素的position屬性后可以將元素重置為static讓其回歸到頁面默認(rèn)的普通流中。
Relative
俗稱的相對(duì)定位,重點(diǎn)在于對(duì)相對(duì)理解。我們此前說過每個(gè)元素在頁面的普通流中會(huì)有“占用”一個(gè)位置,這個(gè)位置可以理解為默認(rèn)位置,而相對(duì)定位就是將元素偏離元素的默認(rèn)位置,但普通流中依然保持著原有的默認(rèn)位置,并沒有脫離普通流,只是視覺上發(fā)生的偏移。
我們先用塊狀元素來做個(gè)示例:
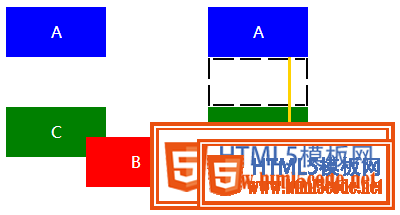
ABC
右圖中的黑色虛線部分為元素B的默認(rèn)普通流位置,而黃色線則代表元素B的相對(duì)偏移量。我們可以很明顯的看出在元素C依然還是保留在原位,并沒有因?yàn)樵谺發(fā)生了偏移而隨之變化。
我們?cè)賮砜纯葱袃?nèi)元素(在這里用大家最常用的span來做示例)
strongemspan
請(qǐng)注意看,在這里我是有對(duì)span進(jìn)行width屬性的賦值(為100px)。但是我們可以看到span在運(yùn)用了relative這個(gè)position屬性值后,依然對(duì)width屬性無效,換而言之,position: relative并沒有改變行內(nèi)元素的Display屬性,這個(gè)概念非常重要(注意與接下來的absolute的區(qū)別)。
Absolute
俗稱的絕對(duì)定位,絕對(duì)定位是相對(duì)而言的,怎么理解呢?應(yīng)用了position: absolute的元素會(huì)循著節(jié)點(diǎn)樹中的父(祖)元素來確定“根”,然后相對(duì)這個(gè)“根”元素來偏移。如果在其節(jié)點(diǎn)樹中所有父(祖)元素都沒有設(shè)置position屬性值為relative或者absolute則該元素最終將對(duì)body進(jìn)行位置偏移。應(yīng)用了position: absolute的元素會(huì)脫離頁面中的普通流并改變Display屬性(重點(diǎn))!
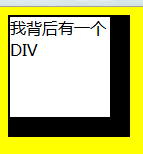
我們先用一個(gè)默認(rèn)嵌套的DIV來做示例
AA - 1A - 2
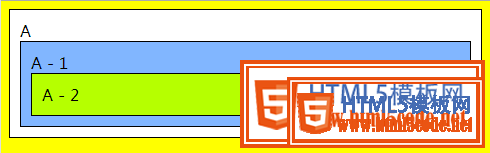
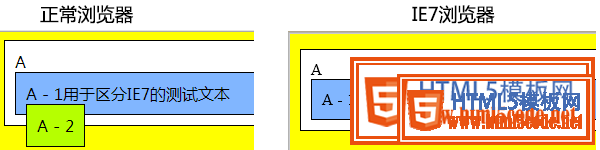
現(xiàn)在我們對(duì)A-2這個(gè)div設(shè)置絕對(duì)定位(Top: 0, Left: 0),而沒有對(duì)它的父元素(A、A-1)設(shè)置任何的position值
AA - 1A - 2
可以看到(A-2)最終是根據(jù)body來產(chǎn)生了位移,讓我們對(duì)比分別設(shè)置一下父元素position。
從上面的圖,我們可以總結(jié)以下幾個(gè)結(jié)論。
1)塊狀元素在position(relative/static)的情況下width為100%,但是設(shè)置了position: absolute之后,會(huì)將width變成auto(會(huì)受到父元素的寬度影響)。
2)元素設(shè)置了position: absolute之后,如果沒有設(shè)置top、bottom、left、right屬性的話,瀏覽器會(huì)默認(rèn)設(shè)置成auto,而auto的值則是該元素的“默認(rèn)位置”。即設(shè)置position: absolute前后的offsetTop和offsetLeft屬性值不變。
特殊情況:
- Firefox的話會(huì)直接將top、left設(shè)置成offsetTop和offsetLeft的值而非auto。
- IE7下的表現(xiàn)更類似于float,會(huì)附加到父元素的末尾。
一些的position小知識(shí)
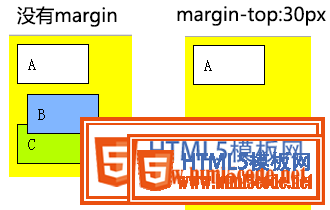
1)應(yīng)用了position: relative/absolute的元素,margin屬性仍然有效,以position:relative來舉例。如果設(shè)置了left、top、bottom、right的屬性,建議大家不要設(shè)置margin數(shù)據(jù),因?yàn)楹茈y精確元素的定位,盡量減少干擾因素。
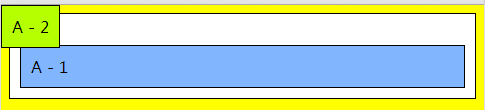
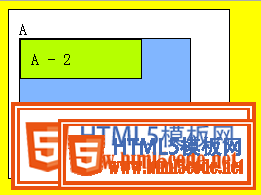
2)position: absolute忽略根元素的padding。
AA - 1A - 2
3)在IE6/7中設(shè)置position屬性后會(huì)導(dǎo)致z-index屬性失效
