地理位置(Geolocation)是 HTML5 的重要特性之一,提供了確定用戶位置的功能,借助這個特性能夠開發基于位置信息的應用。今天這篇文章向大家介紹一下 HTML5 地理位置定位的基本原理及各個瀏覽器的數據精度情況。
在訪問位置信息前,瀏覽器都會詢問用戶是否共享其位置信息,以 Chrome 瀏覽器為例,如果您允許 Chrome 瀏覽器與網站共享您的位置,Chrome 瀏覽器會向 Google 位置服務發送本地網絡信息,估計您所在的位置。然后,瀏覽器會與請求使用您位置的網站共享您的位置。
HTML5 Geolocation API 使用非常簡單,基本調用方式如下:
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(locationSuccess, locationError,{
// 指示瀏覽器獲取高精度的位置,默認為false
enableHighAccuracy: true,
// 指定獲取地理位置的超時時間,默認不限時,單位為毫秒
timeout: 5000,
// 最長有效期,在重復獲取地理位置時,此參數指定多久再次獲取位置。
maximumAge: 3000
});
}else{
alert("Your browser does not support Geolocation!");
}
locationError為獲取位置信息失敗的回調函數,可以根據錯誤類型提示信息:
locationError: function(error){
switch(error.code) {
case error.TIMEOUT:
showError("A timeout occured! Please try again!");
break;
case error.POSITION_UNAVAILABLE:
showError('We can\'t detect your location. Sorry!');
break;
case error.PERMISSION_DENIED:
showError('Please allow geolocation access for this to work.');
break;
case error.UNKNOWN_ERROR:
showError('An unknown error occured!');
break;
}
}
locationSuccess為獲取位置信息成功的回調函數,返回的數據中包含經緯度等信息,結合Google Map API 即可在地圖中顯示當前用戶的位置信息,如下:
locationSuccess: function(position){
var coords = position.coords;
var latlng = new google.maps.LatLng(
// 維度
coords.latitude,
// 精度
coords.longitude
);
var myOptions = {
// 地圖放大倍數
zoom: 12,
// 地圖中心設為指定坐標點
center: latlng,
// 地圖類型
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// 創建地圖并輸出到頁面
var myMap = new google.maps.Map(
document.getElementById("map"),myOptions
);
// 創建標記
var marker = new google.maps.Marker({
// 標注指定的經緯度坐標點
position: latlng,
// 指定用于標注的地圖
map: myMap
});
//創建標注窗口
var infowindow = new google.maps.InfoWindow({
content:"您在這里<br/>緯度:"+
coords.latitude+
"<br/>經度:"+coords.longitude
});
//打開標注窗口
infowindow.open(myMap,marker);
}
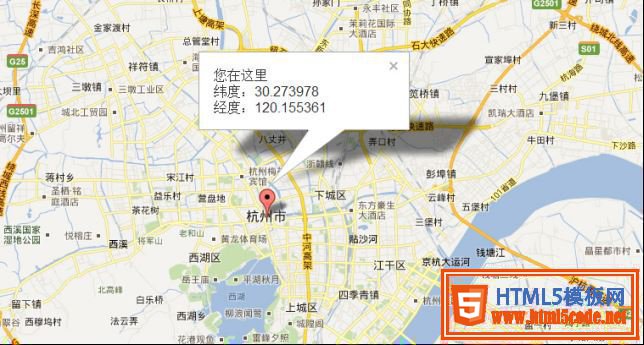
經過測試,Chrome/Firefox/Safari/Opera四個瀏覽器獲取到的位置信息都是一摸一樣的,估計都是用的同一個位置服務,數據如下:

而IE瀏覽器的和上面幾款瀏覽器獲取到的數據不一樣,數據如下:

位置服務用于估計您所在位置的本地網絡信息包括:有關可見 WiFi 接入點的信息(包括信號強度)、有關您本地路由器的信息、您計算機的 IP 地址。位置服務的準確度和覆蓋范圍因位置不同而異。
總的來說,在PC的瀏覽器中 HTML5 的地理位置功能獲取的位置精度不夠高,如果借助這個 HTML5 特性做一個城市天氣預報是綽綽有余,但如果是做一個地圖應用,那誤差還是太大了。不過,如果是移動設備上的 HTML5 應用,可以通過設置 enableHighAcuracy 參數為 true,調用設備的 GPS 定位來獲取高精度的地理位置信息。
