寫在前面:
親愛的朋友們大家好,鄙人自學前端,第一次寫博客,寫的不好的地方,煩請同學們諒解.
在進行教學之前,我想聰明的你已經掌握了基本的Canvas基本操作方法,如果對Canvas還不是很了解,那么我建議你去http://www.w3school.com.cn/tags/html_ref_canvas.asp這里先熟悉一下;
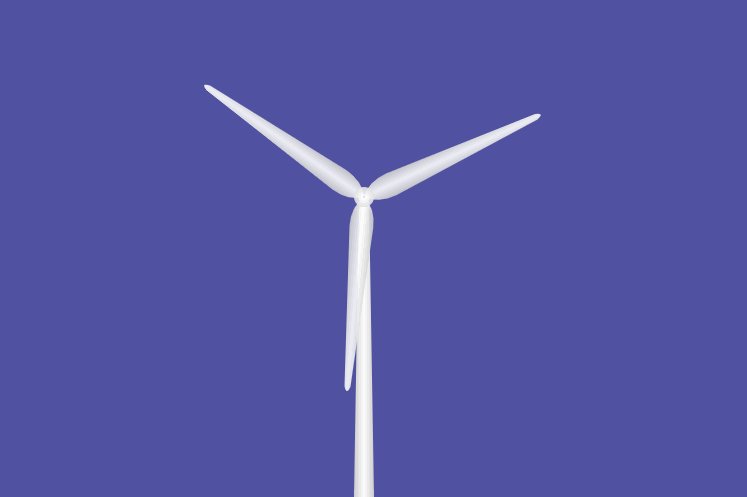
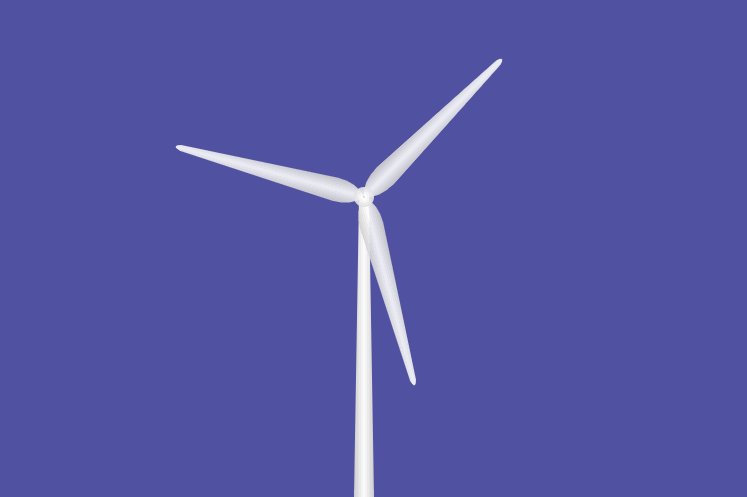
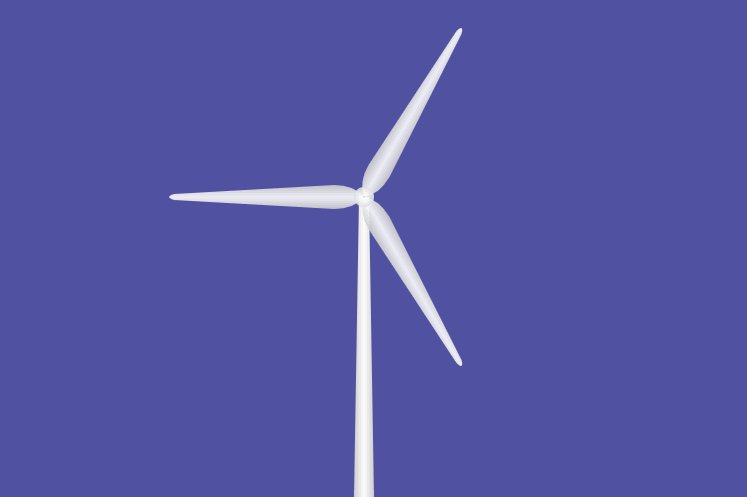
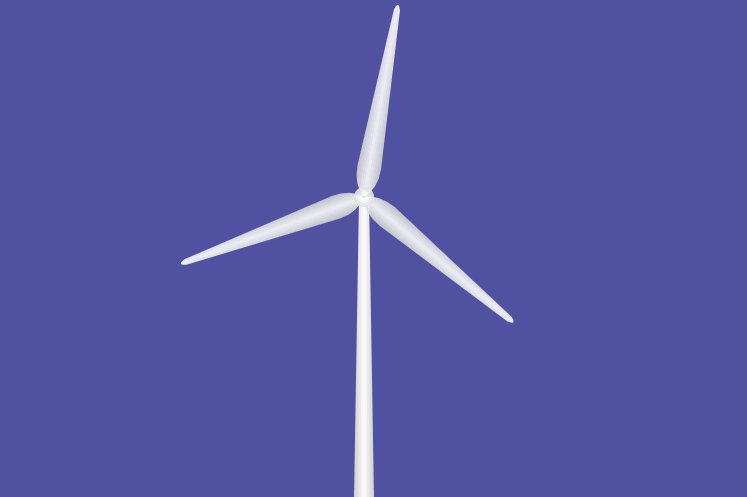
okey!下圖即是我們完成后的簡單效果,心動不如行動,那么咱們就進行簡單繪制吧!