ab
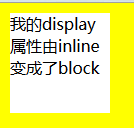
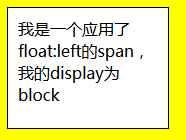
4)行內(nèi)元素在應(yīng)用了position:absolute之后會(huì)改變display。
我的display屬性由inline變成了block
因此,要注意到relative是并沒有改變行內(nèi)元素的呈現(xiàn)模式,而absolute是會(huì)改變行內(nèi)元素的呈現(xiàn)模式,如果設(shè)置了absolute并不需要顯式的的將元素display改成block。
5)應(yīng)用了position: absolute / relative之后,會(huì)覆蓋其他非定位元素(即position為static的元素),如果你不想覆蓋到其他元素,也可以將z-index設(shè)置成-1。
Fixed
在很長的時(shí)間里,這個(gè)屬性值因?yàn)榧嫒菪詥栴},并沒有得到非常廣泛的應(yīng)用(IE6未實(shí)現(xiàn)該屬性值)。fixed和absolute有很多共同點(diǎn):
會(huì)改變行內(nèi)元素的呈現(xiàn)模式,使display之變更為block。
會(huì)讓元素脫離普通流,不占據(jù)空間。
默認(rèn)會(huì)覆蓋到非定位元素上。
fixed與absolute最大的區(qū)別在于:absolute的”根元素“是可以被設(shè)置的,而fixed則其”根元素“固定為瀏覽器窗口。即當(dāng)你滾動(dòng)網(wǎng)頁,其元素與瀏覽器窗口之間的距離是恒定不變的。
Float屬性
float的屬性值有none、left、right,有幾個(gè)要點(diǎn):
1.只有橫向浮動(dòng),并沒有縱向浮動(dòng)。
2.當(dāng)元素應(yīng)用了float屬性后,將會(huì)脫離普通流,其容器(父)元素將得不到脫離普通流的子元素高度。
3.浮動(dòng)元素的后一個(gè)元素會(huì)圍繞著浮動(dòng)元素(典型運(yùn)用是文字圍繞圖片),與應(yīng)用了position的元素相比浮動(dòng)元素并不會(huì)遮蓋后一個(gè)元素。
4.浮動(dòng)元素的前一個(gè)元素不會(huì)受到任何影響(如果你想讓兩個(gè)塊狀元素并排顯示,必須讓兩個(gè)塊狀元素都應(yīng)用float)。
與position的兼容性問題
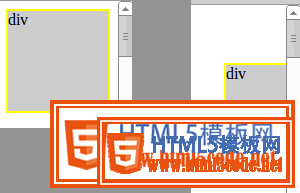
1)元素同時(shí)應(yīng)用了position: relative、float、(top / left / bottom / right)屬性后,則元素先浮動(dòng)到相應(yīng)的位置,然后再根據(jù)(top / left / bottom / right)所設(shè)置的距離來發(fā)生偏移。
div
左圖中的div是沒有設(shè)置top、left值的,而右邊則設(shè)置了50px的偏移。
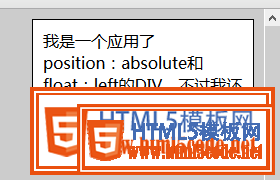
2)元素同時(shí)應(yīng)用了position: absolute及float屬性,則float失效。
我是一個(gè)應(yīng)用了position:absolute和float:left的DIV,不過我還是在瀏覽器的右邊,沒有浮動(dòng)到左邊。
3)第一個(gè)元素應(yīng)用了position之后會(huì)覆蓋著接下來的float元素(如果兩個(gè)元素所處的位置相同)
我是一個(gè)應(yīng)用了position:absolute的DIV。我是float:left的DIV
回顧:如果你不將float的元素的position設(shè)置成relative的話,你想通過設(shè)置float元素的z-index來的達(dá)到覆蓋position:absolute是無效的。同理,float元素下面存在position: absolute的子元素,如果你不將float的元素的position設(shè)置成relative的話,absolute元素是不會(huì)定位到float元素的。
4)同時(shí)應(yīng)用position: absolute和float: left會(huì)導(dǎo)致清除浮動(dòng)無效(position: relative則可以清除浮動(dòng))。
常用的清除浮動(dòng)的方法有兩種:
1.通過在容器中添加一個(gè)標(biāo)簽,設(shè)置該標(biāo)簽的樣式為 clear: both
2.容器設(shè)置overflow: hidden
來源:http://www.codeceo.com/article/css-position-float.html