強化下perspective和transform:translateZ的用法。傳統的商品展示或許并不能很好的吸引用戶的注意力,但是如果在展示中添加適當的3D元素,~說不定效果不錯哈~
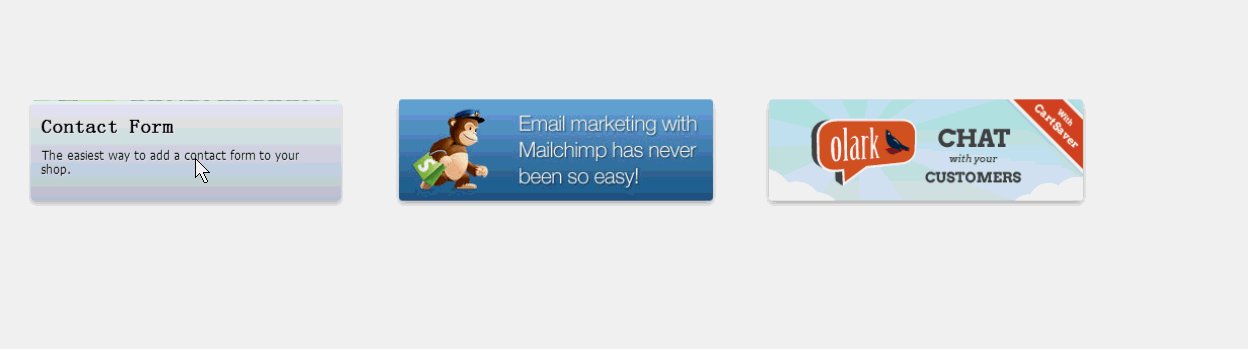
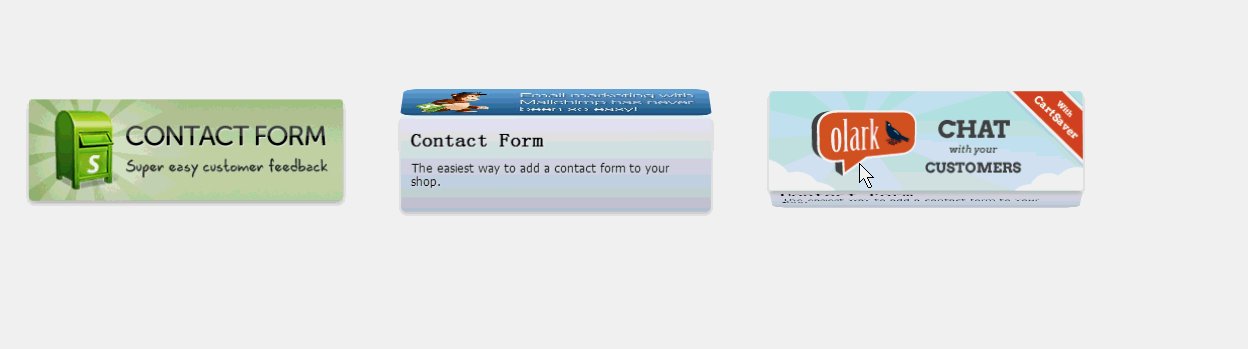
效果圖:

說明一下:這個創意不是我想的,哈~模仿別人的,創意應該是w3cplus上的。當然了,重點是教大家如何做,就當高仿了~
首先,先教大家利用CSS3制作一個正方體:

在木有CSS前,這樣的立方體,應該很難制作吧~嗯,我覺得很難~
html:
<body>
<div class="wapper">
<div class="cube">
<div class="side front">1</div>
<div class="side back">6</div>
<div class="side right">4</div>
<div class="side left">3</div>
<div class="side top">5</div>
<div class="side bottom">2</div>
</div>
</div>
</body>
wapper為此效果的舞臺,即設置perspective的元素,如果多個元素共享一個舞臺,那么從一個視線觀察所以的元素的效果是不一樣的,就相當我們正常情況下,站在一排傾斜成45度的門前面,每個門對于我們視線來說,角度是不同的;div#cube代表一個立方體,然后6個DIV分別代表每個面。
div#cube設置transform-style:preserve-3d,然后每個元素設置rotate和translateZ
現在所有的面重疊在同一個平面上,我們分別讓:
font往前即Z軸方向移動半個邊長(translateZ(50px))的距離即50px;
back先繞Y軸旋轉180度,這樣讓字體是對外的,然后translateZ(50px),因為此時已經旋轉了180度,所以tanslateZ是向下的,
同理,其他面分別繞X軸或者Y軸旋轉90度,然后translateZ(50px)
CSS:
.wapper
{
margin: 100px auto 0;
width: 100px;
height: 100px;
-webkit-perspective: 1200px;
font-size: 50px;
font-weight: bold;
color: #fff;
}
.cube
{
position: relative;
width: 100px;
-webkit-transform: rotateX(-40deg) rotateY(32deg);
-webkit-transform-style: preserve-3d;
}
.side
{
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
background: rgba(255, 99, 71, 0.6);
border: 1px solid rgba(0, 0, 0, 0.5);
position: absolute;
}
.front
{
-webkit-transform: translateZ(50px);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.back
{
-webkit-transform: rotateY(-180deg) translateZ(50px);
}
對于顯示效果,可以調節perspective的距離~
好了,立方體理解了,那么這個商品展示就沒什么難度了;兩個DIV分別代表兩個面,一個是圖片,一個是介紹,初始時,介紹繞X軸先旋轉90deg,然后當鼠標移動時,將整個盒子繞x軸旋轉90deg即可。
HTML:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link href="css/reset.css" rel="stylesheet" type="text/css">
</head>
<body>
<ul id="content">
<li>
<div class="wrapper">
<img src="images/a.png">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</div>
</li>
<li>
<div class="wrapper">
<img src="images/b.jpeg">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</div>
</li>
<li>
<div class="wrapper">
<img src="images/c.png">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</div>
</li>
</ul>
</body>
</html>
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
