突然有個(gè)想法,如果能把一些用到不同的知識(shí)點(diǎn)放到同一個(gè)界面上,并且放到一個(gè)盒子里,這樣我如果要看什么東西就可以很直接顯示出來,而且這個(gè)盒子一定要能打開。我用HT實(shí)現(xiàn)了我的想法,代碼一百多行,這么少的代碼能實(shí)現(xiàn)這種效果我覺得還是牛的。
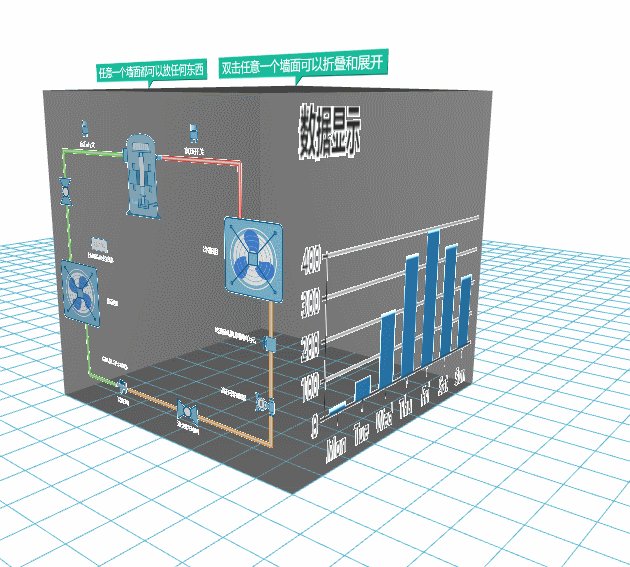
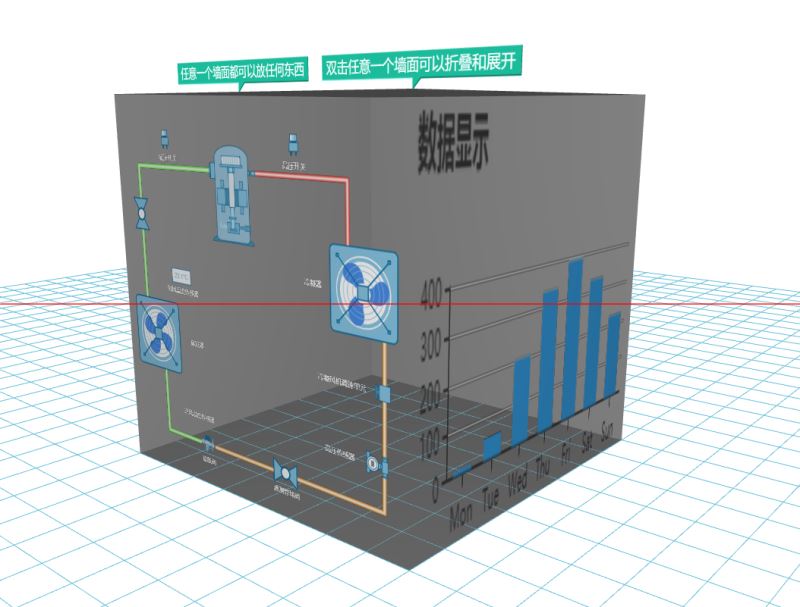
先來看看效果圖:

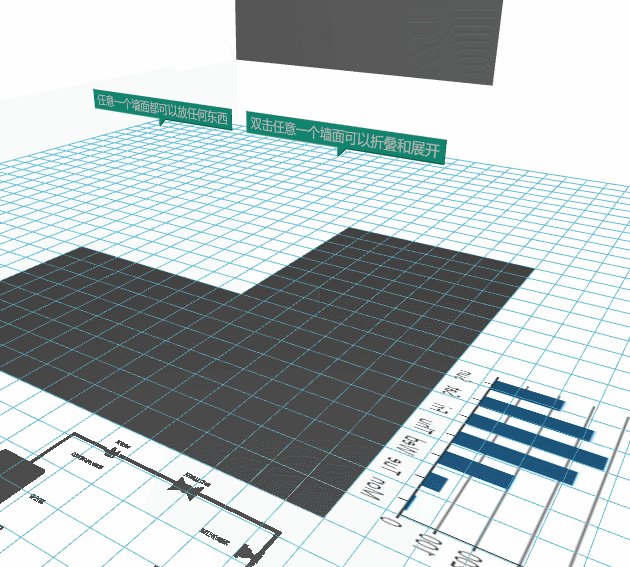
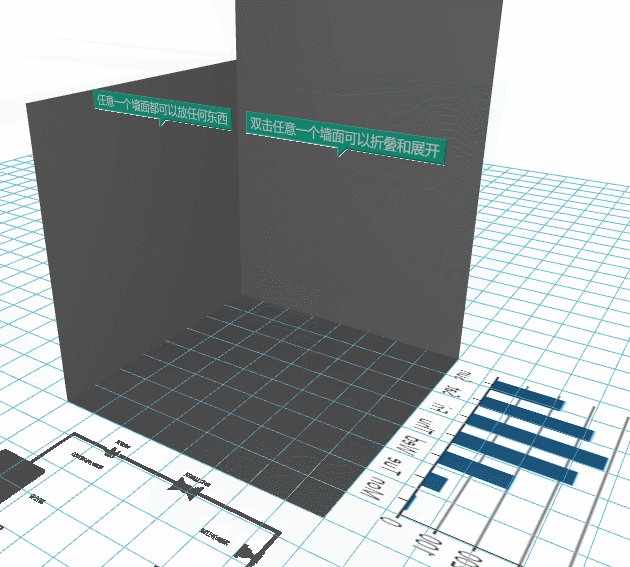
這個(gè)例子最基礎(chǔ)的就是最外層的盒子了,所以我們先來看看如何實(shí)現(xiàn)它:
var box = new ht.CSGBox(); dataModel.add(box);
用HT可以很輕易地實(shí)現(xiàn)這個(gè)盒子,在HT中封裝了很多基礎(chǔ)圖元類型,我們經(jīng)常用到的ht.Node也是其中一個(gè),這樣我們可以不用反復(fù)地寫相同的代碼來完成基礎(chǔ)的實(shí)現(xiàn)。
這個(gè)例子中用的封裝好的基礎(chǔ)圖元是ht.CSGBox,一個(gè)盒子模型,可以參考HT for Web 建模手冊(cè),我們?cè)谑謨?cè)中可以看到,在CSGBox中我們只能操作這個(gè)盒子的各個(gè)面,如果你想要自己設(shè)置一些特殊的功能,只需要操作ht.Style(HT for Web 風(fēng)格手冊(cè))即可。
要想實(shí)現(xiàn)在盒子上的一個(gè)面上添加貼圖,我能想到的只有HT封裝的ht.Default.setImage函數(shù)了。
這邊我實(shí)現(xiàn)的方法是參考HT的editor來運(yùn)作的,重新聲明一個(gè)graphview組件和一個(gè)datamodel數(shù)據(jù)模型,然后通過ht.Default.xhrLoad方法調(diào)用json,在方法中用ht.Default.parse將text轉(zhuǎn)成json格式,然后反序列化將json里面的內(nèi)容展現(xiàn)成可視化的界面,再設(shè)置動(dòng)畫,再立即刷新用到這個(gè)json的界面,否則就算設(shè)置了動(dòng)畫,畫面也不會(huì)改變。
ht.Default.xhrLoad('displays/demo/pump.json', function(text){
const json = ht.Default.parse(text);
pumpDM.deserialize(json);
var currentRotation = 0;
var lastTime = new Date().getTime();
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