1、定義畫布
首先我們現在html文件里面插入<canvas>標簽,定義畫布的尺寸,我這里定義畫布的尺寸為800*600像素。同時在內部樣式表里面設置canvas的背景色(方便畫圖時觀看);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{
padding: 0;
margin: 0;
}
#canvas {
background:#5151a2;
}
</style>
</head>
<body>
<canvas id="canvas" width="800" height="600"></canvas>
</body>
</html>
接下來的核心就是在原生JS環境下,繪制風車;通過JS DOM操作方法獲取到canvas元素對象,并通過getContex("2d")獲取2D繪圖上下文,通過這個方法就像是要告訴瀏覽器“我們要在這個畫布上繪制2d圖形”;
<script type="text/javascript">
//獲取畫布的2d上下文
var ctx = document.getElementById("canvas").getContext("2d");
2、繪制風車底座
風車的底座的幾何圖形看似就像一個細長細長的梯形,我們可以畫出一個梯形出來,然后填充顏色,這里為了達到相對較好的效果,使用了顏色漸變填充的方法;okey!直接看代碼吧~~!
//定義一個函數 ,封裝風車的底部基座
function buttom(){
ctx.beginPath(); //開始一條新的繪制路徑
var liner = ctx.createLinearGradient(390,600,410,600); //設置變量(顏色漸變的方向-起點-終點)
liner.addColorStop(0,"#ccc"); //設置起點顏色
liner.addColorStop(0.5,"#fff"); //設置中點顏色
liner.addColorStop(1,"#ccc"); //設置終點顏色
ctx.fillStyle = liner; //梯形的填充方式設置為 變量(漸變顏色)
ctx.moveTo(395,300); //提起我們的畫筆,起點設置為(395,300)
ctx.lineTo(405,300); //連接起點畫線
ctx.lineTo(410,600);
ctx.lineTo(390,600);
ctx.closePath(); //閉合路徑
ctx.fill(); //填充梯形
}
buttom(); //要調用函數,才能在瀏覽器顯示
我們來看一下頁面中的效果,是不是很簡單?
(我感覺我話有點多哦~!~!)

3、繪制葉子
接下來的部分將是這個動畫中最關鍵的地方,首先我們分析一下葉子的結構,三片葉子夾角為120°,而且每片葉子的形狀是相同的;他們有一個圓心,你心中或許也有疑問,先畫圓心還是先畫葉子?葉子的形狀應該怎么畫呢?葉子可不可復制粘貼呢?答案當然是可以的,Let's do it!
思路分析:
1)、由于3片葉子的形狀是一模一樣,我們只需要畫出一片葉子,第二第三片葉子直接copy就行了,聰明的我們是不是應該給這個葉子的畫法封裝一個函數呀?就叫它bind( )函數吧!!每次調用它就可以了!哎!你們TM太機智了
2)、三片葉子有一個圓心,繪制葉子的時候為了方便取坐標值,我們將圓心從畫圖的左上角移動梯形頂部,這樣我們繪制葉子會方便很多!這里使用了translate()方法,移動坐標系!
3)、最難的一點就是理解這里動畫是怎么實現的,因為動畫原理會影響到我們畫葉子的文檔結構:
首先我們先新建一個繪圖環境,我們稱它為環境1,我們在環境1上畫完第一片葉子;然后在 第一個繪圖環境前提下 旋轉120°新建第一個繪圖環境2,再此基礎上調用畫葉子的函數bind( ),繪制二片葉子;第三片葉子的繪制方法如法炮制,在環境2的基礎上旋轉120°,新建環境3,調用繪制葉子函數bind( )畫第三片葉子;
