前言:最近做了一個用canvas合成海報圖片的移動端項目,由于一點canvas基礎都沒有,所以去網上搜了一位前輩的demo,但是開發過程中遇到了很多問題,現將所遇問題及解決方法總結如下:
1、移動端canvas項目適配全屏問題
問題描述:由于canvas的width和height只能設置px值,不支持rem單位,所以想在移動設備屏幕分辨率繁雜的情況下達到canvas鋪滿全屏的效果很困難。解決方法:通過js獲取到手機屏幕的clientWidth值,賦給canvas,以此來達到適配全屏的效果;
var clientWidth = document.documentElement.clientWidth;
var canvasWidth = Math.floor(clientWidth);
var canvasHeight = Math.floor(clientWidth*(1334/750));
$("#main").css('width',canvasWidth+'px');
$("#main").css('height',canvasHeight+'px');
2、canvas合成的圖片出現模糊現象
問題描述:canvas生成的圖片出現模糊問題,尤其是圖片上有二維碼需要識別的,用戶根本無法識別;
解決方法:1)可以引用hidpi-canvas.js插件解決此問題;
2)也可以將canvas的style中的width和height值設置為你想要的大小,然后將canvas的width和height的值分別放大x倍,此處注意,當你在畫布中繪制圖片或者文字時,相應數值也應放大x倍。
3、合成圖片時部分機型圖片錯亂
問題描述:部分安卓手機在導出canvas的base64圖片時,只能顯示想要效果圖片的一半,初步分析是設備像素比引起的bug。
解決方法:獲取設備像素比pr,判斷機型,此處我只判斷了是iphone還是安卓,暫時還未出現問題,合成圖片時再將width和height值恢復到原來的大小。
//hidpi-canvas將canvas的width和height屬性放大pr倍
if (navigator.userAgent.match(/iphone/i)) {
canvas.width = width ;//恢復為原先的大小
canvas.height = height ;
}else{
canvas.width = width / pr;//恢復為原先的大小
canvas.height = height / pr;
}
4、iphone手機上傳圖片出現旋轉問題
問題描述:測試時發現,iPhone手機上傳照片出現旋轉情況,而上傳從網上保存的圖片則不會出現此問題,安卓正常。
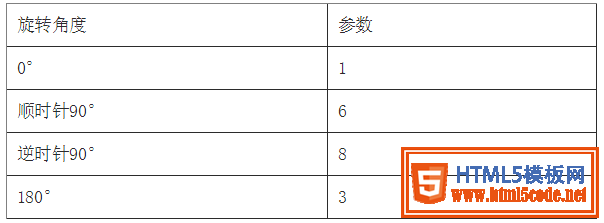
解決方法:此問題可使用exif.js插件解決,此插件會獲取照片拍攝時的角度等信息,主要是Orientation屬性,從而進行相應操作;

var file = $(this)[0].files[0];
EXIF.getData(file, function() {
EXIF.getAllTags(this);
Orientation = EXIF.getTag(this, 'Orientation');
});
5、canvas繪制跨域圖片無法導出base64圖片
問題描述:當畫布中存在跨域請求來的圖片時,導出base64圖片失敗,初步分析應該是canvas本身的安全機制引起的。
解決方法:此bug需要前后端配合解決,首先后端設置圖片允許跨域,然后前端設置Img.crossOrigin = "Anonymous";即可。
var pageqrcodeimg = qrcodecanvas.toDataURL('image/jpg');
var qrcodeImg = new Image();
qrcodeImg.crossOrigin = "Anonymous";
qrcodeImg.src = pageqrcodeimg;
qrcodeImg.onload=function(){
//繪制圖片
}
6、canvas繪制圖片時會出現白屏情況
問題描述:canvas繪制圖片時偶爾會出現白屏情況,初步分析是圖片還沒讀取完畢就執行了繪圖操作。
解決方法:給img添加onload函數,圖片讀取完畢再執行繪圖操作。
qrcodeImg.onload=function(){
//繪制圖片
}
7、微信瀏覽器中長按圖片無法保存
問題描述:通過canvas生成的圖片在微信瀏覽器中長按無法保存或者識別二維碼,安卓部分圖片出現此情況,iphone正常,初步分析是圖片質量太大導致。
解決方法:導出base64圖片時壓縮圖片質量。
var mycanvas = document.getElementById("main");
var image = mycanvas.toDataURL("image/jpeg",0.7);
后記:目前遇到的問題基本就這些,后期如果遇到什么問題會持續更新。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