currentRotation += deltaTime * Math.PI / 180 * 0.3;
lastTime = time;
pumpDM.getDataByTag('fan1').setRotation(currentRotation);
pumpDM.getDataByTag('fan2').setRotation(currentRotation);
box.iv();
// g3d.iv();這邊也可以刷新g3d,但是局部刷新更省
pumpGV.validateImpl();
}, 10);
}, 10);
這個(gè)時(shí)候我不能把pumpGV和g3d都加到底層div上,并且我的意圖是把pumpGV加到g3d中的CSGBox中的一面上,所以為了讓pumpGV顯示出來 必須設(shè)置pumpGV的寬高,而這個(gè)寬高必須比我json畫出來的圖占的面積要大,不然顯示不完整。如果想看這個(gè)寬高對(duì)顯示的影響,可以自己改改看來玩玩。
pumpGV.getWidth = function() { return 600;}
pumpGV.getHeight = function(){ return 600;}
pumpGV.getCanvas().dynamic = true;//設(shè)置這個(gè)是為了讓canvas能動(dòng)態(tài)顯示
echarts圖表的顯示也是很基礎(chǔ)的,只要再加上 canvas.dynamic = true,并且實(shí)時(shí)刷新gv即可。
最后,只需要將這兩個(gè)回傳的canvas傳入ht.Default.setImage中即可:
ht.Default.setImage('echart', charts(option));
ht.Default.setImage('pump', pumpGV.getCanvas());
ht.Default.drawImage函數(shù)生成新的圖實(shí)際上就是在canvas上畫圖,所以我們只要把我們已經(jīng)畫好的canvas傳到ht.Default.setImage就可以生成圖片了。
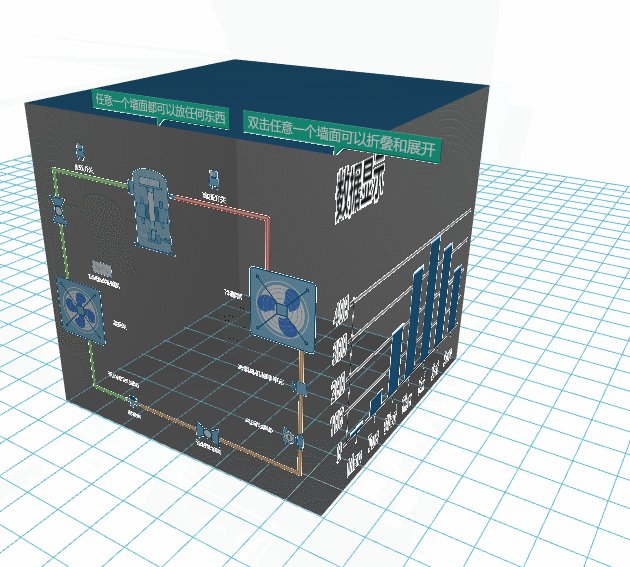
有一點(diǎn)需要改進(jìn)的,我們可以看到盒子上的線段,圖形,文字周邊都有一圈的鋸齒,因?yàn)槲覀冊(cè)谠O(shè)置字體時(shí),同時(shí)設(shè)置了半透明,在處于半透明的情況下“blend”樣式會(huì)被關(guān)閉,這個(gè)時(shí)候我們就沒法控制樣式了,一般有透明度的時(shí)候需要將“all.transparent”設(shè)置為true,
我們可以設(shè)置需要顯示的面的transparent: true即可。看下完成后的效果圖:

總結(jié)
以上所述是小編給大家介紹的基于HTML5的WebGL實(shí)現(xiàn)json和echarts圖表展現(xiàn)在同一個(gè)界面,希望對(duì)大家有所幫助,如果大家有任何疑問請(qǐng)給我留言,小編會(huì)及時(shí)回復(fù)大家的。在此也非常感謝大家對(duì)網(wǎng)站的支持!
